hideout-lastation.com
hideout-lastation.com
Comment concevoir pour les personnes ayant des besoins d'accessibilité
Les personnes qui utilisent le Web ne sont pas une masse homogène mais plutôt un groupe énorme avec une diversité incroyablement élevée . Beaucoup d'entre eux ne sont pas anglais natif, ou les citadins très instruits avec d'excellentes conditions de santé. Lorsque nous concevons pour le public, nous devons prêter attention à ce fait; sinon, nous manquons de nombreux utilisateurs potentiels, ainsi qu'une grande possibilité de stimuler les classements des moteurs de recherche d'un site.
L'universalité et l' inclusivité sont au centre des normes Web d'accessibilité qui constituent l'une des normes liées à la conception Web du W3C. L'objectif final de la Web Accessiblity Initiative (WAI) est de concevoir un Web qui fonctionne «pour tous, quel que soit le matériel, le logiciel, la langue, la culture, l'emplacement ou la capacité physique ou mentale».
Lorsque nous pensons à l'accessibilité, la chose la plus importante que nous devons comprendre est qu'un utilisateur n'a pas besoin de perdre totalement son sens ou sa capacité à avoir besoin d'un soutien en matière d'accessibilité . Les personnes qui ont des problèmes tels que la perte de la vue partielle, ou une déficience auditive légère ont également des besoins d'accessibilité.
Voyons maintenant qui sont les principaux groupes, comment ils utilisent le Web et comment le concepteur peut améliorer leur expérience utilisateur.
Déficiences visuelles
Les personnes de ce groupe peuvent avoir une déficience visuelle légère ou modérée dans un ou deux yeux, daltonisme, basse vision, cécité ou surdicécité
Dans de nombreux cas, il est nécessaire de modifier la présentation du contenu Web pour l'adapter à leurs besoins . Ils requièrent la possibilité de redimensionner la taille du texte et les images, et de personnaliser les polices, les couleurs et l'espacement pour améliorer la lisibilité. C'est également une bonne idée de s'assurer que les personnes qui ne peuvent pas voir le pointeur de la souris peuvent naviguer dans le contenu en utilisant uniquement leurs claviers .
Beaucoup de personnes handicapées visuelles utilisent des lecteurs d'écran qui ne fonctionnent correctement que si le frontend est codé sémantiquement, sinon leurs logiciels d'assistance spéciaux ne peuvent pas identifier la structure de la page Web et les utilisateurs ne pourraient guère comprendre le contenu.
Nous devons fournir à ces pages des descriptions appropriées des liens hypertexte, des icônes, des images et d'autres types de médias à l'aide des attributs explicatifs alt et title HTML. La règle générale consiste à créer une alternative de texte équivalente pour chaque élément non textuel .
 Il est également important de ne pas empêcher les utilisateurs de configurer leurs propres paramètres de navigateur, donc si c'est possible, spécifiez tout en unités relatives (ems, rems ou pourcentages) au lieu des tailles exactes.
Il est également important de ne pas empêcher les utilisateurs de configurer leurs propres paramètres de navigateur, donc si c'est possible, spécifiez tout en unités relatives (ems, rems ou pourcentages) au lieu des tailles exactes.En fait, les robots de Google et d'autres moteurs de recherche peuvent également être considérés comme des agents visuellement handicapés, et garder à l'esprit que tout ce qui est bon pour les personnes malvoyantes plaît également aux robots, améliorant ainsi le classement SEO d'un site.
Déficiences auditives
Les utilisateurs du Web qui souffrent de déficiences auditives de différents niveaux ne peuvent pas toujours comprendre la parole, en particulier lorsqu'il y a un bruit de fond. Le cas d'utilisation le plus fréquent ici est le contenu vidéo, qui doit être rendu accessible en ajoutant une assistance visuelle à la partie audio .
Selon le Media Access Group de la radio WGBH, «on estime que 24 millions d'Américains ont une perte auditive suffisante pour comprendre la signification d'un programme de télévision».
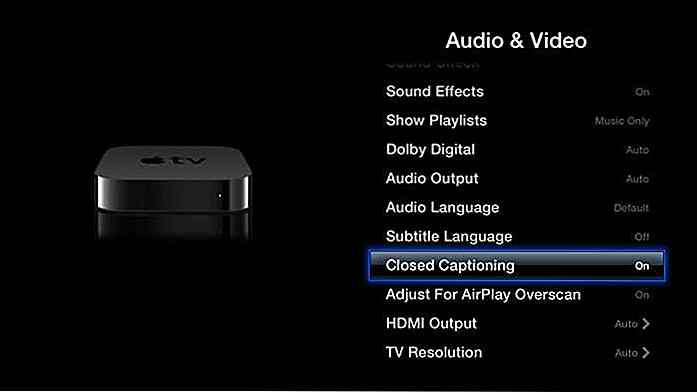
Utiliser un sous-titrage codé dans lequel des bruits de fond tels que de la musique ou des explosions sont également sous - titrés peut les aider beaucoup. Fournir des options pour les légendes et les transcriptions peut également améliorer considérablement l'expérience des personnes qui ne sont pas des locuteurs natifs de la langue enregistrée.
Nous devons également faire attention lors de la conception d'applications Web et mobiles. Si les utilisateurs doivent se fier uniquement à des interactions utilisant la voix, les personnes ayant une déficience auditive ou celles qui n'ont pas de matériel audio ou logiciel approprié seront exclues de l'utilisation.
Les concepteurs d'applications doivent également faire attention à toujours ajouter des options pour arrêter, mettre en pause ou ajuster le volume . Apple TV est un excellent exemple d'appareil conçu pour les personnes sourdes et malentendantes, car il leur fournit une interface conviviale pour personnaliser les sous-titres et les sous-titres selon leurs besoins individuels.
