hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Octobre 2017
Ce mois-ci, Fresh Resouces va être un peu différent des mois précédents. Nous, les développeurs Web, gagnons notre vie dans une industrie en évolution rapide, et j'ai vu beaucoup d'annonces de certaines des plus grandes entreprises technologiques telles que Google, Microsoft, Firefox et PHP, qui vont changer la façon dont nous construisons la toile.
Dans cet épisode, la moitié de notre liste concernera ces annonces. Alors, soyez prêt à dire bonjour à l'avenir!
Optimisation d'image essentielle
C'est un article exhaustif pour optimiser une image pour le web écrite par Addy Osmani. Ce n'est pas comme les autres écrits qui tournent autour de comment, à faire ou à ne pas faire.
Cet article vous présente les détails techniques ainsi que la science derrière l'optimisation . Vous trouverez également des informations détaillées sur plusieurs approches d'optimisation et formats d'image, des outils, des astuces et quelques exemples concrets .
 PHP 7.2
PHP 7.2 Une référence complète sur ce qui va arriver à PHP 7.2 . Mis à part les ajouts qui améliorent les performances des applications PHP, PHP 7.2 est également livré avec une dépréciation dans laquelle plusieurs choses vont être supprimées et ne devraient plus être utilisées.
En PHP 7.2, il y a deux fonctions qui vont être déconseillées à savoir create_function() et __autoload() . Si vous êtes un développeur Web, vérifiez votre code et apportez les modifications nécessaires . J'ai vu de nombreux plugins WordPress qui utilisent encore ces deux fonctions.
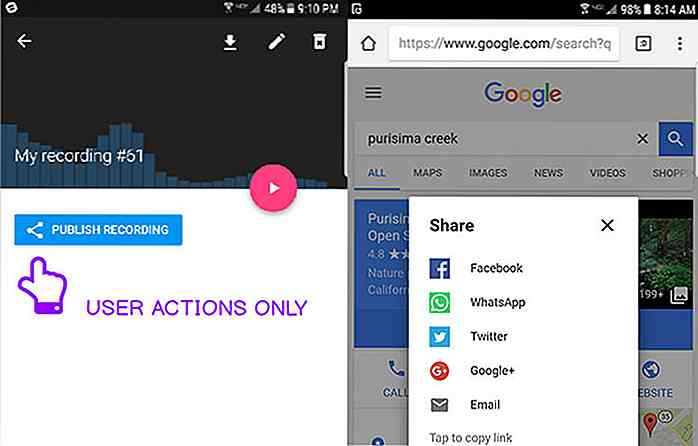
 API Web Share
API Web Share Honnêtement, je n'ai pas vu cette API arriver sur le web. Cependant, comme la moitié de notre interaction sur le Web concerne le «partage», cette API facilitera grandement les choses pour les développeurs Web afin de créer une expérience de partage native, en particulier sur la plate-forme mobile.
Cette API est actuellement disponible uniquement dans Google Chrome pour Desktop et Android. Découvrez cette vidéo Youtube pour la voir en action.
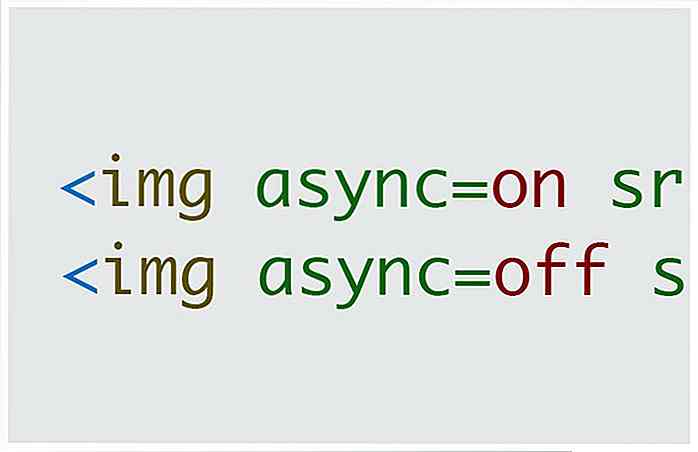
 Attribut asynchrone de l'image
Attribut asynchrone de l'image Une autre chose qui va révolutionner le web est l'attribut async pour l'élément img. Au moment de l'écriture, il existe une poignée d'approches pour charger l'image de manière asynchrone qui implique une petite astuce de JavaScript . Bientôt, nous serons en mesure d'ajouter async=on sur l'élément img .
