 hideout-lastation.com
hideout-lastation.com
Geomicons - Un ensemble d'icônes unique SVG codés à la main
Web iconsets deviennent rapidement la norme pour la conception web moderne. Ce sont des atouts considérables pour les concepteurs Web, car ces icônes peuvent être personnalisées via CSS et redimensionnées sans aucune perte de qualité.
Mais certains packs d'icônes peuvent sembler gonflés et trop volumineux pour les sites plus petits. C'est là que Geomicons brille vraiment.
Ceci est un pack d'icônes personnalisé codé à la main qui s'exécute sur SVG . Vous pouvez intégrer les icônes à travers des scripts JS ou des fichiers SVG directement dans votre page. Quoi qu'il en soit, ils sont beaux vecteurs et super facile à relooker.
Mais leurs informations d'installation font certainement défaut sur la page de démonstration. Si vous voulez apprendre comment configurer cela, vous devrez visiter le dépôt GitHub pour obtenir des instructions.
Par défaut, cette bibliothèque suppose que vous travaillez avec CSS / JS pour que ces icônes soient directement intégrées dans les éléments de la page. Pourtant, lorsque vous téléchargez les icônes de GitHub, vous obtenez tous les fichiers SVG bruts que vous pouvez ajouter directement en HTML.
Le seul problème est que les SVG bruts nécessitent plus de modifications pour changer de couleur, alors que la route JS / CSS vous donne le contrôle sur les couleurs via le code.
Ajoutez simplement le script geomicons.min.js dans votre en-tête et transmettez l'attribut data-icon en éléments HTML. Ceux-ci vont auto-embed les icônes que vous pouvez ensuite manipuler en utilisant des classes CSS.
Une autre chose que j'aime vraiment chez Geomicons, c'est le support de Node. Voici un exemple de extrait du repo GitHub:
var geomicons = require ('geomicons-open'); var pathData = geomicons.paths.heart; // Renvoie la valeur de l'attribut d du chemin var svgString = geomicons.toString ('heart'); // Renvoie une chaîne SVG Si vous n'êtes pas familier avec Node, vous n'aurez probablement jamais besoin d'utiliser les snippets de nœuds. Idem pour la version React.js de ces icônes.
Avoir toujours un soutien pour les grands cadres est une grosse affaire. C'est une preuve supplémentaire que les Geomicons sont conçus pour supporter n'importe quel type de site Web en se concentrant sur la performance en premier.
Il y a aussi un jeu d'icônes de contour appelé Geomicons Wired que vous pourriez vouloir tester aussi bien.
De toute façon, c'est un ensemble d' icônes brillant pour les concepteurs web minimalistes . Un choix parfait pour optimiser votre site avec de belles icônes tout en diminuant le temps total de chargement des pages.

Conseils financiers: 8 choses que vous devriez savoir avant 30
Pour beaucoup de gens, être dans l'état d'esprit «quelque chose de 20» est une excuse pour se moquer (parfois de piètre qualité) des décisions financières. Bien que l'âge de 30 ans ne soit pas nécessairement significatif, socialement parlant, nous sommes censés «avoir notre tour ensemble» à cet âge. Beaucoup de g

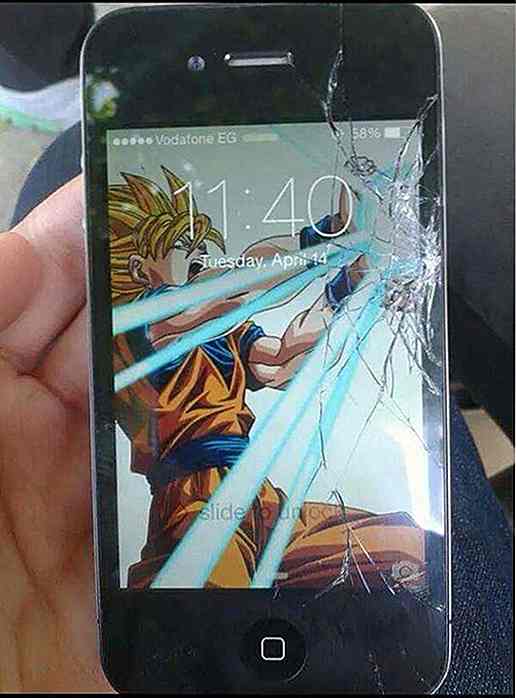
Les gens créatifs traitent leurs écrans de téléphone brisés
Avec toutes les innovations apportées aux smartphones, les écrans sont loin d'être invincibles. Un écran fissuré sur votre mobile peut facilement vous coûter quelques centaines de dollars, sous réserve de la disponibilité de l'écran et de la main-d'œuvre qualifiée nécessaire pour le remplacer. Vous pourr



![Construire des sites Web Superfast avec Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)