hideout-lastation.com
hideout-lastation.com
Guide des unités de Viewport CSS: vw, vh, vmin, vmax
Les longueurs de pourcentage de viewport, ou les unités de viewport comme on les appelle plus fréquemment, sont des unités CSS sensibles qui vous permettent de définir des dimensions en pourcentage de la largeur ou de la longueur de la fenêtre . Les unités Viewport peuvent être très utiles dans les cas où d'autres unités CSS réactives, telles que les pourcentages, sont difficiles à faire fonctionner .
Bien que la documentation du W3C sur les unités de fenêtres contienne tout ce qui peut être mis en théorie, elle n'est pas très verbeuse. Donc, dans cet article, nous verrons comment ces unités CSS fonctionnent en pratique .
Hauteur de la fenêtre ( vh ) et largeur de la fenêtre ( vw )
Le W3C définit la fenêtre comme "taille du bloc conteneur initial". En d'autres termes, la fenêtre d'affichage est la zone contenue dans la fenêtre du navigateur ou toute autre zone de visualisation sur un écran.
Les unités vw et vh représentent le pourcentage de la largeur et de la hauteur de la fenêtre réelle. Ils peuvent prendre une valeur comprise entre 0 et 100 selon les règles suivantes:
100vw = 100% de la largeur de la fenêtre d'affichage 1vw = 1% de la largeur de la fenêtre d'affichage 100vh = 100% de la hauteur de la fenêtre d'affichage 1vh = 1% de la hauteur de la fenêtre
Différences par rapport aux unités en pourcentage
Alors, comment les unités de viewport sont-elles différentes des unités de pourcentage? Les unités en pourcentage héritent de la taille de leur élément parent, contrairement aux unités viewport. Les unités de fenêtre sont toujours calculées en tant que pourcentage de la taille de la fenêtre . Par conséquent, un élément défini par les unités de fenêtre peut dépasser la taille de son parent.
Exemple: sections en plein écran
Les sections en plein écran sont probablement les cas d'utilisation les plus connus des unités de fenêtre.
Le HTML est assez simple . nous avons juste trois sections les unes sous les autres et nous voulons que chacune d'elles couvre tout l'écran (mais pas plus).
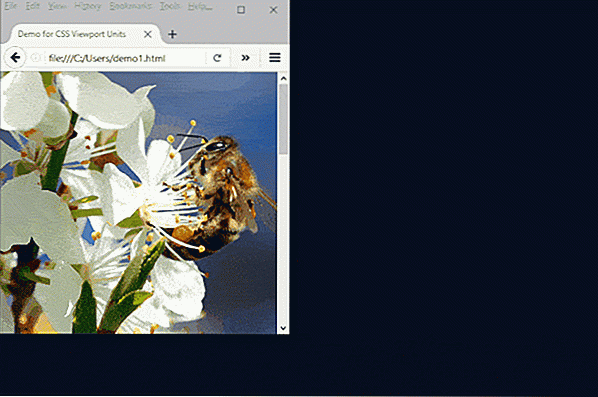
Dans le CSS, nous utilisons 100vh comme valeur de height et 100% comme width . Nous n'utilisons pas l'unité vw ici comme par défaut, les barres de défilement sont également ajoutées à la taille de la fenêtre. Donc, si nous avons utilisé la width: 100vw; règle une barre de défilement horizontale apparaîtra au bas de la fenêtre du navigateur .
* {margin: 0; rembourrage: 0; } section {background-size: couverture; background-position: centre; largeur: 100%; hauteur: 100vh; } .section-1 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } Sur la démo ci-dessous, vous pouvez voir que vh est vraiment une unité réactive .
 Selon les documents W3C, le problème de barre de défilement horizontale susmentionné peut être résolu en ajoutant le
Selon les documents W3C, le problème de barre de défilement horizontale susmentionné peut être résolu en ajoutant le overflow: auto; capacité overflow: auto; règle à l'élément racine. Cette solution ne fonctionne que partiellement, cependant. La barre de défilement horizontale, en effet, disparaît mais la width est toujours calculée en fonction de la largeur de la fenêtre (la barre latérale incluse), de sorte que les éléments seront légèrement plus grands qu'ils ne devraient l'être.Je dirais que je n'oserais pas utiliser l'unité vw pour dimensionner les éléments plein écran à cause de cette raison. Nous n'en avons même pas besoin, comme la width: 100%; règle fonctionne parfaitement. Avec les mises en page plein écran, le vrai défi a toujours été de savoir comment définir une valeur de hauteur correcte et l'unité vh donne une solution brillante pour cela.
Autres cas d'utilisation
Si vous êtes intéressé par d' autres cas d'utilisation vw et vh Lullabot a un bon article qui liste une poignée d'exemples réels (avec des démos Codepen), tels que:
- Cartes à ratio fixe
- Garder un élément plus court que l'écran.
- Mise à l'échelle du texte
- Sortir du conteneur
Opera.dev a également un court tutoriel sur la façon dont vous pouvez tirer parti de l'unité vw dans la création de typographie responsive .