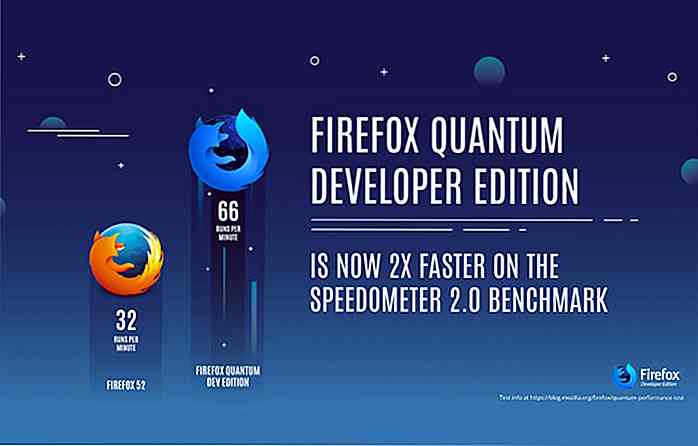
 Firefox Quantum
Firefox Quantum Mozilla a poussé agressivement les mises à jour de Firefox avec quelques améliorations, portant le nom de code "Project Quantum". Il inclut Quantum CSS - un nouveau moteur pour un rendu CSS extrêmement rapide, une nouvelle interface utilisateur et de nouveaux DevTools .
La version gagne du terrain chez les développeurs web et certains ont déjà basculé leur navigateur principal vers Firefox. Il y a plus à venir dans ce projet, y compris Quantum DOM et WebRender. Allons-nous voir le concurrent Node.js basé sur le moteur Firefox Quantum? Eh bien, peut-être oui.
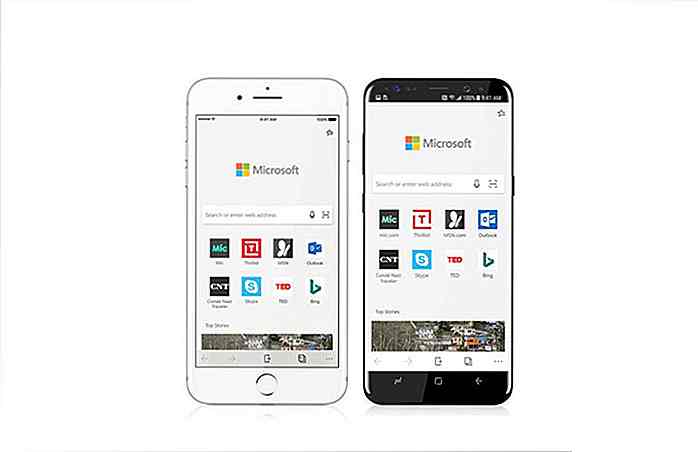
 MS Edge pour iOS et Android
MS Edge pour iOS et Android Microsoft vient d'annoncer la sortie de son dernier navigateur, Edge, sur iOS et Android . Cela signifie qu'il y a un autre navigateur pour vos sites Web à tester avec.
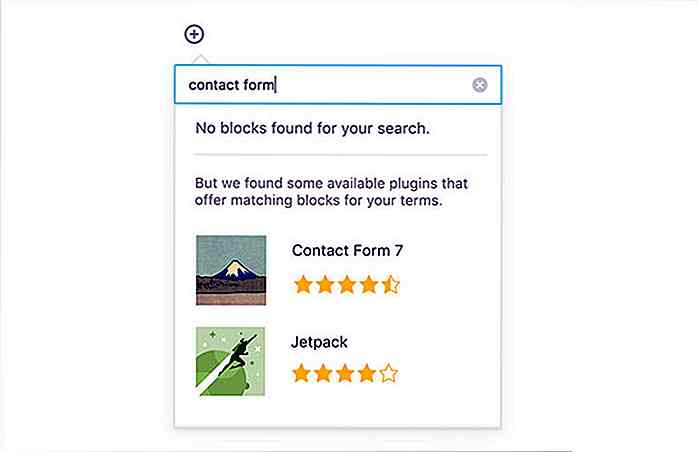
 Gutenberg
Gutenberg WordPress est actuellement sur un projet ambitieux, le code nommé Gutenberg. Gutenberg est un lifting à l'éditeur WordPress construit presque entièrement avec JavaScript .
