hideout-lastation.com
hideout-lastation.com
Premiers pas avec Gulp.js
Gulp est un outil basé sur Javascript qui vous permet d'automatiser des morceaux de votre flux de travail. L'automatisation peut littéralement vous faire économiser des heures par jour. Que vous soyez un développeur ou un concepteur qui crée des fils de fer HTML de temps en temps, je vous encourage à creuser.
Dans cet article, nous allons voir les bases de l'utilisation de Gulp - de l'installation à la syntaxe de base et quelques exemples. À la fin de l'article, vous devriez être en mesure de trouver, installer et utiliser des paquets que d'autres ont créés pour Gulp pour compiler SASS, optimiser les images, créer des sprites, concaténer des fichiers, et plus encore!
Installation de Gulp
Ne vous inquiétez pas, l'installation est très facile. Nous devrons utiliser le terminal sous OSX et Linux, ou l'invite de commande pour Windows. Je ferai référence à cela en tant que Terminal à partir de maintenant.
Ouvrez-le et tapez npm -v et appuyez sur Entrée. Si vous voyez le numéro de version affiché, vous avez déjà installé Node - ceci est une dépendance pour Gulp.
Si vous obtenez une "commande introuvable" (ou une erreur similaire), dirigez-vous vers la page de téléchargements Node.js et sélectionnez le paquet approprié pour votre système. Une fois installée, la commande npm sera disponible dans le terminal.
L'installation de Gulp est tout aussi facile. Collez la commande suivante dans le terminal, c'est tout:
npm installer --global gulp
Cela va installer la commande Gulp qui sera disponible globalement sur votre système.
Ajout de Gulp à un projet
Gulp est maintenant installé, mais nous devrons l'ajouter à chaque projet pour lequel nous avons besoin, séparément. Créez un dossier vide maintenant et accédez-y dans votre terminal. Dans le dossier du projet, utilisez la commande suivante:
npm installer --save-dev gulp
Cela devrait créer un dossier node_modules et un fichier npm-debug.log dans votre dossier de projet. Ceux-ci sont utilisés par Gulp pour faire sa chose à votre projet, vous n'avez pas besoin d'y penser à ce stade.
La raison pour laquelle nous devons ajouter Gulp à chaque projet spécifique est que chaque projet a des exigences différentes . On peut appeler SASS, un autre pour Less. On peut utiliser Coffeescript, l'autre ne peut pas, et ainsi de suite.
Le fichier Gulpfile
Le Gulpfile est l'endroit où la magie se produit, c'est là que vous définissez les automatisations dont vous avez besoin et quand vous voulez qu'elles se produisent . Créons une tâche par défaut vide en créant un fichier nommé gulpfile.js et en collant le code suivant.
var gulp = require ('gulp'); gulp.task ('default', function () {// Cela ne fait rien pour le moment, nous ajouterons bientôt des fonctionnalités}); Une fois ce fichier sauvegardé, vous pouvez retourner à votre terminal et lancer la commande gulp toute seule. Gulp détecte le projet dans lequel il se trouve et exécute la tâche par défaut - celle que nous venons de créer. Vous devriez voir quelque chose comme ceci:

Rien ne se passe vraiment ici, puisque la tâche est vide, mais ça fonctionne bien. Maintenant, allons-y avec quelques exemples appropriés!
Copier un fichier
C'est ennuyeux, je l'admets tout autant, mais cela vous aidera à comprendre ce qui se passe facilement.
Dans votre dossier de projet, créez un fichier nommé to_copy.txt et un dossier nommé dev . Allons dans notre fichier Gulp et créons une nouvelle tâche nommée copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); La première ligne définit une tâche nommée copy. Dans ce cas, nous utilisons gulp.src pour spécifier les fichiers que nous visons avec cette tâche - dans ce cas, il s'agit d'un fichier unique nommé to_copy.txt .
Nous acheminons ensuite ces fichiers vers la fonction gulp.dest qui spécifie où nous voulons placer ces fichiers - j'ai utilisé le répertoire dev.
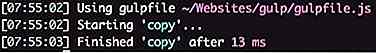
Retournez à votre terminal et tapez gulp copy pour exécuter cette tâche, il doit copier le fichier spécifié dans le répertoire spécifié, quelque chose comme ceci:

