hideout-lastation.com
hideout-lastation.com
Conseils de conception de logo pour les débutants
Note de l'éditeur: Ce message est écrit par Vlad Shvets pour Hongkiat.com. Vlad travaille pour Vectr mentionné dans le contenu.
Chaque entreprise, pigiste ou professionnel indépendant a besoin d'un logo . Une fois que vous décidez qu'il est temps de démarrer une entreprise, la question de conception de logo vient immédiatement. Certains d'entre nous utiliseraient les services d'un designer professionnel, cependant, d'autres qui se mettent à la tâche ne pourraient sûrement pas se le permettre .
Comme nous y sommes tous confrontés tôt ou tard, nous devons nous- mêmes concevoir un logo . Et puis nous paniquons. Bien sûr, ça ne peut pas être si difficile, mais par où commencer ? Ai-je besoin d'acheter un logiciel coûteux? Comment faire correspondre les couleurs?
À l' équipe de soutien à la clientèle de Vectr, nous avons parlé à des centaines d'amateurs de design graphique travaillant sur leurs logos et connaissons bien leurs difficultés. Dans cet article, nous allons partager quelques conseils universels sur la façon d'aborder la conception de logo si c'est le premier élément important de conception graphique que vous créez.
Structurez votre travail
Tout d'abord, structurez votre travail et ne commencez pas à tout faire en même temps. C'est une bonne idée de faire de la recherche comparative . Identifiez les leaders de votre secteur et vérifiez si leurs logos ont quelque chose en commun.
Ensuite, vous avez un choix important à faire au début, précisément, si votre logo sera emblématique, logotype, ou une combinaison des deux .
Les logos emblématiques, comme son nom l'indique, sont dessinés autour d'une icône . Vous pouvez télécharger des icônes libres de droits à partir de répertoires tels que Iconfinder ou Flaticon, puis les modifier en quelque chose d'unique.
Si vous visez un logo de logotype, la chose la plus importante est la typographie . Il y a plusieurs avantages et inconvénients des polices serif et sans-serif pour les logotypes. Vous pouvez certainement choisir ce qui vous convient le mieux en jouant avec différentes polices.
Créer un logo vectoriel
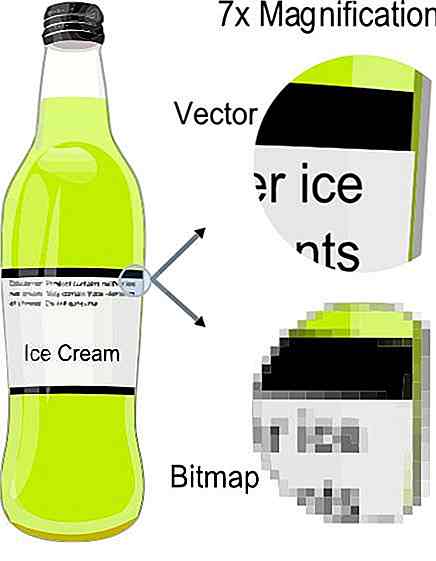
Vous devriez certainement créer votre logo dans des vecteurs pour s'assurer qu'il serait bien dans différentes tailles . Si vous deviez créer votre logo dans un éditeur graphique raster, n'oubliez pas que celui-ci serait probablement déformé et peu clair, donc ce n'est certainement pas une bonne idée.
 Choisissez le bon logiciel
Choisissez le bon logiciel Il existe d'excellents outils graphiques vectoriels gratuits et payants disponibles. Une erreur que beaucoup de débutants font est de télécharger une version piratée d'Adobe Illustrator et d'essayer de l' apprendre sur le pouce . C'est probablement le moyen le plus difficile de le faire.
Il existe d'excellents outils gratuits tels qu'Inkscape ou Vectr avec lesquels vous pouvez accomplir les mêmes choses et qui sont beaucoup plus faciles à utiliser.
Ne pas utiliser de photos
Oubliez les photos. Les photos sont pixellisées et leur conversion en vecteurs serait un gaspillage d'efforts, car le logo qui en résulterait ne serait sûrement pas beau .