À ce stade, Gutenberg est construit avec React mais le projet envisage un autre cadre comme Preact, Vue, ou autre chose. C'est une situation compliquée pour le moment. Donc, pour les développeurs de WordPress qui construisent des thèmes et des plugins, gardez un œil sur le projet car cela va changer la façon dont nous construisons WordPress pour toujours .
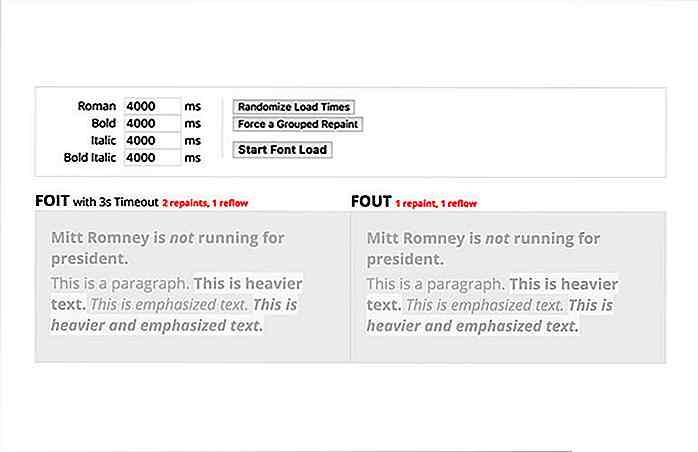
 FoitFout
FoitFout FoitFout est un outil pratique pour comparer deux approches différentes appelées FOIT et FOUT pour charger des polices personnalisées sur le web . Avec cet outil, vous êtes en mesure d'imiter les deux approches et de décider quelle approche est la mieux adaptée à votre site.
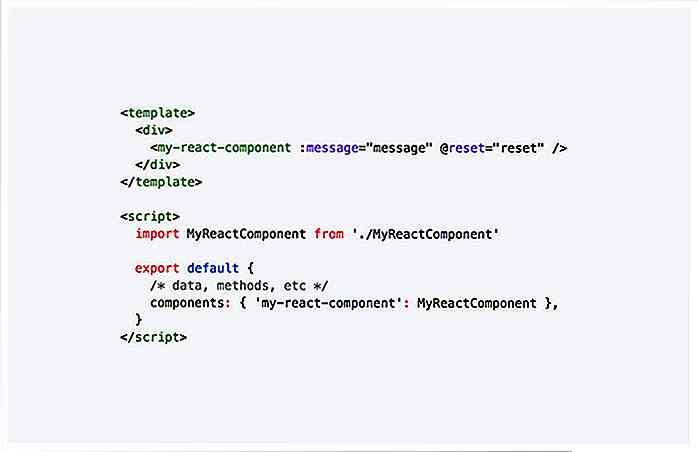
 Vuera
Vuera Vuera est une bibliothèque JavaScript qui vous permet d'utiliser Vue et Réagir ensemble . Vous pouvez inclure un composant Vue à partir d'un .vue ou utiliser un composant React dans Vue. Votre équipe peut désormais être plus productive avec n'importe quel framework qu'elle préfère utiliser.
 Draggable
Draggable "Draggable" est une bibliothèque fantastique de Shopify. Il est basé sur l' API Drag-n-Drop native du navigateur et vous permet de travailler avec une API complète . Dans le cas, il ne fournit pas quelque chose dont vous avez besoin, vous pouvez écrire un module personnalisé pour étendre ses fonctionnalités . Découvrez la démo pour voir comment cela fonctionne.