La commande de pipe est au coeur de Gulp. C'est un moyen efficace de déplacer des données entre les commandes. La commande src spécifie les fichiers qui sont redirigés vers la commande dest. Dans des scénarios plus complexes, nous redirigerons nos fichiers vers d'autres commandes avant de spécifier une destination.
Vous devez également savoir que la source peut être donnée sous la forme d'un seul fichier ou de plusieurs fichiers. Si nous avons un dossier nommé production et que nous voulons y déplacer tous les fichiers de notre dossier de development, nous pourrions utiliser la commande suivante:
gulp.task ('copy', function () {return gulp.src ('development / *') .pipe (gulp.dest ('production'));}); Le caractère étoile correspond à tout ce qui se trouve dans le répertoire. Vous pouvez également faire correspondre tous les fichiers de tous les sous-répertoires et faire toutes sortes d'autres appariements. Jetez un oeil à la documentation node-glob pour plus d'informations.
Compiler SASS
La compilation d'une feuille de style à partir de fichiers SASS est une tâche courante pour les développeurs. Cela peut être fait avec Gulp assez facilement, nous devrons cependant nous préparer. En dehors des commandes de base telles que src, dest et un certain nombre d'autres, toutes les fonctionnalités sont ajoutées via des addons tiers. Voici comment je vais les utiliser.
Je tape SASS Gulp dans Google, le premier résultat est généralement ce dont j'ai besoin, vous devriez trouver la page pour le paquet SASS. Il vous montre comment l'installer (npm install gulp-sass). Les chances sont que vous aurez besoin d'utiliser sudo pour l'installer en tant qu'administrateur, donc ce sera probablement (sudo npm install gulp-sass).
Une fois cela fait, vous pouvez utiliser la syntaxe que le paquet dicte pour compiler votre code. Pour ce faire, créez un fichier nommé styles.scss avec le contenu suivant:
$ primary: # ff9900; corps {arrière-plan: $ primaire; } Créez maintenant la tâche Gulp suivante dans le fichier Gulp.
gulp.task ('sass', function () {gulp.src ('*. scss') .pipe (sass ()) .pipe (gulp.dest ('./css'));}); Avant d'exécuter la commande, n'oubliez pas de 'require' le paquet en haut du fichier Gulp comme ceci:
var sass = require ('gulp-sass'); Lorsque vous exécutez gulp sass, tous les fichiers avec l'extension scss seront redirigés vers la fonction sass, qui les convertira en CSS. Ceux-ci sont ensuite redirigés vers la fonction de destination qui les place dans le dossier css.
Regarder des fichiers et des dossiers
Jusqu'à présent, tout cela est pratique, mais nous devons toujours taper une commande chaque fois que nous voulons exécuter une tâche, ce qui n'est pas très efficace, en particulier en ce qui concerne les changements de feuille de style. Gulp vous permet de regarder les fichiers pour les changements et exécuter des commandes automatiquement.
Dans le fichier Gulp, créez une commande nommée automate qui utilisera la commande watch pour regarder un ensemble de fichiers pour les changements, et exécuter une commande spécifique quand un fichier change.
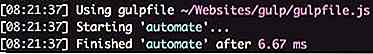
gulp.task ('automate', function () {gulp.watch ('*. scss', ['sass']);}); Si vous tapez gulp automate dans le terminal, il commencera et terminera la tâche, mais il ne retournera pas à l'invite car il surveille les modifications. Nous avons spécifié que nous voulons regarder tous les fichiers scss dans le répertoire racine et s'ils changent, nous voulons exécuter la commande sass que nous avons précédemment configurée.
Si vous changez maintenant votre fichier style.scss, il devrait être compilé automatiquement dans le fichier css du répertoire css.

