hideout-lastation.com
hideout-lastation.com
Multi.js - Une boîte de sélection conviviale basée sur JavaScript simple
Les menus sélectionnés sont primitifs mais ils fonctionnent. Il en va de même pour toutes les entrées de formulaire typiques telles que les cases à cocher et les boutons radio .
Il est facile de créer ses propres formulaires, mais il peut être difficile de reconstruire des éléments d'interface à partir de zéro . C'est pourquoi Multi.js est un plugin si précieux pour remplacer les boîtes de sélection par défaut .
Avec Multi.js, vous donnez aux visiteurs une liste d'éléments à choisir avec une fonctionnalité de sélection multiple intégrée dans le formulaire. De cette façon, les utilisateurs peuvent cliquer sur plusieurs éléments sans se fier aux cases à cocher.
 Ce script prend même en charge une fonction de recherche, de sorte que les utilisateurs peuvent rechercher des éléments si la liste est particulièrement longue.
Ce script prend même en charge une fonction de recherche, de sorte que les utilisateurs peuvent rechercher des éléments si la liste est particulièrement longue.Je trouve également le menu assez intuitif, il n'a donc pas besoin d'explication . Vous cliquez sur n'importe quel élément sur le côté gauche pour l'ajouter à la colonne de droite (ou éléments "sélectionnés"). Ensuite, cliquez sur les éléments dans la colonne de droite pour les supprimer.
Tout fonctionne sur JavaScript JavaScript, y compris la fonction de recherche, vous n'avez donc pas besoin de dépendances. Bien que, il supporte jQuery si votre site utilise cette bibliothèque.
Tout ce dont vous avez besoin est le fichier Multi.js et la feuille de style CSS qui vont avec. Ensuite, vous venez de créer un
var select_element = document.getElementById ('votre_ID_élément'); multi (select_element); Pour le moment, le plugin ne supporte pas les optgroups mais cette fonctionnalité est en cours.
De toute façon, la fonctionnalité par défaut est magnifique. Il fonctionne exactement comme vous l'attendez et il prend même en charge les mises en page réactives mobiles .
Pour en savoir plus, consultez le rapport GitHub qui comprend également des fichiers téléchargeables . La page de démonstration Multi.js est idéale pour voir comment fonctionne ce plugin dans le navigateur . Mais vraiment, c'est juste un moyen simple de redessiner vos menus sélectionnés tout en améliorant l'expérience utilisateur globale de votre formulaire.

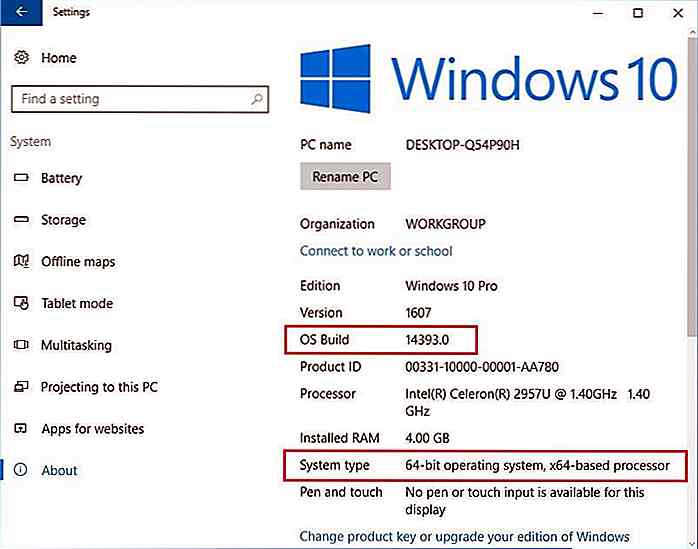
Bash sur Ubuntu sous Windows 10 - Profitez des bonus Linux sous Windows
Microsoft a récemment lancé Bash sur Ubuntu sous Windows 10 - un environnement shell avec la plupart des outils et utilitaires CLI Linux . En utilisant le même, vous pouvez exécuter grep, awk et beaucoup plus d'outils directement dans Windows sans avoir besoin de passer à la distribution Linux.Même

Une esquisse est le squelette d'une idée qui a été conçue à l'origine comme une pensée. Alors que nous avions l'habitude de le faire à la main, et sur le papier, créer différentes maquettes et croquis ces jours-ci peut être fait numériquement via diverses applications. Alors que beaucoup de designers et d'artistes vont avec le temps et font leurs croquis sur les ordinateurs, un grand nombre de créatifs préfèrent encore dessiner à la main.C'est géni