hideout-lastation.com
hideout-lastation.com
Comment personnaliser le répertoire de téléchargement de médias dans WordPress
Malgré des améliorations dans le gestionnaire de médias WordPress, une chose n'a pas changé: comment WordPress stocke les médias (par exemple, les fichiers, images, vidéos et audios) dans le serveur.
Actuellement, WordPress organise les fichiers en dossiers basés sur la date, sauf si nous l'excluons de la section Paramètres> Média, auquel cas tous les fichiers multimédias téléchargés ne seront pas classés dans les sous-dossiers. Jusqu'à présent WordPress ne fournit pas beaucoup d'options pour personnaliser cette zone particulière.
Si vous n'êtes pas cool avec cela, et que vous souhaitez personnaliser la structure du chemin d'accès où ces fichiers sont stockés, par exemple en les stockant dans un dossier avec un nom correspondant au permalien de publication, ou en changeant le nom "uploads" c'est le quicktip à suivre.
Avec l'aide de quelques plugins, nous pouvons maintenant rendre notre site plus personnalisé et facile à organiser avec des structures de fichiers personnalisées.
Changer le dossier "uploads" par défaut
WordPress, par défaut, stocke les fichiers téléchargés dans le dossier wp-content / uploads . WordPress nous permet de personnaliser la destination du dossier de téléchargement. Une bonne raison de changer cette valeur par défaut est de rendre votre site Web moins WordPress-y.
Au lieu de wp-content / uploads, téléchargeons les fichiers dans un dossier nommé fichiers . Nous devons d'abord créer le dossier.

Maintenant, disons à WordPress de télécharger nos fichiers dans ce dossier. Ouvrez le fichier WordPress wp-config.php, puis ajoutez le code suivant après require_once(ABSPATH.'wp-settings.php'); déclaration.
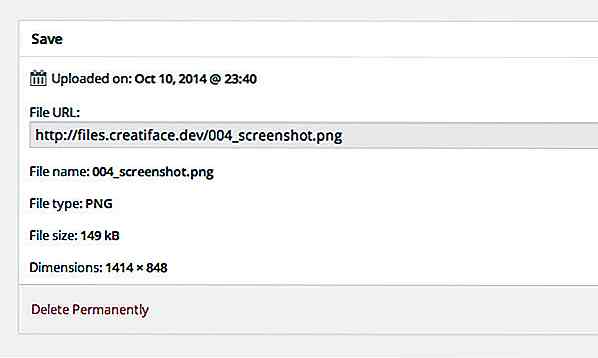
define ('UPLOADS', 'fichiers'); Les nouveaux fichiers téléchargés doivent maintenant être stockés dans un dossier " files", comme indiqué ci-dessous.

Cette possibilité était en fait disponible dans l'écran d'édition Setting> Media en version 3.0. WordPress a remplacé ceci avec la fonction ci-dessus dans la version 3.5.
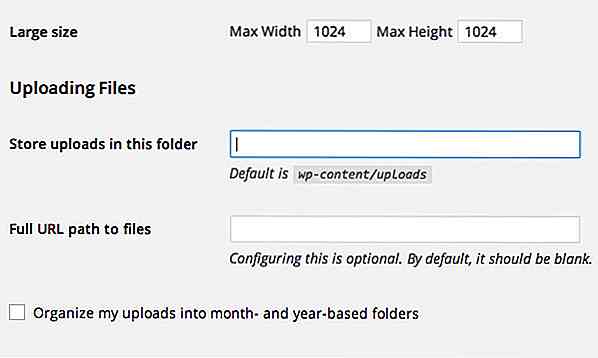
Si vous avez trop peur que vous fassiez des erreurs lors de l'édition de wp-config.php, vous pouvez installer ce plugin appelé Upload URL et Path Enabler par Gregory Viguier, qui ramènera l'option dans la page Setting> Media . Une fois installé, vous trouverez 2 champs de saisie, comme indiqué ci-dessous:

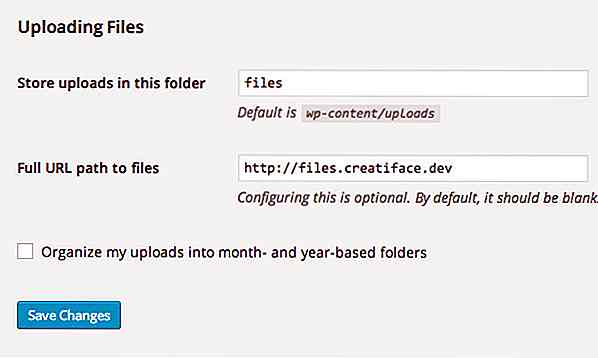
Ces 2 nouvelles options seront utiles, disons, si vous voulez livrer vos fichiers via un sous-domaine. En supposant que vous avez créé un sous-domaine (à partir de votre panneau de contrôle d'hébergement), il devrait y avoir maintenant un nouveau dossier qui lie au sous-domaine. Définissez le nom du dossier dans le champ "Stocker les téléchargements dans ce dossier" et le sous-domaine dans le champ "Chemin d'accès complet aux fichiers".