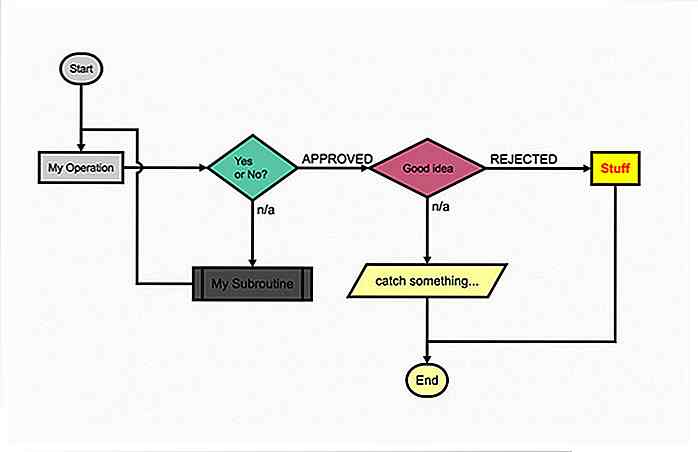
 FlowchartJS
FlowchartJS Comme son nom l'indique, FlowchartJS est une bibliothèque qui permet de construire un organigramme comme dans PowerPoint . De même, vous pouvez créer différentes formes de graphique, y compris cercle, ellipse, carré, diamant, triangle, etc.
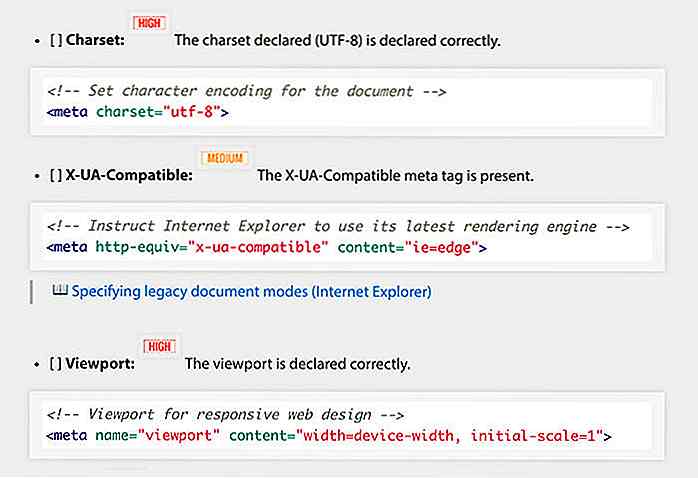
 Liste de contrôle FrontEnd
Liste de contrôle FrontEnd Une poignée de liste de contrôle pour construire des pages HTML dérivées d'années d'expérience . La liste de contrôle couvre différentes sections d'une page Web telles que l'étiquette de tête, CSS, JavaScript, l'accessibilité, les performances, et même SEO.
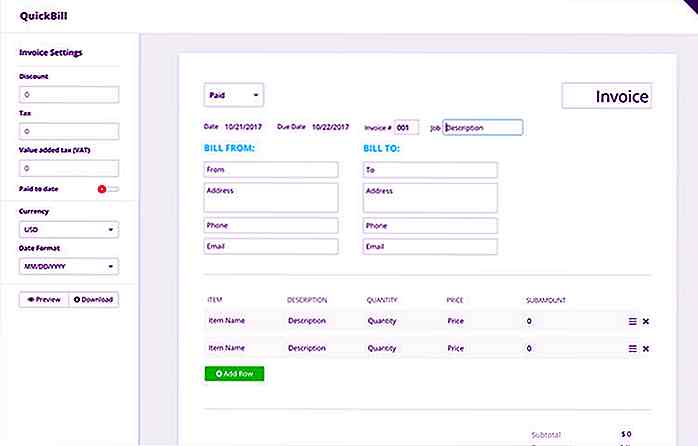
 QuickBill
QuickBill Une application web légère et simple pour créer une facture . Il utilise des technologies de navigateur natives et des API pour s'exécuter, donc aucun compte n'est nécessaire. Accédez simplement au site Web, ajoutez les éléments à la facture et générez le fichier PDF. C'est tout!
