hideout-lastation.com
hideout-lastation.com
Enseignez-vous CSS Flexbox avec le jeu Flexbox Froggy
Dans le passé, nous avons passé en revue la flexbox et les bases de son fonctionnement. Mais l'application de flexbox à votre flux de travail peut être difficile, car c'est un ajout compliqué à la spécification CSS.
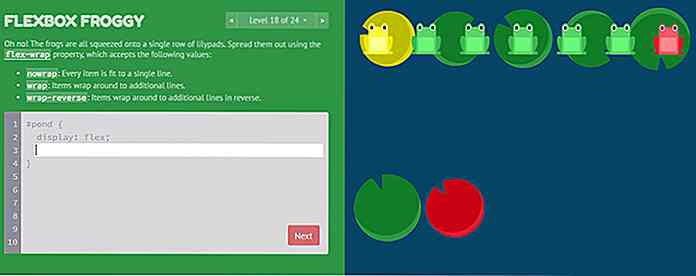
Avec Flexbox Froggy, vous pouvez apprendre toutes les bases de flexbox avec un jeu en ligne amusant impliquant des grenouilles et des lilypads . Je sais que cela semble fou, mais c'est vraiment une webapp impressionnante.
 Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.
Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.Mais une fois que vous avez passé la leçon 10, les choses se réchauffent vraiment. Vous devrez apprendre à réorganiser les éléments dans un conteneur, à organiser le contenu verticalement et à créer un espacement équidistant entre différentes lignes de contenu différent.
Les petites grenouilles mignonnes peuvent vous attirer, mais rassurez-vous, c'est un jeu difficile.
Cependant, des novices complets aux développeurs web plus expérimentés, le jeu est fait pour tous les niveaux. Les premières leçons sont un jeu d'enfant et les leçons suivantes peuvent vous laisser penché sur l'écran avec des touffes de cheveux à vos côtés.
 Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.
Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.De plus, la webapp est multilingue et propose 20 langues dont l'anglais, le français, l'allemand, l'italien, le chinois, le japonais et le russe (et bien d'autres).
J'avouerai que réarranger les grenouilles ne vous fera pas immédiatement un maître de la flexbox. Mais ces leçons ont pour but de vous familiariser avec la syntaxe de la flexbox afin que vous puissiez vous sentir plus à l'aise de travailler dans des situations réelles.
Si vous êtes un développeur web de tout niveau de compétence, vous devriez certainement vérifier Flexbox Froggy. C'est complètement gratuit, assez amusant à jouer et étonnamment éducatif.

Meilleures pratiques pour l'amélioration progressive dans la conception Web
L'artisanat de la construction de sites Web est incroyablement complexe avec de nombreuses parties qui changent rapidement. Le but de la communauté de conception de sites Web est de réduire la complexité et de réduire le potentiel d'erreur à chaque étape du processus de création.L'amélioration progressive est une telle idée dans la conception Web qui vise à réduire les erreurs et à fournir une expérience utilisateur cohérente dans tous les domaines. Le concept a
![Comment accélérer votre navigateur Chrome Android [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)
Comment accélérer votre navigateur Chrome Android [QuickTip]
Lorsque vous utilisez la version Android de Google Chrome, vous avez probablement déjà vu le temps passé par Chrome à charger ou à se bloquer fréquemment ou à ralentir lors du défilement.Si vous êtes habitué à Chrome et que vous ne souhaitez pas opter pour un autre navigateur pour tous vos besoins en ligne, voici une petite notice pour accélérer votre navigateur Android Chrome . L'utili