hideout-lastation.com
hideout-lastation.com
Comment appliquer des filtres Instagram sur des images Web
Beaucoup aiment utiliser Instagram et les filtres qui viennent avec l'application, pour rendre leurs photos plus intéressantes et belles. Cependant, jusqu'à présent, l'utilisation de ces filtres est limitée à utiliser dans l'application. Que faire si vous souhaitez utiliser des filtres Instagram sur des images Web, en dehors de l'application, comme des photos que vous souhaitez afficher dans votre blog ou site Web personnel?
Eh bien, vous pouvez utiliser CSSGram, une petite bibliothèque qui vous permet de modifier vos photos avec des filtres similaires à ceux que vous pouvez trouver sur l'application Instagram . Contrairement à Photoshop où les modifications sont manuelles ou effectuées via des actions Photoshop, avec CSSGram, tout le processus se fait via CSS.
Comment ça marche
Pour générer l'effet, CSSGram utilise les filtres CSS et le mode de fusion CSS, mélangeant fondamentalement les effets au point où il imite votre filtre Instagram désiré. Les effets sont appliqués au conteneur d'image, via des pseudo-éléments. Voyons comment cela se fait avec cet exemple "1977":
Voici le pseudo-élément ajouté.
._1977 {position: relative; } ._1977: après {content: ''; bloc de visualisation; hauteur: 100%; largeur: 100%; en haut: 0; gauche: 0; position: absolue; } Et voici le filtre CSS et Blend ajouté:
._1977 {-webkit-filter: contraste (1.1) luminosité (1.1) saturer (1.3); filtre: contraste (1.1) luminosité (1.1) saturer (1.3); } ._1977: après {arrière-plan: rgba (243, 106, 188, 0.3); mélange-mélange-mode: écran; } Comment utiliser
Nous ne pouvons pas ajouter la classe de filtre directement à l'élément image, il doit être ajouté au conteneur ou à la classe parent, par exemple avec
Le code ressemblera à ceci:
N'oubliez pas d'inclure la bibliothèque CSSgram (l'obtenir ici) dans votre document HTML.
J'ai créé la démo des images avant et après l'ajout du filtre et le résultat est très sympa. Il y a 13 filtres inclus dans la bibliothèque pour le moment. Ci-dessous vous pouvez voir les différences entre l'image originale et l'image sous les filtres " 1977 ", " Aden " et " Vichy ".
Voir le stylo rOKPmW
Si vous souhaitez simplement utiliser l'un des styles, vous pouvez charger les fichiers CSS individuels en conséquence.
Utiliser SCSS
Si vous souhaitez ajouter les filtres à votre classe de conteneur d'images en cours sans changement de nom, vous pouvez le faire en étendant l'effet de filtre à l'intérieur de vos fichiers SCSS. Voici comment le faire.
Téléchargez d'abord le fichier source SCSS et importez votre fichier SCSS.
@import 'vendeur / cssgram';
Supposons que vous avez la structure HTML comme ci-dessous:
Puis dans votre style.scss, étendez le filtre comme ceci:
.my-class {... @extend% _1977; } Plus de messages Instagram
- 40 outils et applications pour optimiser votre compte Instagram
- 20 applications utiles pour tirer le meilleur parti d'Instagram
- 10 trucs et astuces Instagram utiles que vous devez savoir

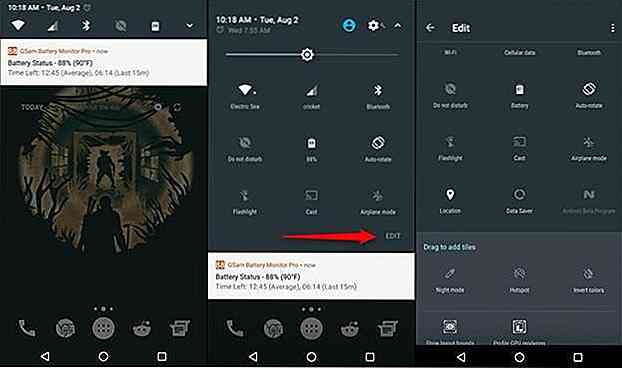
15 trucs et astuces pour tirer le meilleur parti d'Android 7 Nougat
Android 7.0 (nom de code Nougat), officiellement lancé le 22 août 2016 pour les appareils Nexus et Pixel, est en train de se déployer lentement pour les appareils mobiles partout dans le monde.Pendant que vous attendez avec impatience d'essayer le dernier Android sur votre téléphone ou tablette, nous vous apportons une liste de trucs et astuces utiles pour tirer le meilleur parti des nouvelles fonctionnalités et améliorations dans Android Nougat.Faites