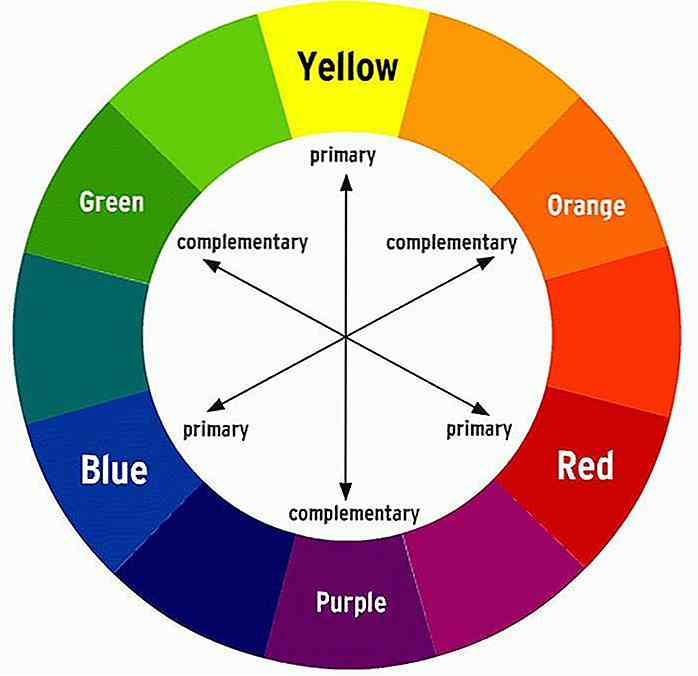
Comprendre la roue de couleurs
Si vous voulez concevoir un grand logo, vous devriez être bien équipé avec de solides recherches sur l'industrie et un outil graphique vectoriel pour travailler avec. Avant de vous amuser avec des icônes et du texte, assurez-vous de comprendre comment utiliser les couleurs correctement .
Dans le modèle de couleurs RYB, le rouge, le jaune et le bleu sont considérés comme les couleurs primaires. Les trois couleurs secondaires sont le vert, l'orange et le violet . Ils sont créés en mélangeant deux couleurs primaires . Six autres couleurs tertiaires sont formées en mélangeant les couleurs primaires et secondaires.
 Couleurs complémentaires
Couleurs complémentaires Les couleurs situées l'une en face de l'autre sur la roue chromatique sont appelées couleurs complémentaires . Par exemple, pensez à rouge vs vert ou bleu vs orange. Le contraste élevé des couleurs complémentaires crée un aspect brillant et vibrant, surtout à pleine saturation.
Les couleurs complémentaires ne sont pas très bonnes pour le texte mais sont bonnes pour la plupart des logos . Par exemple, le logo de Visa est l'une de ces conceptions de logo réussies. Le design utilise du bleu et (jaune orangé) comme couleurs complémentaires. Le bleu et le jaune symbolisent tous deux la richesse, la stabilité et la confiance .
 Schémas de couleurs analogues
Schémas de couleurs analogues Les schémas de couleurs analogues utilisent des couleurs proches l'une de l'autre sur la roue chromatique. Ils correspondent généralement très bien et créent des dessins naturels et beaux. Cependant, assurez-vous d' avoir assez de contraste lorsque vous utilisez des couleurs analogues.
Le logo de McDonald est l'un des exemples les plus célèbres pour l'utilisation d'un schéma de couleurs analogues. Le rouge, l'orange et le jaune clair correspondent vraiment bien ici. Et, c'est un fait avéré que la couleur rouge rend les gens affamés - un choix vraiment intelligent de McDonald's.
 Couleurs triadiques
Couleurs triadiques Un schéma de couleurs triadique comprend des couleurs qui sont uniformément espacées autour de la roue chromatique . Par exemple, imaginez violet, vert et orange. Les systèmes de couleurs triadiques ont tendance à être assez lumineux, même si vous utilisez des couleurs un peu pâles. Cela peut aussi être une bonne idée de laisser une couleur dominer et d'utiliser les deux autres pour accentuer .
Par exemple, 7-Eleven a un logo avec un schéma de couleurs triadique. Le vert est utilisé comme couleur principale et le rouge et l'orange sont pour le contraste . En conséquence, le logo est bien équilibré et dynamique . Les logos Triadic fonctionnent particulièrement bien pour les marques de détail .
