hideout-lastation.com
hideout-lastation.com
Comment ajouter l'auteur de Facebook dans WordPress
Facebook offre de nombreux services pour que les sites Web soient plus attrayants sur tout le réseau social, comme l'utilisation de Comment, Likebox, le bouton Like éminent et, plus récemment, l'amélioration de la fonctionnalité Author Tagging. La balise Auteur, lorsqu'elle est fournie, permet à Facebook d'étiqueter l'article partagé avec le profil Facebook de l'auteur.
Notez que le tag d'auteur n'est pas nouveau, il vient d'être amélioré pour afficher le nom de l'auteur avec un lien vers le profil de l'article, s'il est fourni.
C'est une bonne opportunité pour les sites d'information ou les blogs à plusieurs auteurs d'augmenter la crédibilité de leurs journalistes, écrivains et blogueurs sur Facebook. Ici, nous allons voir comment intégrer le tag auteur dans votre site WordPress .
1. Codage de thème
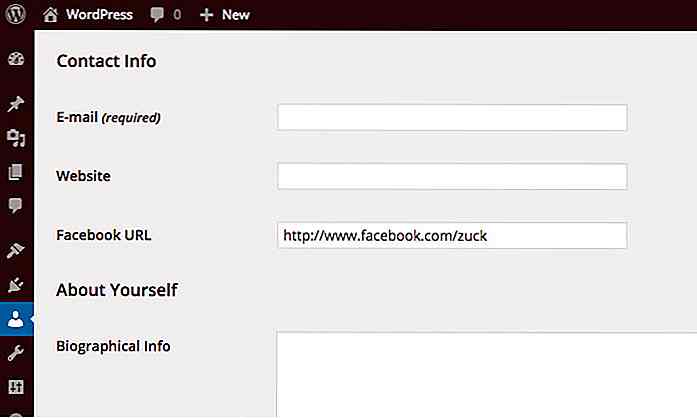
Pour commencer, nous avons besoin d'un champ de saisie supplémentaire dans l'écran Modifier le profil pour permettre à l'auteur d'entrer son URL de profil Facebook.
Ouvrez le fichier functions.php de votre thème et entrez les codes suivants.
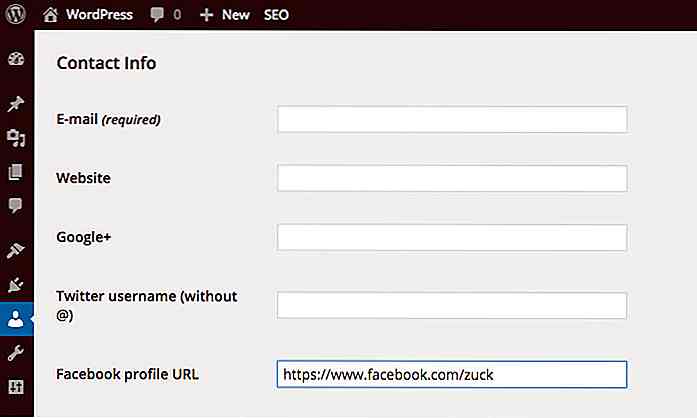
function facebook_profile_url ($ profile_fields) {$ profile_fields ['facebook_url'] = 'URL de Facebook'; return $ profile_fields; } add_filter ('user_contactmethods', 'facebook_profile_url'); Ce code ajoute un champ supplémentaire sous "Contact Info". Entrez l'URL Facebook, par exemple, https://www.facebook.com/zuck et enregistrez.
 Maintenant, nous devons afficher l'URL dans la
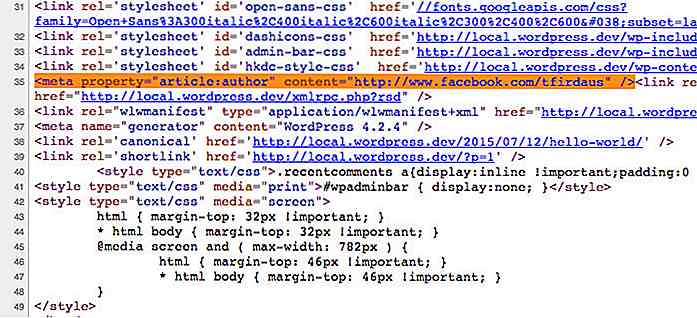
Maintenant, nous devons afficher l'URL dans la head du thème. Pour ce faire, ajoutez le code suivant dans le functions.php . function facebook_author_tag () {if (is_single ()) {global $ post; $ author = (int) $ post-> post_author; $ facebook_url = get_the_author_meta ('facebook_url', $ auteur); if (! empty ($ facebook_url)) {echo ' '; }}} add_action ('wp_head', 'facebook_author_tag', 8); Ce code récupère l'URL et la renvoie dans l'article: balise meta auteur selon la spécification Facebook Open Graph. Nous enveloppons le code dans une fonction conditionnelle, is_single(), pour nous assurer que la balise meta ne sera générée que dans le seul post ou l'article.
En outre, le code vérifie également si l'URL est présente, si ce n'est pas le cas, nous ne produirons pas la balise META. Actualisez la page de l'article et vous devriez trouver l'étiquette dans l'étiquette principale.
 2. Utiliser un plugin
2. Utiliser un plugin Si le codage n'est pas dans votre allée, vous pouvez facilement le faire avec un plugin. Nous pouvons utiliser Yoast SEO. C'est un bon plugin qui aide à l'optimisation de votre site web à la fois dans les moteurs de recherche et dans les sites sociaux comme Facebook. Une fois qu'il a été installé, vous devriez trouver une nouvelle entrée "URL du profil Facebook" ajoutée dans votre profil d'édition.
 Entrez votre URL Facebook. Enregistrer pour mettre à jour le profil, et vous êtes tous ensemble. Vous n'avez pas besoin de modifier votre thème pour ajouter le tag, car le plugin a tout fait pour vous.
Entrez votre URL Facebook. Enregistrer pour mettre à jour le profil, et vous êtes tous ensemble. Vous n'avez pas besoin de modifier votre thème pour ajouter le tag, car le plugin a tout fait pour vous.Voilà, peu importe comment vous avez opté, vous avez maintenant l'article étiqueté avec l'auteur . Maintenant, si plusieurs auteurs contribuent à votre site, faites une annonce en leur demandant de saisir leur URL Facebook. Et assurez-vous que l'URL pointe correctement vers le bon profil.
J'espère que vous trouverez ce conseil utile!

Défilement en pleine page avec le plugin jQuery viewScroller.js
Les effets de défilement JavaScript ont été autour depuis des années avec des dizaines de grandes bibliothèques à choisir. Mais un nouveau concurrent sur le terrain est viewScroller.js .Cette bibliothèque très petite mais puissante peut créer des mises en page d'une seule page qui défilent comme des blocs d'un simple balayage de la molette de défilement (ou du pavé tactile). Cela crée

Art recyclé: 66 chefs-d'œuvre fabriqués à partir de la malbouffe
Avez-vous déjà été choqué par la beauté des rouleaux de papier hygiénique, ou avez-vous vu le poulet formé par les coquilles d'œufs, ou avez-vous vu le lion le plus cool des pneus? Heck, ils sont tous faits par des choses communes que vous jetez tous les jours, et ils sont connus comme l'art recyclé.L'art