 Mocka
Mocka Mocka est un espace réservé de contenu que vous pouvez utiliser pour le site de prototypage . C'est seulement 500 octets et entièrement personnalisable. Vous pouvez facilement l'inclure dans le fichier CSS de votre projet en utilisant le mixin Sass.
Le CSS fournit un certain nombre de classes, y compris mocka-media pour créer un espace réservé d'image, mocka-heading pour créer un en-tête, et mocka-text pour créer un texte arbitraire.
 VueStar
VueStar VueStar est un composant Vue pour ajouter un effet étincelant lorsque vous cliquez sur une icône, similaire à ce que Twitter fait avec l'icône «cœur» dans son application mobile. Le composant introduit un nouvel élément nommé vue-star où vous pouvez l'ajouter à l'ère du web. Et tu as fini!
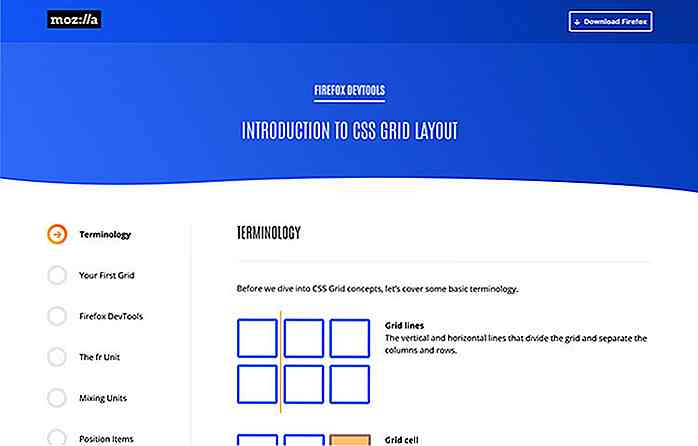
 Terrain de jeu de grille
Terrain de jeu de grille CSS Grid introduit un nouveau concept sur le web pour construire une mise en page et c'est un peu complexe à première vue étant donné les nombreuses nouvelles propriétés dont il dispose.
GridPlayground est essentiellement une initiative de Mozilla pour enseigner CSS Grid et pour faire avancer l'adoption de CSS Grid . Même Firefox apporte un nouvel outil à DevTools pour inspecter la disposition de la grille.
 Gestionnaire d'extraits
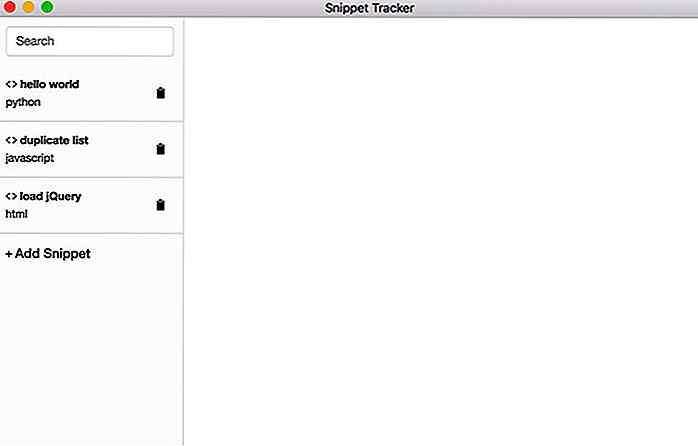
Gestionnaire d'extraits "Snippet Manager" est une application simple pour stocker et gérer les extraits de code . Vous pouvez créer un nouvel élément, coller le code et définir le point. À ce stade, rien de trop sophistiqué et il fournit seulement le code source que vous aurez besoin de compiler en utilisant NPM.
