hideout-lastation.com
hideout-lastation.com
Google va commencer à pénaliser les sites Web mobiles avec des fenêtres pop-up ennuyeuses
Les interstitiels publicitaires peuvent être gênants car ils occupent toute la page, restreignent l'accès au contenu du site, et sont livrés avec une petite boîte censée le fermer, mais les utilisateurs déclenchent accidentellement l'annonce à la place. Heureusement, Google a mentionné qu'il va commencer à punir les sites mobiles qui implémente ces interstitiels dans le cadre de son pivot vers le marché mobile.
À compter du 10 janvier 2017, Google commencera à pénaliser les sites Web qui utilisent des interstitiels intrusifs en les classant plus bas dans les résultats de recherche. La définition de Google des interstitiels intrusifs sont les suivantes:
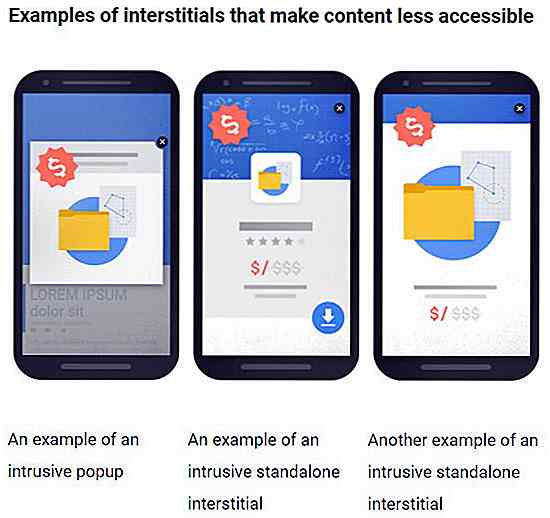
- Popups qui couvrent le contenu principal, soit immédiatement après que l'utilisateur accède à une page à partir des résultats de recherche, soit pendant qu'il regarde la page.
- Interstitiel autonome que l'utilisateur doit ignorer avant d'accéder au contenu principal
- Interstitiels avec des mises en page dans lesquelles la partie au-dessus de la ligne de flottaison ressemble à un interstitiel autonome, mais le contenu original a été inséré en dessous.
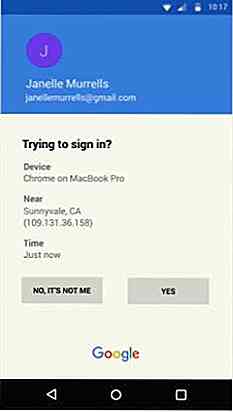
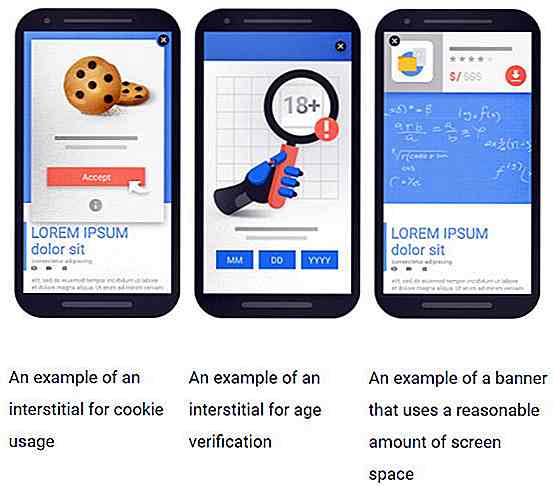
 Cela ne signifie pas que Google s'attaque à tous les interstitiels, bien sûr, car Google a également présenté des exemples d'interstitiels acceptables . Ces interstitiels acceptables comprennent des boîtes de connexion contextuelles et des fenêtres contextuelles contenant des informations juridiques sur les services fournis.
Cela ne signifie pas que Google s'attaque à tous les interstitiels, bien sûr, car Google a également présenté des exemples d'interstitiels acceptables . Ces interstitiels acceptables comprennent des boîtes de connexion contextuelles et des fenêtres contextuelles contenant des informations juridiques sur les services fournis. Bien que les esquisses interstitielles de Google ne soient pas chaleureusement reçues par les webmasters, ceux d'entre nous qui naviguent sur Internet via nos appareils mobiles seraient ravis que Google finisse par réprimer les sites Web qui abusent des publicités pop comme sources de revenus .
Bien que les esquisses interstitielles de Google ne soient pas chaleureusement reçues par les webmasters, ceux d'entre nous qui naviguent sur Internet via nos appareils mobiles seraient ravis que Google finisse par réprimer les sites Web qui abusent des publicités pop comme sources de revenus .

Stegano - Malware que tous les utilisateurs d'Internet Explorer connaissent
Des chercheurs ont découvert un logiciel malveillant appelé Stegano qui a ciblé des millions d'utilisateurs inconscients d'Internet Explorer sur des sites Web populaires. La partie la plus effrayante à propos de ce malware est qu'il parvient à passer inaperçu pendant deux ans avant que quelqu'un n'arrive à le détecter .Les att

10 applications de clavier Android alternatives
Chaque appareil Android a son propre clavier incorporé dans le système, mais peu importe le niveau de remplissage du clavier intégré, il reste très général. Donc, si vous pensez que le clavier actuel de votre appareil mobile ne vous offre pas grand - chose ou si vous avez des exigences particulières qui ne sont pas satisfaisantes, vous pouvez toujours prendre l'aide d'un autre clavier.Dans le