hideout-lastation.com
hideout-lastation.com
Comment créer des champs personnalisés WordPress sans plugins
WordPress a permis aux développeurs de personnaliser WordPress de manière à répondre à leurs besoins spécifiques, notamment en permettant aux développeurs d'assigner de nouvelles méta-données dans un message. De cette façon, le développeur peut afficher des résultats supplémentaires au sein de ses thèmes ou plugins en plus des données standard telles que le titre du message, le contenu du post et le post-auteur.
Il existe plusieurs méthodes pour créer des méta personnalisées, vous pouvez utiliser un plugin ou travailler sur un framework, ou vous pouvez le faire à partir de zéro. Dans cet article, nous verrons comment créer des méta personnalisées à partir de zéro (ce n'est pas aussi difficile que vous le pensez) et l'utiliser pour afficher un message de message sponsorisé.
Ajouter une méta-donnée personnalisée
Tout d'abord, allez à l'éditeur de publication. Habituellement, vous pouvez trouver des champs de saisie réguliers comme le titre, le contenu, la catégorie et la zone de balise. Il y a aussi quelques champs cachés, y compris un éditeur de champs personnalisés, que nous pouvons utiliser pour ajouter notre méta personnalisé.
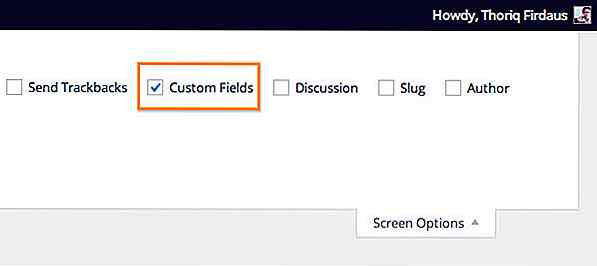
Pour l'afficher, cliquez sur Options de l' écran et cochez l'option Champs personnalisés .

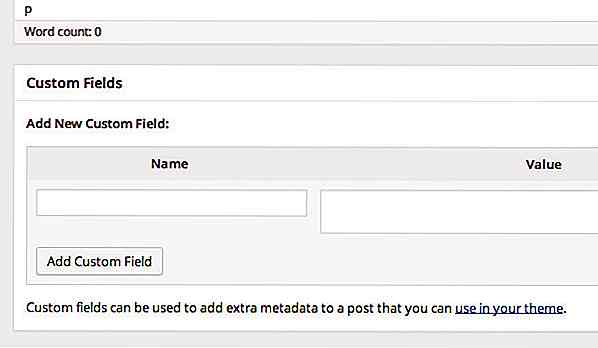
La zone Champ personnalisé doit maintenant apparaître en bas de l'éditeur de contenu de publication . Maintenant, nous pouvons ajouter nos méta-données personnalisées.
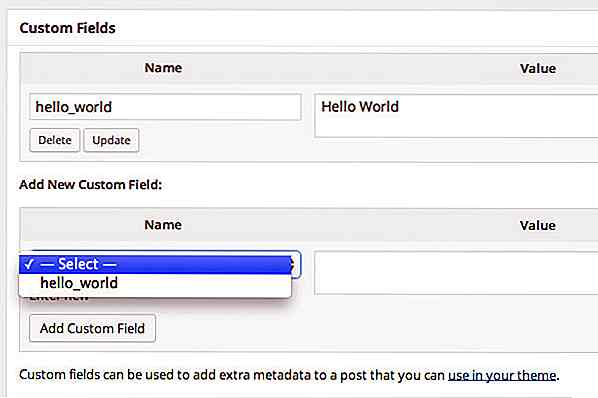
Une seule métadonnée est gérée avec des paires nom / valeur clés. Par conséquent, comme vous pouvez le voir ci-dessous, la zone Champs personnalisés comporte deux champs de saisie: nom et valeur.

Dans cet exemple, je vais spécifier une nouvelle méta-donnée pour le post que je suis en train d'éditer, avec hello_world comme clé et Hello World comme valeur.
Cliquez sur Ajouter un champ personnalisé pour les ajouter dans le message. Vous pouvez ensuite mettre à jour ou supprimer ces métadonnées. En outre, comme vous avez déjà entré un nom de clé, WordPress va stocker et lister le nom dans une liste déroulante, de sorte que vous puissiez réutiliser la clé sans avoir à la saisir à nouveau.

