hideout-lastation.com
hideout-lastation.com
Wing - Les concepteurs Web du cadre CSS minimaliste veulent
L'écosystème frontal est rempli de frameworks open-source conçus pour améliorer votre processus de développement. Habituellement, tout le monde veut quelque chose de différent de ces cadres; certaines personnes recherchent l' esthétique tandis que d'autres veulent la vitesse ou la facilité d'utilisation .
Wing est un nouveau cadre et le meilleur ami du minimaliste. Il est fourni avec une configuration de grille par défaut, des éléments personnalisés et des composants totalisant 5 Ko .
La meilleure partie de Wing est peut -être le style automatique pour les éléments par défaut . Si vous déposez simplement la feuille de style CSS Wing dans votre projet, vous remarquerez immédiatement les changements.
Le texte, les liens et les éléments de page par défaut se forment automatiquement en fonction des motifs de Wing. Vous pouvez également ajouter des classes supplémentaires pour ajouter plus d'esthétique à la page.
Wing est livré avec un système de grille de 960px utilisant une structure de 12 cols . C'est une configuration très simple et la grille de 960px est généralement considérée comme trop petite pour le public en écran large d'aujourd'hui. Mais, si vous aimez les petits sites, c'est un excellent choix.
http://usewing.ml/ est fou simple et suit quelque chose comme ceci:
123
Vous pouvez inclure une copie complète de Wing à partir du CDN Unpkg. Ils gardent leurs fichiers à jour avec la dernière version, donc vous n'avez jamais besoin de changer les noms de fichiers. Ajoutez simplement cette URL à votre en-tête et vous aurez un accès complet au framework Wing actuel.
Alternativement, vous pouvez télécharger le paquet via npm ou tirer une copie de la source à partir de GitHub .
Je comparerais Wing à Normalize.css qui est un cadre CSS beaucoup plus petit, c'est plus comme une bibliothèque de réinitialisation . Wing est livré avec des styles par défaut alors que Normalize.css ne fait que réinitialiser les éléments pour qu'ils fonctionnent de la même manière dans tous les navigateurs.
La beauté des deux est que vous avez le plein contrôle pour modifier, relooker et reformater la page comme bon vous semble.
 Toute la documentation et les extraits de code peuvent être trouvés sur la page d'accueil de Wing, alors utilisez ce guide si vous ne savez pas comment configurer votre site.
Toute la documentation et les extraits de code peuvent être trouvés sur la page d'accueil de Wing, alors utilisez ce guide si vous ne savez pas comment configurer votre site.

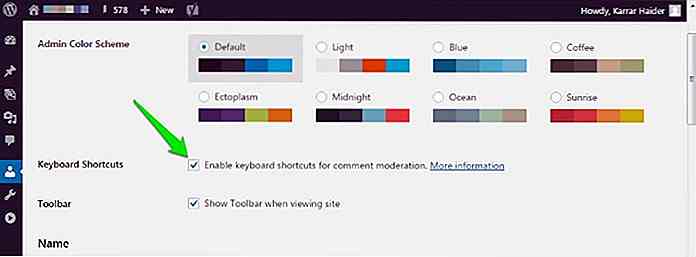
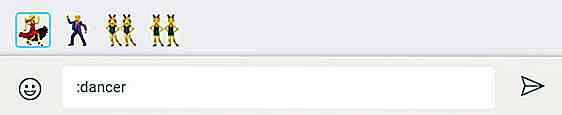
Lookup Emojis avec votre clavier sur WhatsApp Web
Les utilisateurs fréquents de WhatsApp Web sont probablement conscients que WhatsApp lui-même est livré avec une vaste bibliothèque d'emojis . Malheureusement, choisir un emoji spécifique de la liste entière peut être plutôt fastidieux car il implique la navigation à travers l'ensemble des emojis.Heureuse

Flash reçoit un dernier coup lorsque Google adopte le support HTML5 pour Chrome
Adobe Flash Player est encore un pas de plus vers sa tombe que Google est en train de passer à HTML5 par défaut pour son navigateur Chrome.Dans les prochains jours, Google activera le HTML5 par défaut, une fonctionnalité pour le 1% des utilisateurs qui exécutent actuellement Chrome 55 Stable. HTML5 par défaut sera également activé pour environ 50% des utilisateurs de Chrome 56 bêta. Le géan