hideout-lastation.com
hideout-lastation.com
Comment créer une interface utilisateur de commutateur à l'aide d'un masque CSS
En traitement d'image, le masquage est une technique qui permet de masquer une image avec une autre. Un masque est utilisé pour rendre une partie d'une image transparente . Vous pouvez effectuer un masquage à l'aide de CSS à l'aide des propriétés de masquage.
Dans le post d'aujourd'hui, nous allons créer une image masquée en utilisant deux images PNG et des techniques de masquage CSS, et permettre aux utilisateurs de gérer les deux états de l'image ( jour et nuit ) à l'aide d'une interface utilisateur de commutateur.
En raison de problèmes de compatibilité avec les navigateurs, toutes les propriétés de masquage ne sont pas prises en charge dans tous les navigateurs (en juin 2016). Deux techniques permettent d'ajouter des masques, l'une pour les navigateurs Webkit et l'autre pour Firefox. Les deux premières étapes de ce tutoriel en trois étapes sont les mêmes pour tous les navigateurs, mais il y aura une différence dans la troisième étape.
Étape 1. Créez un commutateur de base
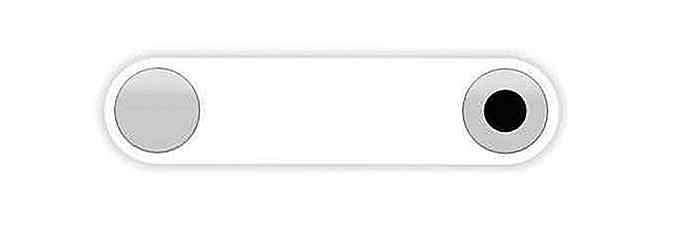
Comme un commutateur typique a deux états avec un seul activé à la fois, vous pouvez utiliser un groupe de boutons radio de deux pour créer les composants de travail de l'interrupteur. Placez chaque bouton radio aux extrémités gauche et droite de leur élément parent.
Les groupes de boutons radio sont créés en attribuant à chaque bouton radio le même attribut de name . Dans un groupe de boutons radio, un seul bouton radio peut être vérifié à la fois.
Nous commençons avec le HTML et CSS suivants:
HTML
CSS
Dans le CSS ci-dessous, j'ai utilisé le positionnement absolu pour placer les boutons radio sur l'écran exactement où je veux.
#outerWrapper {width: 450px; hauteur: 90px; rembourrage: 10px; marge: 100px auto 0 auto; border-radius: 55px; boîte-ombre: 0 0 10px 6px #EAEBED; fond: #fff; } #innerWrapper {height: 100%; border-radius: 45px; débordement caché; position: relative; } .radio {largeur: 90px; hauteur: 100%; position: absolue; marge: 0; opacité: 0; } #rightRadio {right: 0; } .radio: not (: checked) {curseur: pointeur; } J'ai ajouté la règle opacity:0 à la classe .radio afin de cacher les boutons radio . La dernière règle dans le bloc de code ci-dessous, cursor: pointer; affiche le pointeur du bouton radio non coché, de sorte que les utilisateurs sachent sur quel bouton cliquer pour basculer l'état du commutateur.
 Étape 2. Ajouter des peaux au commutateur
Étape 2. Ajouter des peaux au commutateur Dans cette étape, nous allons ajouter deux
J'utilise "Day" et "Night" comme les deux états du switch, inspirés d'une photo de Dribbble par Minh Killy Le.

HTML
CSS
#daySkin {background-image: url ('jour.png'); } #nightSkin {background-image: url ('night.png'); } .skin {largeur: 100%; hauteur: 100%; pointer-events: aucun; position: absolue; marge: 0; } Les pointer-events: none; La règle est ajoutée aux skins afin que les événements de clic sur le commutateur puissent les traverser et atteindre les boutons radio .
Avec la propriété CSS pointer-events, vous pouvez définir les circonstances dans lesquelles un élément graphique peut être ciblé par des événements de souris .
Comme alternative au code ci-dessus, deux
 Étape 3a. Ajouter un masque (version Webkit)
Étape 3a. Ajouter un masque (version Webkit) Pour Chrome et d'autres navigateurs basés sur Webkit, j'utiliserai la propriété CSS mask-image qui, à l'écriture de ce post, ne fonctionne qu'avec le préfixe -webkit dans les navigateurs Webkit. La propriété mask-image vous permet de spécifier l'image à utiliser comme masque .
En général, il existe deux types de masquage: la luminance et l' alpha .
- En masquage de luminance, la partie sombre de l'image du masque masque l'image masquée: plus une partie est sombre dans l'image du masque, plus cette partie est masquée dans l'image masquée.
- En masquage alpha, la partie transparente de l'image du masque cache l'image masquée: plus une partie est transparente dans l'image du masque, plus cette partie est masquée dans l'image masquée.
Dans Chrome (à partir de la version 51.0.2704.103, Win10), seul l'alpha semble fonctionner actuellement.
En CSS, alpha et luminance sont les valeurs de la propriété mask-type .
Voici le CSS qui ajoute un masque aux images d'arrière-plan dans les navigateurs Webkit:
CSS
#nightSkin {background-image: url ('night.png'); type de masque: alpha; / * cercle transparent avec partie restante opaque * / -webkit-mask-image: radial-gradient (cercle à 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Lorsque l'habillage du jour est sélectionné * / #leftRadio: checked ~ # nightSkin {mask-type: alpha; / * cercle opaque avec partie restante transparente * / -webkit-mask-image: radial-gradient (cercle à 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } J'ai utilisé la propriété -webkit-mask-image pour créer l'image de masque initiale. Sa valeur utilise la fonction CSS radial-gradient() utilisée pour créer une image à partir d'une forme prédéfinie, d'un dégradé radial et du centre du dégradé.
Pour la peau de nuit, j'ai créé un cercle transparent, et j'ai rendu opaque la partie restante du récipient. Pour le skin du jour, j'ai fait le contraire: créer un cercle opaque avec la fonction radial-gradient(), et rendre la partie restante transparente.
Bien qu'il ne soit pas encore pris en charge dans les navigateurs Webkit, j'ai ajouté la propriété mask-type au CSS pour référence future.