Et maintenant, votre fichier doit être livré via le sous-domaine.

Plus de personnalisations pour le téléchargement de répertoire
Un autre bon plugin à utiliser pour personnaliser le dossier multimédia est Custom Upload Dir. Ce plugin apporte plus d'options de la façon dont vous souhaitez organiser les fichiers téléchargés; Vous pouvez définir le nom du dossier pour qu'il corresponde à la catégorie de publication, à l'URL du message, au nom de l'auteur, etc.
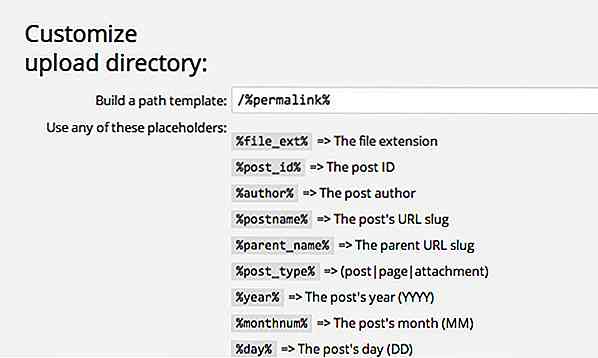
Activez le plugin, puis allez dans le menu Configuration> Dir. De téléchargement personnalisé pour spécifier le nom du dossier avec l'espace réservé fourni. Maintenant, si vous voulez regrouper des images d'un seul article dans le même dossier, vous pouvez utiliser le /%permalink% ; C'est similaire à la façon dont nous spécifions la structure permalink de WordPress.

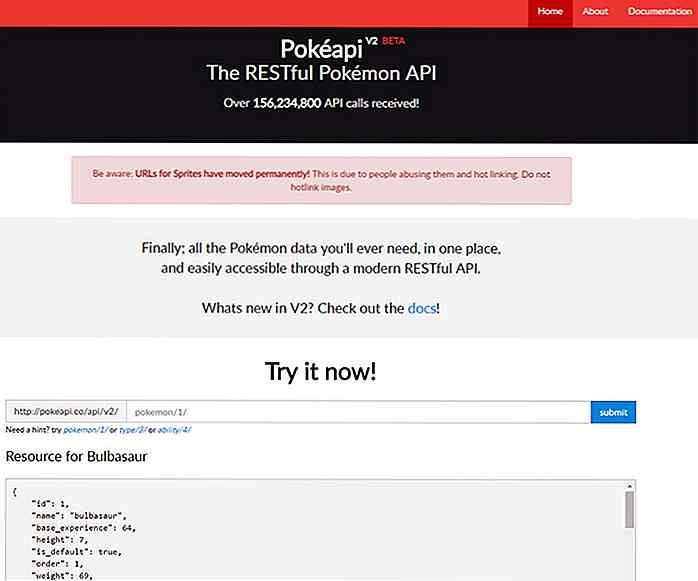
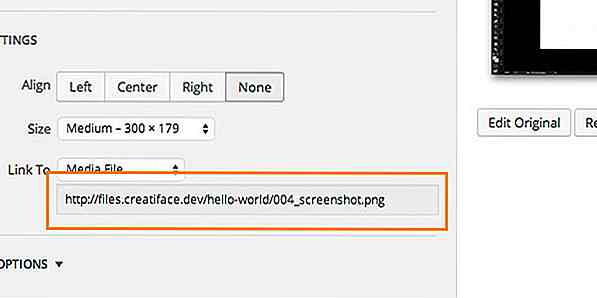
Créez un nouveau post et téléchargez un fichier. Dans notre cas, ce fichier est maintenant accessible via la structure d'URL suivante.

... comme vous pouvez le voir ci-dessous:


Comment accélérer le site Web avec Marque
Les navigateurs « prédicateurs » sont l'avenir de la navigation Internet haut débit, nous apportant les ressources que nous voulons avant même que nous sachions que nous les voulons . Les navigateurs d'aujourd'hui font déjà quelques prédictions pour accélérer la récupération et le rendu des documents. Pour passe

Wing - Les concepteurs Web du cadre CSS minimaliste veulent
L'écosystème frontal est rempli de frameworks open-source conçus pour améliorer votre processus de développement. Habituellement, tout le monde veut quelque chose de différent de ces cadres; certaines personnes recherchent l' esthétique tandis que d'autres veulent la vitesse ou la facilité d'utilisation .Wing es
![Activer la diapositive pour arrêter l'interface utilisateur pour Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)