 IBM Plex
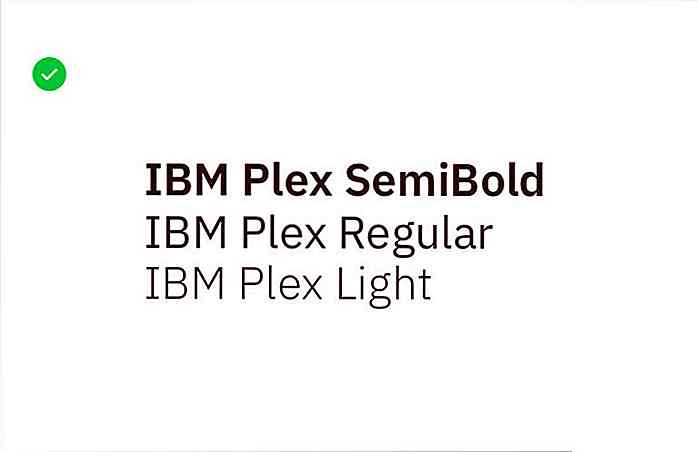
IBM Plex Une nouvelle famille de polices conçue par IBM appelée IBM Plex qui définit également des guides de style dans la typographie d'entreprise IBM. Il se compose de trois polices de caractères Sans-serif, Serif et Mono. Le bundle est également livré avec la police de l'application Sketch.
 Interface à onglets
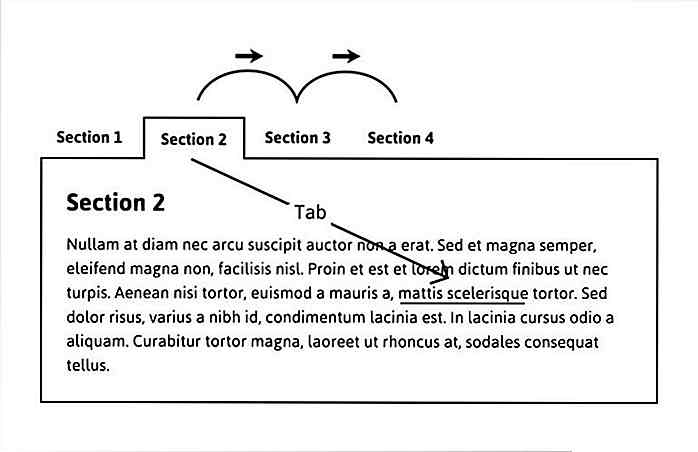
Interface à onglets Un excellent moyen de créer une navigation par tabulation progressive et accessible avec un minimum d'utilisation de JavaScript . Une excellente ressource pour ceux qui veulent en savoir plus sur la conception accessible.

SwissInCSS
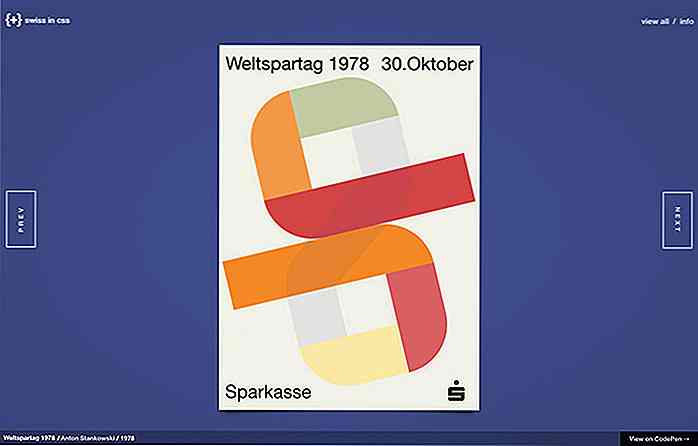
SwissInCSS expose plusieurs modèles d'affiches suisses classiques n'utilisant que des CSS. Le code source est disponible dans CodePen.


Conception intelligente: 15 gadgets pliables et concepts que vous devriez voir
Tout le monde semble avoir un smartphone ou une tablette sur leurs mains ces jours-ci. Et pourquoi pas? Cela nous permet de rester connecté, vous pouvez prendre des photos avec, regarder des vidéos dessus. C'est comme le compagnon idéal, et il va bien dans nos poches. Ou du moins, c'était habituel.Les

Premiers pas avec le développement Web Fullstack
Ces jours-ci, le développement de la pile complète moderne est très populaire dans les petites agences et les grandes entreprises avec une équipe technique dédiée. Les ingénieurs Web full stack travaillent sur l'ensemble d'une pile de technologies Web, y compris la gestion frontend, backend et serveur .Beauco