Comme vous pouvez le voir ci-dessus, la bordure du cercle n'est pas très lisse. Pour masquer les bords rugueux, ajoutez un
HTML
CSS
#switchBtnOutline {width: 90px; hauteur: 100%; border-radius: 45px; boîte-ombre: 0 0 2px 2px gris encart, 0 0 10px gris; pointer-events: aucun; position: absolue; marge: 0; } / * Placez #switchBtnOutline à l'extrémité droite lorsque l'habillage du jour est sélectionné * / #leftRadio: checked ~ # switchBtnOutline {right: 0; }  Étape 3b. Ajouter un masque (version Firefox)
Étape 3b. Ajouter un masque (version Firefox) La propriété CSS mask-image est en fait une propriété longue et fait partie du mask raccourci qui vous permet de spécifier l'image à utiliser comme masque. Alors que mask-image n'est pas encore supporté dans Firefox, mask est.
Bien que la propriété mask accepte une image créée avec la fonction CSS radial-gradient() comme valeur, tout comme la propriété mask-image, il n'y a pas encore de support pour Firefox.
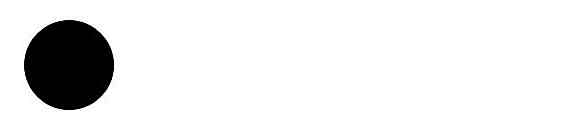
Ainsi, au lieu d'une image radial-gradient(), utilisons une image SVG comme image de masque avec la luminance type de masque.
L'image SVG ci-dessus ressemble à une combinaison d'un rectangle blanc et d'un cercle noir . Ajoutez ceci, et un autre avec un rectangle noir et un cercle blanc comme masques au HTML que nous avons utilisé dans la version de Webkit.
 HTML
HTMLRemplace (ou combine avec) le code CSS pour #nightSkin nous avons utilisé dans la version Webkit avec le code suivant. Et tu as fini.
Nous avons maintenant deux images de masque différentes (gradient CSS et SVG), deux types de masques différents (Alpha et Luminance), ainsi que le support Webkit et Firefox.
CSS
#nightSkin {background-image: url ('night.png'); type de masque: luminance; mask: url (#leftSwitchMask); } #leftRadio: checked ~ # nightSkin {type-masque: luminance; mask: url (#rightSwitchMask); } Découvrez la démo
- Démo
- Source de téléchargement

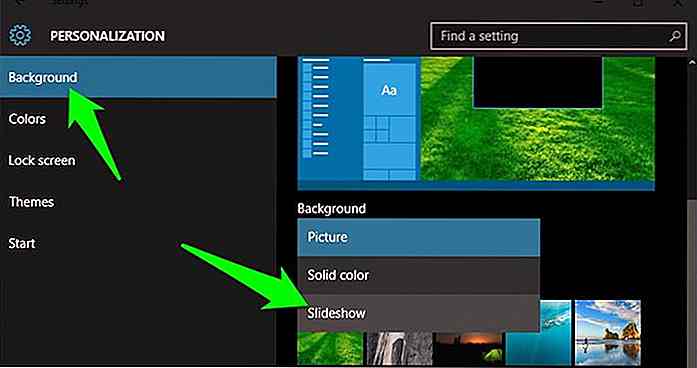
Comment changer les fonds d'écran automatiquement dans Windows 10
Le changement automatique de fonds d'écran est probablement le meilleur moyen de garder votre bureau frais et plein de surprises. J'ai personnellement une grande collection de beaux fonds d'écran et comme eux pour continuer à allumer mon écran.Ainsi, que vous soyez un fanatique de fond d'écran ou que vous souhaitiez simplement charmer l'écran de votre ordinateur, comme moi, je peux vous montrer 3 façons de changer automatiquement les fonds d'écran dans Windows 10 . Regard
IcoFont vous donne plus de 2100 icônes gratuites dans un seul fichier de police
Avec l'essor des polices Web et des polices CSS incorporables, il est aujourd'hui beaucoup plus facile de créer des sites Web véritablement uniques.La dernière tendance est les polices d'icônes qui sont généralement plus petites que les images, beaucoup plus faciles à mettre à l'échelle, et elles sont limpides sur toutes les tailles d'écran (y compris la rétine). Vous pouv