hideout-lastation.com
hideout-lastation.com
Micro est l'éditeur de texte basé sur le terminal que vous allez adorer
Le développement Web a beaucoup changé au fil des ans. Il y a une dizaine d'années, le terminal n'était plus nécessaire pour créer des sites Web. De nos jours, il s'agit pratiquement d'un incontournable avec Gulp / Grunt, npm, et le contrôle de version comme Git tout en cours d'exécution via la ligne de commande.
Si vous êtes un fan de terminal étant un environnement puissant et vierge pour travailler avec du code, alors vous allez adorer Micro IDE.
C'est un nouvel éditeur qui s'exécute directement à l'intérieur du terminal . Vous pouvez le configurer comme vous le souhaitez et l'exécuter pour pratiquement n'importe quelle langue.
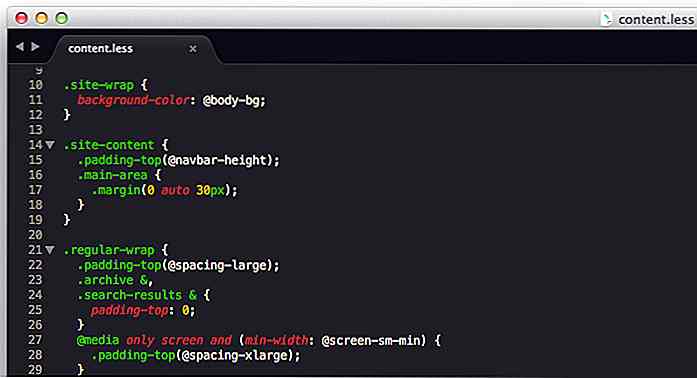
 La version actuelle de Micro prend en charge la coloration syntaxique pour plus de 90 langues et le comptage.
La version actuelle de Micro prend en charge la coloration syntaxique pour plus de 90 langues et le comptage.Tout le monde peut apprendre à utiliser Micro que vous fassiez du codage frontend, de la programmation back-end ou du développement de logiciels plus complexes.
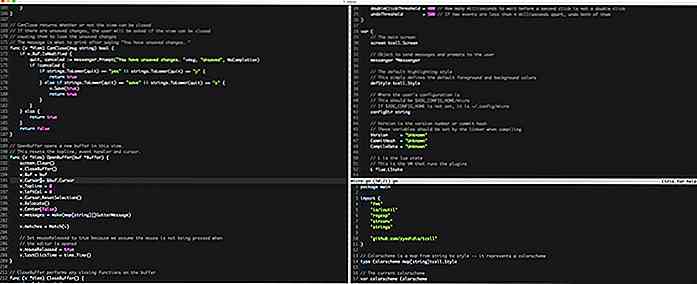
Sans parler de tout ce que vous faites dans le terminal que vous pouvez faire dans Micro . Cela signifie qu'il se double d'un IDE complet avec une fenêtre de terminal complète.
Voici certaines de ses plus grandes caractéristiques:
- 100% gratuit et ouvert.
- Prise en charge de plusieurs curseurs
- Diviser l'écran et les fonctionnalités de l'onglet.
- Peluches automatiques
- Bibliothèque d'extraits de code intégrée.
- Fonctionne sur tous les systèmes d'exploitation.
Micro est un téléchargement unique, il suffit de le faire installer et vous êtes prêt à partir.
De plus, cet IDE a même son propre système de plugin construit sur la langue Lua. Les développeurs peuvent utiliser cette configuration de plugin open source comme framework pour construire des extensions sur Micro.
 Cela dit, si vous détestez le terminal, vous trouverez Micro horrible. C'est certainement un IDE pour les codeurs qui aiment leur terminal et veulent un flux de travail plus cohérent .
Cela dit, si vous détestez le terminal, vous trouverez Micro horrible. C'est certainement un IDE pour les codeurs qui aiment leur terminal et veulent un flux de travail plus cohérent .Mais il n'est jamais trop tard pour apprendre la ligne de commande. Il faudra de la pratique et ce sera difficile, mais à la fin, vous trouverez un flux de travail beaucoup plus rapide qui vous aidera à éviter les pièges courants auxquels vous auriez à faire face à l'extérieur du terminal.
Jetez un oeil à la page d'accueil Micro pour plus d'informations. Vous pouvez également trouver le lien de téléchargement avec la documentation sur le rapport GitHub avec plus de détails dans le groupe de discussion Gitter.

Créer une forme 3D CSS avec facilité en utilisant Tridiv
Avez-vous déjà travaillé avec la 3D sur le Web? Si c'est le cas, alors vous êtes probablement familiarisé avec WebGL (Web Graphics Library), une API JavaScript destinée au rendu graphique 3D et 2D sur votre navigateur Web sans l'utilisation de plugins. Dans ce post, nous présentons Tridiv, une application web gratuite pour créer facilement des formes 3D CSS .Si vous

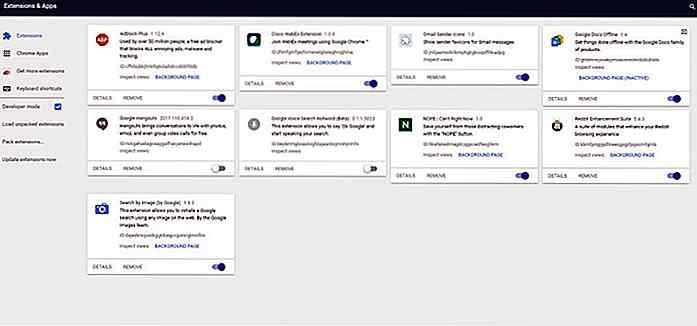
Comment activer la conception matérielle pour l'onglet Extensions Chrome
Google a progressivement déployé un nouveau look "Material Design" pour plusieurs de ses services, allant de Chrome OS à YouTube. Chrome va également bénéficier de certaines révisions basées sur Material Design dans la prochaine fonctionnalité, bien que certaines de ces révisions, comme celle qui affecte l'onglet Extensions de Chrome, puissent être activées dès maintenant.Voici commen