 Grilles principales et structure
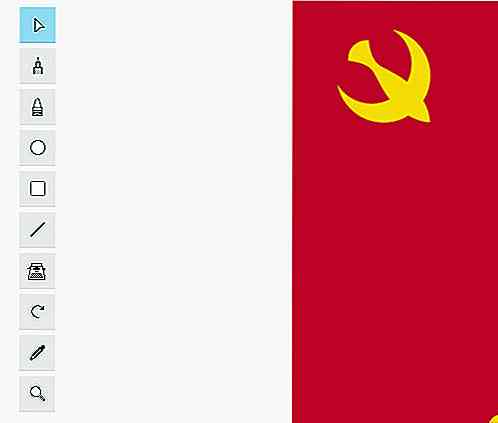
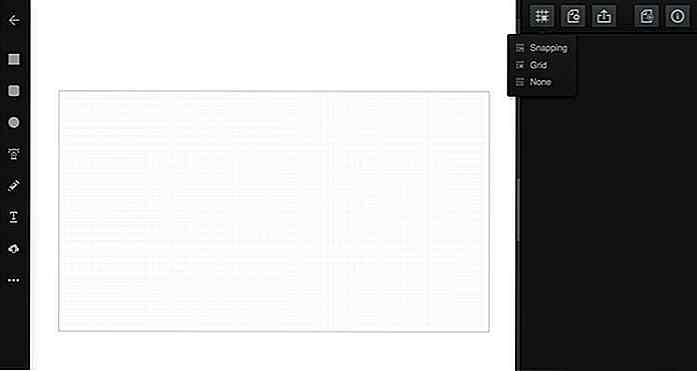
Grilles principales et structure Lorsque vous concevez un logo, utilisez toujours une grille et prêtez attention aux détails . Assurez-vous que les différentes parties de votre logo, telles que les lettres et les icônes, sont alignées proportionnellement . Ensuite, votre logo serait superbe dans différentes tailles et compositions.
Sur la capture d'écran ci-dessous, vous pouvez voir la grille fournie avec Vectr.
 Dénudez-le aux bases
Dénudez-le aux bases Rester simple. Les logos fantaisistes et compliqués peuvent sembler grands et significatifs pour les concepteurs, mais pour la majorité, ils peuvent sembler déroutants et encombrés . Ce que vous voulez réaliser, c'est la reconnaissance instantanée de votre logo par vos clients et partenaires commerciaux. Par conséquent, il est préférable de se concentrer sur rendre votre logo minimaliste et simple .
Le célèbre exemple d'un logo minimaliste simple qui a fait l'histoire est Nike . Créée par une jeune designer, Carolyn Davidson en 1971, l'image ressemble à une aile qui est une allusion à la marque Nike, nommée d'après la déesse grecque de la victoire. Le logo a ensuite évolué dans différents formats mais l'élément central est toujours resté le même.
 Utilisez l'espace négatif avec sagesse
Utilisez l'espace négatif avec sagesse L'espace négatif peut être à la fois votre meilleur ami et votre pire ennemi . Certaines polices et formes créent plus d'espace négatif que d'autres; assurez-vous de les équilibrer judicieusement .
Vous pouvez également utiliser l'espace négatif de manière très créative. Par exemple, FedEx est célèbre pour un signe de flèche presque caché dans son logo. Ça a l'air bien, non?
 Derniers mots
Derniers mots La conception de logos peut sembler déroutante au premier abord, mais une fois que vous avez compris les concepts de base de la théorie et que vous avez mis suffisamment de temps à la pratique, cela devient très amusant . Le plus important est de ne pas avoir peur d'expérimenter et de rester curieux au sujet des nouvelles polices, formes et compositions que vous pouvez utiliser.

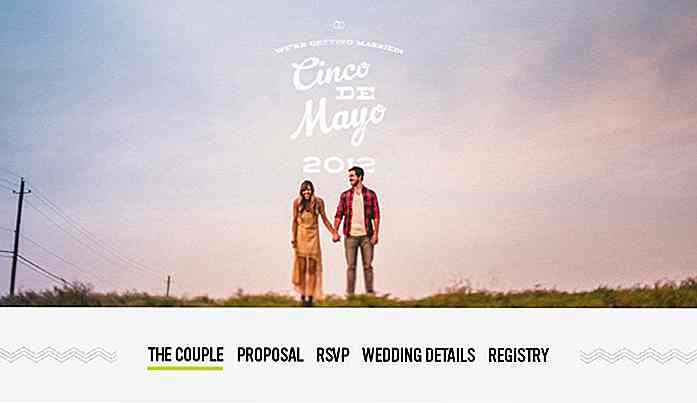
20 belles conceptions de site Web d'invitation de mariage
Le mariage pour beaucoup, est toujours l'un des événements les plus importants de leur vie. Il n'est donc pas surprenant que de nombreux couples mettent beaucoup de temps, d'efforts et de créativité dans les plans de mariage, ainsi que la façon d'inviter leurs amis au mariage.Nous avons déjà présenté des cartes de mariage traditionnelles imprimées ainsi que des invitations de mariage incroyablement créatives, et si vous aimez ces compilations, alors vous pourriez aimer celui-ci aussi. Dans cett

12 applications gratuites de productivité Windows que vous devriez télécharger
La plupart des domaines professionnels exigent que vous passiez une grande partie de votre journée sur votre PC, et donc la productivité de votre PC affecte directement votre productivité personnelle sur le lieu de travail. Même si vous n'êtes pas un habitué de bureau, qui ne veut pas d'un ordinateur rapide et efficace qui facilite vos tâches quotidiennes.Si vou