 Troubles cognitifs et neurologiques
Troubles cognitifs et neurologiques Les troubles liés au cerveau ou au système nerveux périphérique ont une incidence sur la façon dont les personnes bougent, voient, entendent et comprennent les choses. Il y a beaucoup de gens qui ont besoin de traiter l'information plus lentement que d'autres, nous devons donc leur fournir un contenu clairement structuré qui facilite l'orientation .
Cela peut aussi aider si nous offrons différentes façons de naviguer : non seulement un énorme menu déroulant, mais aussi des nuages de mots-clés, une option de recherche, des fils d'Ariane et d'autres solutions intelligentes et faciles à comprendre.
Améliorer le contenu avec des repères visuels est crucial lorsque nous voulons permettre aux personnes ayant des déficiences cognitives et neurologiques de comprendre l'information que nous voulons leur transmettre. Les images, les graphiques, les illustrations et la typographie intelligente, comme éviter les longs paragraphes, peuvent faire beaucoup pour eux.
Réduire le nombre de distractions comme des publicités clignotantes ou clignotantes et des popups ennuyeux peut garder beaucoup d'entre eux sur nos sites, il suffit de penser à ceux qui souffrent de TDAH (trouble déficitaire de l'attention avec hyperactivité) ou l'autisme.
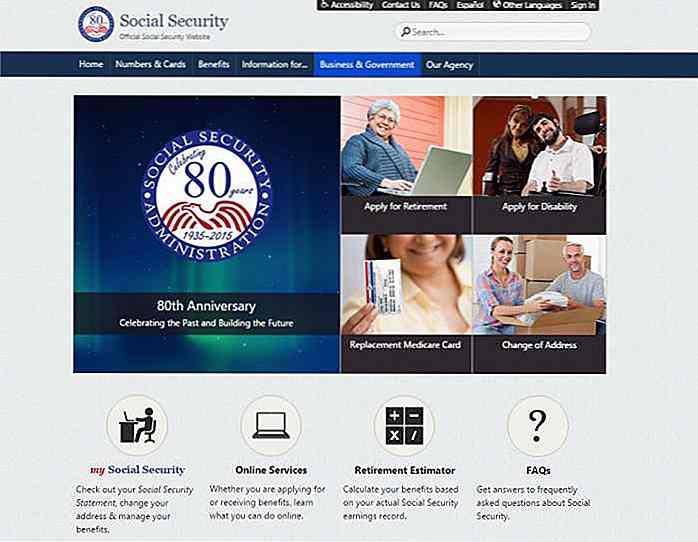
Si vous voulez voir un exemple de contenu soigneusement structuré et structuré avec une navigation accessible et des indices visuels descriptifs, jetez un coup d'œil sur le site de l'administration de la sécurité sociale du gouvernement américain.
 Handicapées physiques
Handicapées physiques Les personnes physiquement handicapées peuvent avoir des troubles moteurs, des limitations des sensations ou du contrôle musculaire, des problèmes articulaires, des membres manquants, et peuvent faire face à de nombreux autres obstacles physiques.
Probablement la chose la plus importante liée à eux est toujours de fournir un support complet du clavier, et de leur donner assez de temps pour remplir des tâches telles que remplir des formulaires en ligne, répondre aux questions ou modifier leur contenu précédent dans les sections de commentaires.
L'offre de raccourcis clavier , en particulier sur les appareils tactiles peut être une bénédiction pour ce groupe.
Les personnes handicapées physiques peuvent avoir des difficultés à cliquer sur de petites zones, nous devons donc toujours nous assurer que nous concevons des zones cliquables suffisamment grandes comme des boutons .
Il est également important de garder à l'esprit que beaucoup d'entre eux utilisent du matériel ou des logiciels d'assistance. Ils peuvent accéder au contenu à l'aide d'un clavier à l'écran parcouru avec une boule de commande, ou ils peuvent utiliser la reconnaissance vocale ou les logiciels de suivi des yeux .
Pour cette raison, comme dans les cas précédents, il est crucial de construire une navigation logique et cohérente et un site bien structuré sans trop de distractions.
 Conclusion
Conclusion Créer des expériences web pour les personnes handicapées est une excellente pratique de conception. Si nous construisons un site qui prend en compte les besoins des personnes ayant une déficience sensorielle, nous concevons un produit logique, bien structuré et facile à utiliser. Ce n'est pas seulement bon pour les personnes handicapées, mais pour tous les utilisateurs, car ils ont le même besoin d'un site Web intuitif et personnalisable, facile à comprendre.
Si nous donnons aux utilisateurs le choix de consommer le contenu en ligne et réfléchissons soigneusement à toutes les possibilités d'interaction avec notre site, nous augmentons considérablement l'expérience utilisateur globale de notre conception.
Lisez maintenant: 10 Tech d'assistance pour les personnes handicapées


Ajouter votre propre page Charger la barre de progression avec Pace.js
Pour certains utilisateurs, une barre de progression peut être très utile. Il les informe de combien ils sont proches de l'accomplissement des tâches. Normalement, ceci est utilisé pour donner une expérience plus conviviale. Lorsque vous ouvrez une page Web sur votre navigateur favori, il existe déjà une barre de progression par défaut dans l'onglet du navigateur pour voir si la page est complètement chargée.Avec Pace

La conception Web n'a pas beaucoup changé, et nous sommes déjà en 2017
Appelez-moi un vieil homme amer, mais de nos jours, les sites étaient à un niveau totalement différent de fou . Les innovations, quand il s'agissait de concevoir, étaient si imprévisibles que vous ne sauriez pas ce que vous allez obtenir. Les couleurs étaient sauvages, les dispositions étaient expérimentales, et il y avait tellement de choses en cours . Heck,