hideout-lastation.com
hideout-lastation.com
Comment construire un blog statique en utilisant assembler
Aujourd'hui, nous allons jeter un oeil à Assemble, un plugin Grunt qui nous permet de créer et de gérer des sites statiques en toute simplicité . L'assemblage peut être légèrement similaire à Jekyll, mais il apporte plus de flexibilité et de fonctionnalités à la table qui le rend plus puissant.
Permalink, Bootstrap Boilerplates, et le compilateur LESS sont les caractéristiques qui font qu'Assembler un outil comparable à une application CMS à part entière. Ici, nous allons vous montrer comment utiliser Assemble pour créer un blog statique .
Étape 1. Installation de la dépendance de projet
Assembler nécessite Grunt pour fonctionner (se référer à nos messages précédents sur Node.js et Grunt si vous avez besoin d'aide supplémentaire). Ensuite, une fois que Node et Grunt sont définis, créez un fichier package.json dans le dossier du projet pour spécifier les packages de nœuds que nous utiliserons pour créer notre blog.
Ajoutez le code suivant dans package.json:
{"devDependencies": {"assembler": "~ 0.4.40", "grunt": "~ 0.4.5", "grunt-contrib-connect": "~ 0.8.0", "grunt-contrib-watch" : "^ 0.6.1"}} Ces lignes de code dans package.json indiquent à Node que notre projet dépendra de Grunt, Grunt Connect, Grunt Watch et Assemble. Maintenant, nous allons installer ces paquets en exécutant cette commande via le Terminal.
npm installer
Étape 2. Charger et enregistrer les tâches Grunt
Une fois toutes les dépendances téléchargées, créez grunfile.js et placez les lignes suivantes dans:
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('paquet.json')}); grunt.loadNpmTasks ('assembler'); grunt.loadNpmTasks ('grunt-contrib-connect'); grunt.loadNpmTasks ('grunt-contrib-watch'); grunt.registerTask ('default', ['connect: livereload', 'assembler', 'regarder']); } Les lignes que nous mettons dans gruntfile.js ci-dessus ne font que charger et enregistrer les dépendances que nous venons de télécharger via la commande npm install . Nous ferons en sorte que ces tâches "fonctionnent" plus tard dans les étapes suivantes.
Étape 3. Structure du dossier et du fichier
Nous allons maintenant organiser la structure des dossiers et des fichiers de notre blog, comme suit:
MyBlog / package.json gruntfile.js application / layout / default.hbs contenu / page / index.hbs blog / first-posting.hbs partials /
Assemble nous permet de configurer l'organisation du fichier et du répertoire via le fichier gruntfile.js. Mais, pour l'instant, gardons juste la configuration par défaut, comme indiqué ci-dessus.
Étape 4. La disposition du blog
Dans Assembler, les mises en page définissent le fondement d'une page . À l'étape 3, nous avons créé un fichier layout nommé default.hbs dans le MyBlog/app/layout/ . L'extension .hbs est utilisée car Assemble utilise le langage de modèle Handlebars.
Le fichier default.hbs sera utilisé par toutes les pages du blog qui se réfèrent à ce fichier. Ici, nous allons utiliser Bootstrap via le BootstrapCDN pour définir la base de style pour notre blog. Nous ajoutons ensuite les codes suivants dans default.hbs :
Mon blog MON BLOG
{{> body}}
Étape 5. Configuration des tâches Grunt
À l'étape suivante, créez un Gruntfile.js pour configurer les répertoires et les fichiers à assembler à compiler . Ouvrez Gruntfile.js et ajoutez les codes suivants dans la section Grunt.initConfig :
grunt.initConfig ({pkg: grunt.file.readJSON ('paquet.json'), regardez: {assembler: {fichiers: ['app / content / blog / *. hbs', 'app / content / pages / *. hbs ', ' app / layouts / *. hbs ', ' app / partials / *. hbs '], tâches: [' assembler ']}, charge de foie: {options: {livereload:' '}, fichiers: ['. /dist/*.html ']}, }, assembler: {options: {layoutdir:' app / layouts ', aplatir: vrai, layout:' default.hbs ', partiels:' app / partials / *. hbs '}, page: {files: {'dist /': ['app / content / page / *. hbs']}}, blog: {fichiers: {'dist /': ['app / content / blog / *. hbs ']}}}, connectez: {options: {port: 8800, // changez cette valeur en' 0.0.0.0 'pour accéder au serveur depuis l'extérieur du nom d'hôte:' localhost ', livereload: 35728}, livereload: {options: {open : vrai, base: './dist'}}}}); Étape 6. Génération de la page et du premier message
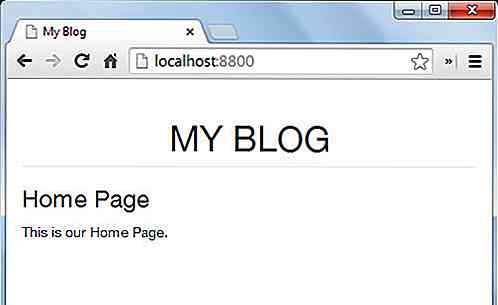
Nous pouvons maintenant construire une page . Ouvrons le fichier index.hbs dans MyBlog/app/content/page/ dossier et ajoutons le contenu.
Page d'accueil
Ceci est notre page d'accueil.
Via l'invite de commande ou le terminal, exécutez la commande grunt . Cette commande va générer le fichier index.hbs dans un fichier html et lancer immédiatement le fichier dans le navigateur. Regardons le résultat dans le navigateur.

