 hideout-lastation.com
hideout-lastation.com
YAMM3 - Construire Megamenu pour Bootstrap 3
Il y a beaucoup d'avantages d'utilisation dans l'utilisation de megamenu sur une page Web. Avec megamenu, vous pouvez prendre le contrôle total de votre menu . Presque tous les éléments Web peuvent y être affectés. Certaines grandes entreprises ont même appliqué megamenu dans leur site Web. Amazon et Mashable par exemple. Amazon a un fond d'image dans son menu et Mashable utilise des vignettes d'image pour un menu plus attrayant.
Si vous avez travaillé avec Bootstrap, vous pouvez maintenant créer un mégamenu en un rien de temps avec cette nouvelle bibliothèque appelée Yamm de Geedmo.
Yamm3 ( Yet Another Megamenu ) est une bibliothèque CSS pour vous aider à construire un mégamenu dans Bootstrap 3 facilement. Le mégamenu fonctionne à la fois pour les mises en page réactives et fixes . Il couvre presque tous les éléments bootstrap à inclure dans la barre de navigation comme l'image, l'accordéon, la liste, la grille, la table, la forme et ainsi de suite.
Guide de base
Yamm3 utilise des CSS légers et purs. Pour commencer avec Yamm3, il vous suffit d' inclure la classe Yamm3 dont vous avez besoin dans votre balise HTML standard de la barre de navigation.
Avant de travailler avec Yamm3, la première étape consiste à inclure la bibliothèque de feuilles de style Yamm3 et Bootstrap dans la section head comme suit:
... ...
Et n'oubliez pas d' inclure également la bibliothèque jQuery et Bootstrap dans votre projet, soit dans la section head ou body, comme ceci:
... ...
Veuillez noter que nous utilisons ici Bootstrap 3 et que la version minimale de jQuery requise est la version 1.9.0+ . Si vous utilisez toujours la version précédente de Bootstrap, nous vous recommandons de suivre le guide de la version précédente de Yamm.
Balisage HTML
Dans un premier temps, pour utiliser Yamm3, ajoutez d' .yamm classe .yamm en haut du balisage de la barre de navigation. Ensuite, vous pouvez ajouter votre balisage de menu dans la classe .dropdown-menu . Ce qui suit est un exemple de base.
Comme vous pouvez le voir, vous pouvez également utiliser le .yamm-content comme option pour envelopper le contenu avec un remplissage.
Essayons par exemple d'ajouter un menu accordéon dans notre barre de navigation. Remplacez le commentaire Votre menu va ici par le code suivant.
C'est un menu pliable.C'est un menu pliable.
En appelant l'identificateur d' accordion et en utilisant une classe de panel-group pour le regroupement, vous pouvez créer un accordéon dans la barre de navigation. Et ainsi notre menu ressemblera à la capture d'écran ci-dessous:

Il y a beaucoup d'autres composants que vous pouvez ajouter dans la barre de navigation. L'auto-exploration des autres composants que vous pouvez implémenter peut être faite si vous téléchargez l'archive complète de Yamm3 et ouvrez le fichier index.html avec votre éditeur de code favori.
Javascript
Il y a un code javascript supplémentaire utilisé pour empêcher un menu fermé inattendu dans certains composants comme l'accordéon, les formulaires, etc. Il suffit d'inclure le code suivant dans votre section de tête ou de corps:
Conclusion
Yamm3 est un autre excellent produit tiers pour stimuler le développement de votre Twitter Bootstrap lors de la construction d'une barre de navigation attrayante. Vous avez juste besoin d'un peu d'effort pour explorer tous les composants d'implémentation, car il manque de support de documentation pour la création de divers composants .
Partagez votre opinion avec nous dans la section des commentaires ci-dessous.

20 cours Udemy pour les nouveaux entrepreneurs
Une entreprise ne réussirait pas si elle était mal gérée. Un démarrage sérieux visant un degré de succès respectable nécessite des compétences en leadership, la capacité de bien communiquer, et une connaissance satisfaisante des fondamentaux de l'entreprise (tels que la gestion financière et le marketing) pour le rendre grand. Pour certa

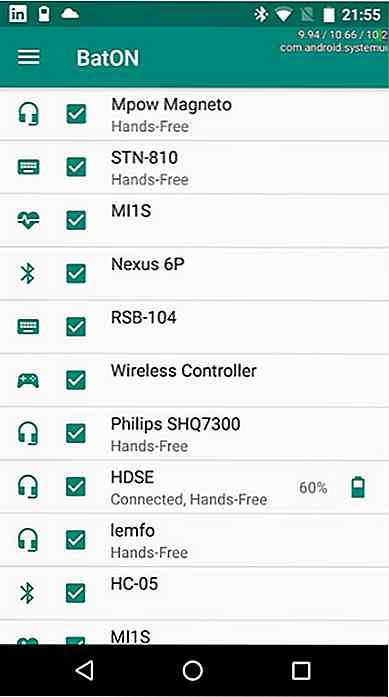
Surveillez la durée de vie de la batterie du gadget Bluetooth avec BatON
Aussi utile que soient les appareils Bluetooth, l'un des plus gros problèmes que j'ai avec eux est le fait que le suivi du niveau de leur batterie peut être plutôt ennuyeux, en particulier avec les casques Bluetooth. Si vous n'êtes pas un fan de vérifier uniquement la lumière LED pour avoir une idée de combien de temps cet accessoire peut durer, il y a une application Android appelée BatON qui vous dit combien de jus votre accessoire a laissé .BatON es


![Pourquoi le design d'expérience est la prochaine grande chose [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)