Vous pouvez non seulement utiliser les unités viewport sur les propriétés width et height mais sur toutes les autres. Par exemple, vous pouvez également définir la taille des paddings et des marges en utilisant les unités vw et vh .
Viewport min ( vmin ) et vmax max ( vmax )
Les unités vmin et vmax vous permettent d'accéder à la taille du plus petit ou du plus grand côté de la fenêtre, selon les règles suivantes:
100vmin = 100vw ou 100vh, selon la plus petite des valeurs 1vmin = 1vw ou 1vh, selon la plus petite des valeurs suivantes: 100vmax = 100vw ou 100vh, selon la valeur la plus grande 1vmax = 1vw ou 1vh, selon la valeur la plus grande
Ainsi, dans le cas d'une orientation portrait, 100vmin est égal à 100vw, car la fenêtre est plus petite horizontalement que verticalement . Pour la même raison, 100vmax sera égal à 100vh .
De même, dans le cas d'une orientation paysage, 100vmin est égal à 100vh, car la fenêtre est plus petite verticalement qu'horizontalement . Et, bien sûr, 100vmax sera égal à 100vw ici.
Exemple: Rendre les textes héroïques lisibles sur tous les écrans
Les unités vmin et vmax sont beaucoup moins connues que vw et vh . Cependant, ils peuvent être très bien utilisés comme un substitut aux requêtes d'orientation @media . Par exemple, vmin et vmax peuvent être utiles lorsque vous avez des éléments qui peuvent sembler étranges à différents rapports d'aspect .
Le nouveau code contient un excellent didacticiel dans lequel ils expliquent comment conserver le texte du héros sur tous les écrans à l'aide de l'unité vmin . Les textes de héros ont tendance à paraître trop petits sur les mobiles et trop gros sur les grands moniteurs .
Voici l'idée principale de leur solution:
h1 {font-taille: 20vmin; famille de polices: Avenir, sans-serif; font-weight: 900; text-align: centre; } Dans la démo Codepen, vous pouvez vérifier comment vmin résout le problème de lisibilité des textes héroïques. Accédez à la vue "Pleine page" sur Codepen, puis redimensionnez la fenêtre de votre navigateur à la fois horizontalement et verticalement pour voir comment le texte du héros change.
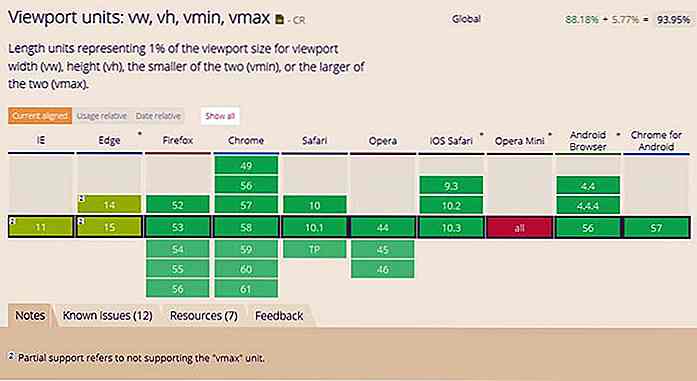
Support du navigateur
Comme vous pouvez le voir sur le tableau CanIUse ci-dessous, la prise en charge du navigateur est relativement bonne pour les unités de fenêtre. Cependant, gardez à l'esprit que certaines versions d'IE et Edge ne prennent pas en charge vmax . En outre, iOS 6 et 7 ont un problème avec l'unité vh, qui a été corrigé dans iOS 8 .


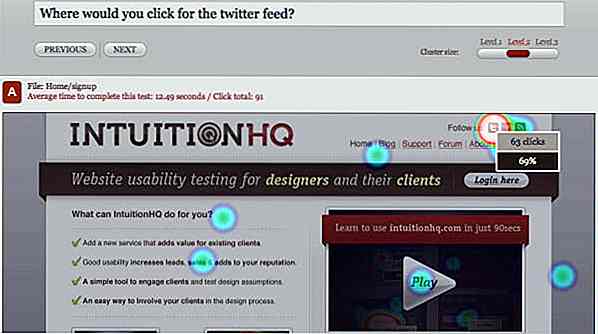
Test d'utilisabilité: ce que vous devez savoir?
Les tests d'utilisabilité sont souvent une partie du processus de conception Web mal comprise. Alors que la plupart des concepteurs, développeurs et chefs d'entreprise ont aujourd'hui l'idée de ce qu'est un test d'utilisabilité, un bon nombre ne voit pas ce qu'il peut faire pour eux, quelle valeur il peut ajouter à votre site en testant et même comment démarrer avec des tests en premier lieu.Évidem

12 extensions Chrome indispensables pour les créateurs YouTube
En tant que créateur YouTube, vous devez créer de superbes vidéos et les modifier pour les plateformes sociales et les moteurs de recherche afin de les rendre plus virales . Cependant, si vos vidéos ne fonctionnent pas bien, vous n'utilisez probablement pas les bons outils .J'ai fait une recherche sur les outils utilisés par les chaînes YouTube populaires, et je vais partager les meilleures extensions Chrome pour les créateurs YouTube qui s'avèrent utiles à bien des égards.Avec des