Nous allons également générer le premier message de notre blog. Ouvrez le first-post.hbs dans le MyBlog/app/content/blog/ et MyBlog/app/content/blog/ le contenu, comme ceci.
Premier poste
Je suis le premier post. Lorem ipsum dolor assis amet, consectetur adipisicing elit. Odio, esse, perferendis, earum dans sunt voluptate officiis voluptates quam pariatur veritatis quis deleniti fugit expedita aliquam est repellendus autem dolor non?
Une fois de plus, exécutez la commande grunt et vous verrez le fichier first-post.html généré dans un dossier nouvellement créé nommé dist . Accédez à localhost:8800/first-post.html sur le navigateur, vous devriez trouver le premier message à être le même que l'image ci-dessous.

Vous pouvez créer plus de messages en créant plus de fichiers .hbs et les placer dans le MyBlog/app/content/blog/ .
Étape 7. Créer une liste de messages de blog
Maintenant, nous allons créer une liste de messages et de le mettre dans la barre latérale du blog . Pour ce faire, nous utiliserons la fonctionnalité partielle de l'assemblage. Un "partiel" est un fragment réutilisable de codes pouvant être inclus dans les autres pages.
La barre latérale est destinée à contenir une liste de nos articles de blog ainsi que le lien vers la publication respective. Faisons un nouveau fichier nommé sidebar.hbs . Ajoutez le code suivant et enregistrez-le dans le MyBlog/app/partials/ .
{{/chaque}}Barre latérale
{{#each pages}}
Ensuite, appelez la barre latérale partielle dans default.hbs, comme suit:
{{> sidebar}}
Le #each est une boucle qui énumérera tous nos articles de blog dans MyBlog/app/content/blog/ folder. Le résultat est indiqué ci-dessous:

Étape 8. Utilisation des variables
Avec Assemble, nous pouvons utiliser une variable en utilisant le front de YAML. YFM (YAML front matter) est une section facultative placée en haut d'une page et utilisée pour gérer les métadonnées de la page et de son contenu . Nous allons l'utiliser pour spécifier le titre du poste; ouvrez first-post.hbs et modifiez le code comme ceci:

--- titre: Post One ---{{ Titre }}
blahblah ...
Le tag {{title}} sera rempli avec "Post One" que nous avons défini en haut.
Étape 9. Liste des commandes
Assemble nous permet de commander et de trier la liste des articles en fonction du 'terme' spécifié . A titre d'exemple, ici nous allons commander nos billets de blog sur la barre latérale par la date. Modifions notre publication en ajoutant la date sur le sujet YML comme ci-dessous:
--- titre: Message One date: 2014-07-10 ---
Modifiez également les autres fichiers post dans MyBlog/app/content/blog/ . Ensuite, sur sidebar.hbs, nous afficherons la date sous le titre du message. Modifiez le code comme ceci:
- {{#withSort pages "data.title"}}
- Publié le: {{formatDate data.date "% B% d, % Y"}} {{/ withSort}}
Le résultat est la liste des publications dans la barre latérale qui est triée par date.

Conclusion
Maintenant, nous avons un simple blog généré avec Assemble. Assemble peut être utilisé comme un outil alternatif pour construire des sites Web comme nous vous l'avons déjà montré. Et si vous le souhaitez, vous pouvez utiliser un service d'hébergement gratuit comme Github Pages ou des serveurs qui prennent en charge Node.js comme Heroku pour mettre votre site en ligne.

YAMM3 - Construire Megamenu pour Bootstrap 3
Il y a beaucoup d'avantages d'utilisation dans l'utilisation de megamenu sur une page Web. Avec megamenu, vous pouvez prendre le contrôle total de votre menu . Presque tous les éléments Web peuvent y être affectés. Certaines grandes entreprises ont même appliqué megamenu dans leur site Web. Amazo

Outils et pratiques de prototypage qui procurent des avantages maximaux
Adopter une approche de prototypage pour un projet de conception d'application ou de site Web apporte un certain nombre d'avantages. Les commentaires et les commentaires des pairs / clients, ainsi que les activités de test et de validation menées au début, peuvent grandement contribuer à la création d'une expérience utilisateur très réussie.Les ava