Récupérer les métadonnées
Ayant le jeu de méta-données, vous pouvez maintenant afficher votre fichier single.php de thème, qui est le fichier pour afficher le contenu de message unique. Vous pouvez appeler la valeur de la clé hello_world à l'aide de la fonction get_post_meta() . ainsi.
Mais gardez à l'esprit que ces méta-données ne seront pas disponibles dans tous les messages, nous devrons donc exécuter cette fonction dans une instruction conditionnelle; en d'autres termes, nous devrions appeler cette fonction uniquement lorsque les méta-données sont définies dans la publication, sinon elle retournera une erreur.
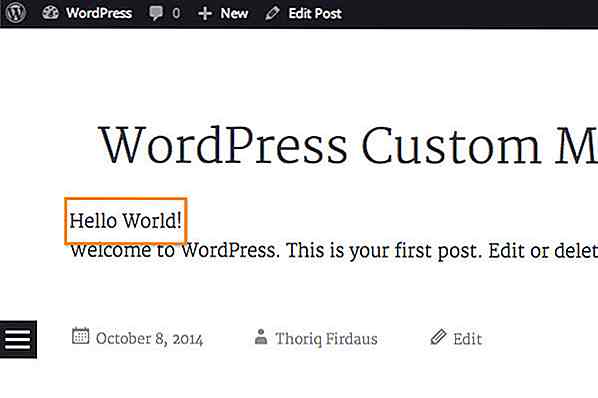
Compte tenu de l'extrait de code ci-dessus, vous devriez voir le Hello World! de la valeur de la clé affichée au-dessus du contenu du message.

Afficher la case "Sponsored Post"
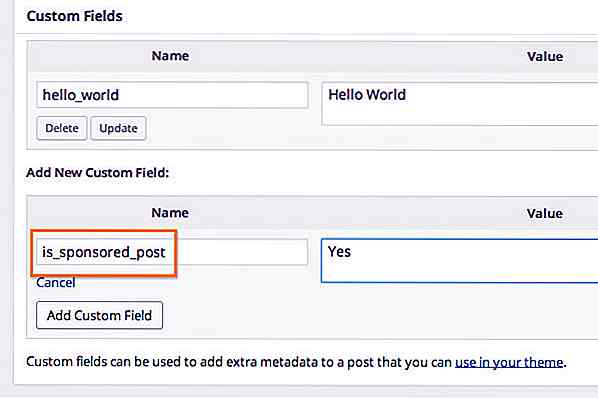
Maintenant, utilisons-le dans un exemple réel. En supposant que nous publierons un message sponsorisé, et que nous souhaitons afficher un avertissement dans un encadré au-dessus du contenu du message, nous pouvons le faire en créant les métadonnées nommées is_sponsored_post et en définissant le champ de valeur sur Yes, comme cela.

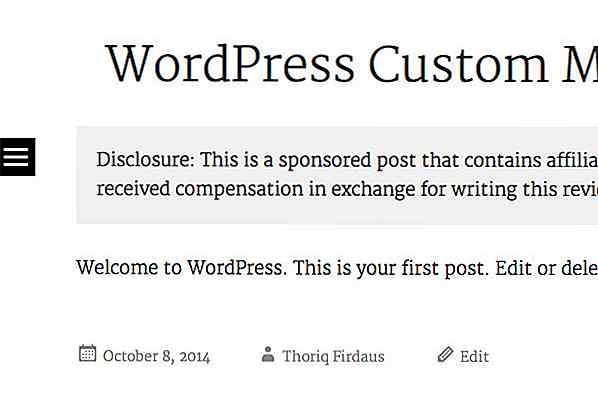
Nous afficherons la boîte lorsque la valeur de is_sponsored_post est définie sur Yes via l'instruction conditionnelle, comme dans l'exemple précédent.
Divulgation: Ceci est un message sponsorisé qui contient des liens d'affiliation. Fin de la poste: j'ai reçu une compensation en échange de l'écriture de cet avis.
Et c'est à quoi ça ressemble quand le message est affiché.


Spotify pour Android maintenant a derrière l'intégration des paroles
En janvier 2016, Spotify et une société d'annotations musicales appelée Genius se sont associés pour présenter Behind the Lyrics pour la version iOS de Spotify . En avril 2017, cette fonctionnalité a finalement fait son chemin vers la version Android de Spotify . À compter d'aujourd'hui, les utilisateurs d'Android Spotify pourront désormais voir des informations supplémentaires sur une chanson dans deux des listes de lecture organisées par Spotify . Ces deux

20 projets de Noël impressionnants cachés dans CodePen
CodePen est un terrain de jeu en ligne pour les développeurs frontaux talentueux, un endroit où vous pouvez toujours trouver des projets sympas pour élargir vos horizons, et voir ce que font les autres développeurs. Les vacances de fin d'année sont le moment idéal pour surprendre vos proches avec des projets personnels créatifs, ou pour remercier vos clients avec des designs cool et avant-gardistes qui aideront à la fête.Dans ce