Exécuter plusieurs tâches
Il existe de nombreuses situations dans lesquelles vous pouvez exécuter plusieurs tâches. Lorsque vous regardez votre dossier javascript, vous pouvez compiler deux fichiers, puis procédez à leur réduction. Il y a deux façons d'y arriver.
Si les tâches sont liées, j'aime les enchaîner. Un bon exemple serait la concaténation et la minimisation des fichiers javascript. Nous allons d'abord diriger nos fichiers vers l'action de concatation, puis les rediriger vers gulp-uglify, puis utiliser la fonction de destination pour les afficher.
Si les tâches ne sont pas liées, vous pouvez appeler plusieurs tâches . Un exemple serait une tâche où nous voulons concaténer et minimiser nos scripts et également compiler notre SASS. Voici le plein Gulpfile de comment cela ressemblerait.
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var concat = require ('gulp-concat'); var sass = require ('gulp-sass'); gulp.task ('scripts', function () {gulp.src ('js / ** / * .js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ) .pipe (uglify ()) .pipe (gulp.dest ('.'))}); gulp.task ('styles', function () {gulp.src ('/ *. scss') .pipe (sass ()) .pipe (gulp.dest ('./css'));}); gulp.task ('automatiser', function () {gulp.watch (['*. scss', 'js / ** / * .js'], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles']); Si vous tapez des gulp scripts dans le terminal, tous les fichiers javascript dans le répertoire js seront concaténés, sortis dans le répertoire principal, puis effacés et sauvegardés dans le répertoire principal.
Si vous tapez gulp sass, tous vos fichiers scss seront compilés et sauvegardés dans le répertoire css.
Si vous tapez gulp (la tâche par défaut), votre tâche de scripts sera exécutée, suivie de votre tâche de styles .
La tâche d' gulp automate surveille plusieurs dossiers pour les changements dans nos fichiers scss et js et effectuera les deux tâches que nous avons définies, si une modification est détectée.
Aperçu
Utiliser Gulp n'est pas difficile, en fait, beaucoup de gens le préfèrent à Grunt en raison de sa syntaxe plus simple. N'oubliez pas les étapes à suivre lors de la création d'une nouvelle automatisation:
- Rechercher un plugin
- Installer le plugin
- Exiger le plugin dans votre Gulpfile
- Utilisez la syntaxe dans la documentation
Les cinq commandes disponibles dans Gulp (task, run, watch, src, dest) sont les seules que vous devez savoir, tous les addons tiers ont une excellente documentation. Voici une liste de certaines choses que j'utilise avec lesquelles vous pouvez commencer dès maintenant:
- Optimisation des images avec l'optimisation de l'image de gulp
- Création de sprites d'image avec gulp-sprite
- Concaténation de fichiers avec gulp-concat
- La réduction des fichiers avec gulp-uglify
- Suppression de fichiers avec gulp-del
- Javascript linturant avec gulp-jslint
- JSON lintant avec gulp-jsonlint
- Autoprefix CSS avec gulp-autoprefixer
- Rechercher et remplacer en utilisant gulp-frep
- Réduire le CSS avec gulp-minify-css

Interface de lecture vidéo élégante - Photoshop Tutorial
Cette ère est juste une interface élégante. Il ne semble pas seulement professionnel, mais surtout donne aux gens la sensation de fiabilité, et c'est exactement ce que la plupart des entreprises recherchent. Sentant l'importance, je vais vous montrer étape par étape pour concevoir une interface élégante d'un lecteur vidéo.Nous uti

Comment modifier la page Microsoft Edge New Tabs
Tout comme de nombreux autres navigateurs, l'ouverture d'un nouvel onglet dans le navigateur Microsoft Edge vous enverra vers une nouvelle page onglets. Le nouvel onglet qui s'ouvre ressemble plus à un hub central car il contient des nouvelles, des informations et une liste de vos principaux sites.