hideout-lastation.com
hideout-lastation.com
Comment ajouter l'icône de l'application iPhone avec Cordova
Pour une application mobile, l'icône fait partie intégrante d'une application qui la sépare du reste de la foule. C'est aussi la première chose à propos d'une application que les utilisateurs potentiels verront - ce qui explique pourquoi de nombreux concepteurs ont beaucoup réfléchi à la conception d'icônes. Dans cet article, suite à notre discussion sur la création d'une application mobile avec Cordova, nous vous montrerons comment ajouter une icône pour votre application .
Avant de commencer, nous devons d'abord préparer les icônes. Voici quelques ressources qui peuvent être utiles:
- 38 belles conceptions d'icône de l'application IOS pour votre inspiration
- Générer facilement des icônes d'applications Android ou IOS avec MakeAppIcon
- 50 superbes dessins d'icônes IOS
- 20 conceptions d'icônes mobiles plats
Exigence Apple Icon
En fonction de quelques facteurs tels que la version iOS, l'écran de l'application, le nombre d'icônes requises, la taille et les pixels peuvent varier considérablement. Apple nécessite de nombreuses tailles d'icônes différentes pour tenir dans les écrans de dialogue iOS de la page des paramètres, de la page de recherche Spotlight, de l'écran principal, etc.
Vous devrez prendre ces spécifications en compte lors de la création de votre icône.
| Taille / Plates-formes | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 × 120 | ✔ | ✔ |
| 114 × 114 | ✔ | |
| 80 × 80 | ✔ | ✔ |
| 58 × 58 | ✔ | ✔ |
| 57 × 57 | ✔ | |
| 29 × 29 | ✔ |
Créer les icônes
En supposant que notre application devrait prendre en charge jusqu'à iOS 6.1, nous aurions besoin de 6 tailles pour l'icône. Ça fait beaucoup de boulot, hein? Eh bien, ne vous inquiétez pas, car vous pouvez utiliser AppIconTemplate. AppIconTemplate est un modèle Photoshop et est livré avec une action Photoshop prédéfinie qui permettrait de rationaliser le flux de travail lors de la définition et la génération de plusieurs tailles d'icônes.
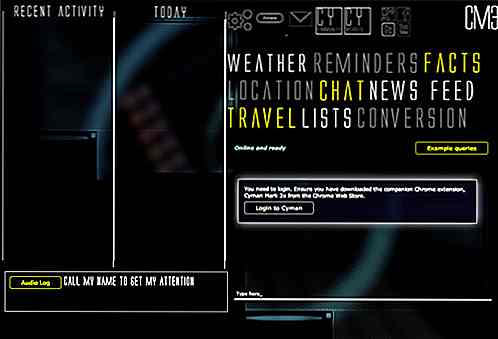
Téléchargez et utilisez le modèle dans Photoshop et générez l'icône avec l'action Photoshop. À titre d'exemple, voici les icônes que nous avons générées avec. Votre conception d'icône serait probablement beaucoup plus agréable.
![]()
Ajouter les icônes à l'application
Pour ajouter les icônes, déplacez-les dans /platforms/ios/{AppName}/Resources/icons, qui a été créé lorsque nous avons précédemment ajouté la plate-forme iOS au projet à l'aide de la commande cordova platform .
En outre, il est préférable de renommer les icônes conformément à la convention d'appellation standard d'Apple, comme indiqué dans la capture d'écran ci-dessus: icon- [size] - [@ 2x]. @2x suffixe est utilisé pour adresser l'affichage Retina. Une fois les icônes prêtes, cliquez sur le bouton de lecture pour créer l'application et l'afficher dans le simulateur de l'iPhone. Et vous devriez voir votre nouvelle icône, comme ça.
![]()
Suppression de l'effet brillant de l'icône
Parfois, l'effet brillant que donne iOS à l'icône peut obstruer les détails de l'icône. Si vous souhaitez supprimer l'effet brillant, ouvrez le {appname}-info.plist dans Xcode. Ensuite, sélectionnez OUI pour Icône inclut déjà l' option effets de brillance, comme illustré dans la capture d'écran suivante.
![]()
Grâce à Xcode, redémarrez l'application. Maintenant, comme vous pouvez le voir ci-dessous, vous devriez trouver l'icône sans l'effet brillant.
![]()
Conclusion
Dans ce post, nous avons ajouté l'icône à notre application. En supposant que vous avez construit la fonctionnalité de l'application, nous sommes maintenant un pas de plus vers la publication de l'application. La chose que vous devez faire maintenant est de rendre votre icône aussi attrayante que possible.

Wine 2.0 est maintenant disponible en téléchargement
Si vous êtes un utilisateur Mac ou Linux qui dépend fortement de Wine, vous serez heureux de savoir que Wine 2.0 est maintenant disponible au téléchargement à partir d'aujourd'hui.L'une des améliorations majeures apportées par Wine 2.0 inclut la prise en charge de l'API Web Services . Avec

HTML Reference - Votre guide d'étude ultime pour tout HTML5
Il y a tellement de choses à apprendre en HTML et le site de référence HTML est fait pour vous aider . Chaque élément HTML a sa balise de base et les attributs qui vont avec.La référence HTML couvre tous ces éléments et attributs, ainsi que des propriétés plus spécifiques telles que les balises qui se ferment automatiquement et les balises qui sont de niveau bloc par rapport à celles en ligne par défaut. Vous pouvez