hideout-lastation.com
hideout-lastation.com
Générer de la documentation avec des fichiers Markdown à l'aide de Docsify
Si vous créez un plug-in gratuit, un framework ou un script open-source, vous aurez besoin de documentation . Il est crucial de documenter votre travail, à la fois pour votre santé mentale et pour aider les autres qui veulent apprendre votre ressource impressionnante.
Cependant, la création de documentation en ligne peut être très pénible. Heureusement, Docsify le rend plus facile en fournissant un générateur de documentation gratuit fonctionnant sur Markdown .
Ce n'est pas un générateur de site statique typique et il ne nécessite pas de pages HTML / CSS statiques . Au lieu de cela, il charge dynamiquement les fichiers Markdown et les affiche en tant que pages Web. Génial!
 Consultez la page d'accueil de Docsify pour un aperçu de la mise en page, ainsi que d' autres détails de configuration .
Consultez la page d'accueil de Docsify pour un aperçu de la mise en page, ainsi que d' autres détails de configuration .Cela nécessite de créer vous-même le fichier index.html, qui peut ensuite être téléchargé sur des pages GitHub ou hébergé sur votre propre serveur. De là, vous venez d' écrire des fichiers Markdown pour chaque page et les utiliser comme vos documents principaux.
L'ensemble du processus est décrit en détail dans le guide de démarrage rapide, c'est probablement le meilleur endroit pour commencer. Tout cela peut se faire via npm, il est donc utile de connaître votre invite de commande ou au moins d'apprendre.
Il est possible de créer un fichier HTML brut vous-même et de simplement copier / coller le modèle à partir du guide d'installation de Docsify. Mais, je recommande de le faire dynamiquement, car cela fait gagner du temps - et n'est-ce pas vraiment le but?
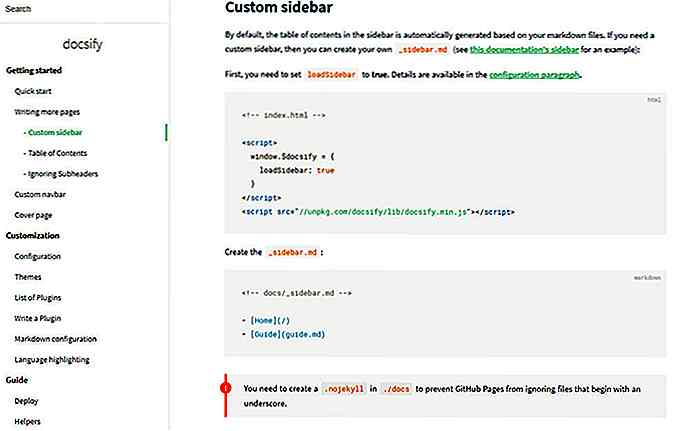
Au fur et à mesure que vous apprenez le système Docsify, vous pouvez ajouter des fonctionnalités en utilisant Markdown ou HTML brut . Ces fonctionnalités comprennent une barre de navigation personnalisée et même votre propre page de couverture avec le logo de votre projet.
Docsify est même livré avec un tas de thèmes gratuits si vous voulez travailler avec des mises en page pré-conçues. Ou, vous pouvez parcourir leur galerie de présentation pour voir quels projets utilisent Docsify pour leur documentation.
 Toutes les informations de configuration de base et les téléchargements de fichiers peuvent être trouvés sur GitHub, alors dirigez-vous là-bas si vous voulez donner un coup de feu.
Toutes les informations de configuration de base et les téléchargements de fichiers peuvent être trouvés sur GitHub, alors dirigez-vous là-bas si vous voulez donner un coup de feu.Vous pouvez également voir une démo en direct sur la page de documentation principale de Docsify qui, bien sûr, fonctionne sur Docsify. Donc, si vous aimez cette mise en page Web, vous pouvez utiliser ce même modèle et l'exécuter à travers Docsify, 100% gratuit et open-source.

Formatage de nombres avec Accounting.js
Alors que sur le Web nous utilisons des numéros pour afficher des messages non lus, des commentaires, des mentions J'aime, des tweets et d'autres nombres d'éléments, il peut être nécessaire de contourner certains problèmes de formatage pour une banque ou une institution financière.Si vou

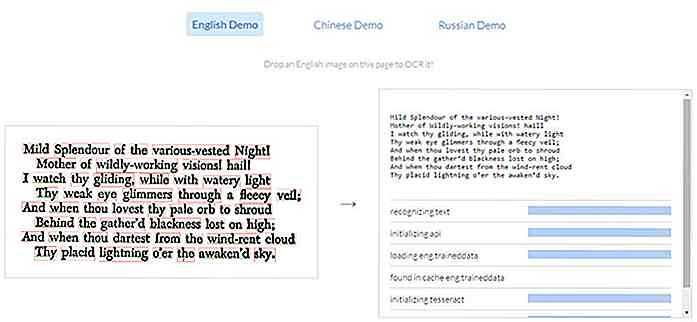
Tesseract.js apporte la traduction OCR Image aux navigateurs
La traduction OCR n'est toujours pas parfaite mais elle s'est considérablement améliorée au cours des dernières années. En tête, le moteur de traduction de Tesseract est actuellement ouvert en C ++ .Bien que ce soit une bibliothèque incroyable, elle est cependant limitée aux logiciels. Heureu