hideout-lastation.com
hideout-lastation.com
Hover.css - Bibliothèque CSS3 avec plus de 40 effets planant
Lorsque vous tentez d'attirer l'attention des utilisateurs, il existe plusieurs façons d'y parvenir. Pour les cas particuliers, survol est un excellent moyen d'attirer l'attention sur un lien ou un bouton. Normalement, hover fonctionne en modifiant la couleur de l'élément ou l'état du dégradé lorsque les utilisateurs déplacent leurs curseurs. Mais avec beaucoup de fonctionnalités dans CSS3, beaucoup de choses peuvent également être personnalisées avec l'effet hover. L'un d'eux est l'application de l'animation. Et Hover.css peut y arriver facilement.
Hover.css est une bibliothèque CSS gratuite pour appliquer facilement une animation en utilisant l'effet hover. Vous pouvez appliquer le hover dans l'appel à des actions, des boutons, des logos, des images et bien plus encore. Cette bibliothèque est proposée avec plus de 40 effets et ils sont classés en fonction des éléments suivants: transformations 2D, transitions de bordure, transitions d'ombre et de lueur, bulles et boucles de page .
Premiers pas avec Hover
Pour commencer, vous devez télécharger Hover puis mettre le fichier hover.css dans votre dossier de projet. Ou si vous préférez, vous pouvez utiliser hover-min.css, une version plus compacte, plus petite et plus rapide à charger. Enfin, lier le fichier dans votre page Web comme ceci:
.. ..
Ajouter un vol plané à un élément
Pour ajouter un effet de survol cool dans votre élément, il suffit d'inclure le nom de l'effet dans la classe d'élément. Vous pouvez voir la démo en direct de tous les effets disponibles dans la page de destination Hover. Assurez-vous de n'utiliser que des lettres minuscules et s'il y a de l'espace entre les deux, remplacez-le simplement par un tiret.
Disons que j'ai le lien suivant:
Si stylé correctement, le lien sort comme ça:

Le lien a changé pour ressembler à un bouton. Mais quand je déplace le curseur dessus, le bouton ne change pas et reste statique. Avec un effet Hover, Hover Shadow, je modifie le balisage et lui ajoute une classe comme ceci:
Maintenant, le bouton a un effet de flottement cool flottant avec une ombre en dessous, tout comme la démo GIF suivante.

Certains piratage et personnalisation
Si vous ouvrez hover.css avec un éditeur, vous constaterez que chaque effet est livré avec des propriétés par défaut. Ces propriétés donnent à l'élément le résultat le plus désiré à la fois pour l'affichage et le look. Voici les propriétés par défaut, allez-y et personnalisez-les pour répondre à vos besoins:
display: nécessaire pour qu'un effet fonctionne.transform: utilisé pour les transformations CSS3 pour améliorer les performances sur mobile et tablettebox-shadow: donne une ombre de boîte transparente, ce qui rend les bords des éléments transformés CSS3 sur le mobile / tablette plus lisse
Pensée finale
Hover est une autre meilleure pratique de mise en œuvre de CSS3. Mais comme la plupart des effets tels que les transitions, les transformations et les animations utilisent de nouvelles fonctionnalités CSS3, vous devrez effectuer un travail supplémentaire sur les anciens navigateurs qui ne prennent pas en charge ces fonctionnalités pour vous assurer que l'effet hoverback fonctionne bien.

Qu'est-ce que rel = "noopener" dans WordPress & Comment faire pour supprimer
Si vous avez mis à jour vers la version WordPress 4.7.4 ou plus récente, vous devez avoir remarqué une nouvelle étiquette rel="noopener" côté de la balise target="_blank" dans l'éditeur HTML. Le tag est automatiquement ajouté à tous les liens internes et externes lorsque vous les ouvrez dans un nouvel onglet.Comme to

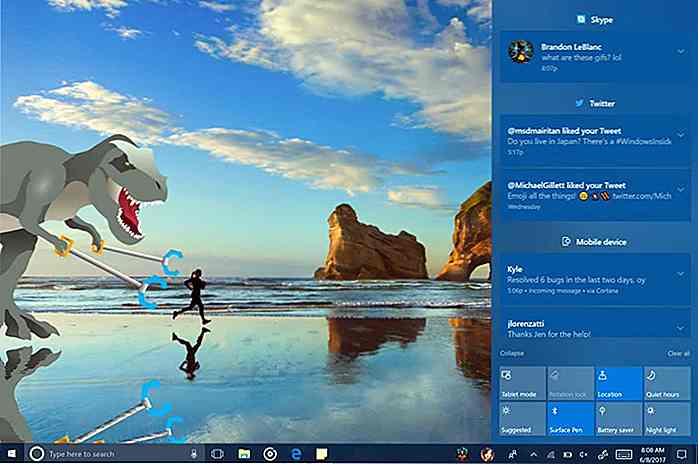
5 caractéristiques dans la dernière version de Windows 10 Insider que vous devriez savoir
La mise à jour de Fall Creators pour Windows 10 vient tout juste d'être beaucoup plus intéressante puisque la dernière version de Windows 10 Insider a introduit un certain nombre de fonctionnalités qui seront disponibles lors du lancement de la mise à jour majeure.Vu que la liste des fonctionnalités est extrêmement longue, nous allons nous concentrer sur certaines des fonctionnalités clés qui ont été introduites avec Windows 10 Insider Build 16215 . Un nouveau