hideout-lastation.com
hideout-lastation.com
Comment développer une miniature comme Google Images
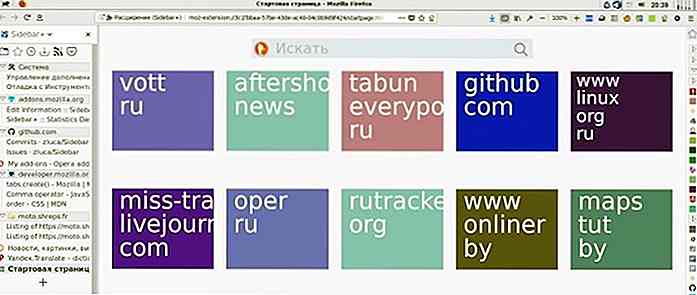
Google Images exécute une interface utilisateur unique avec des aperçus miniatures provenant de nombreux sites Web différents . En cliquant sur l'une de ces vignettes, l'écran affiche plus de détails et une image plus grande.
C'est l'une des meilleures fonctionnalités de galerie d'images que j'ai utilisées et maintenant, vous pouvez la cloner avec Gridder.js .
Ce plugin jQuery gratuit suit les traces de l'incroyable UX de Google en créant un plugin qui correspond à cet effet. Vous pouvez transformer n'importe quelle galerie de photos en une galerie de style Google Images avec toutes les mêmes animations et fonctions d'affichage.
Je suis agréablement surpris par la rapidité et la facilité d'utilisation de ce plugin. Le simple fait de cliquer sur une vignette affiche immédiatement une image plus grande et les animations sont super propres.
 Les images comprennent une section pour le texte descriptif au cas où vous souhaitez ajouter des détails ou des liens liés aux photos. Cela fonctionne particulièrement bien pour les sites de portefeuille simples avec un objectif de se concentrer sur les images.
Les images comprennent une section pour le texte descriptif au cas où vous souhaitez ajouter des détails ou des liens liés aux photos. Cela fonctionne particulièrement bien pour les sites de portefeuille simples avec un objectif de se concentrer sur les images.En plus de cela, vous pouvez également tirer du contenu via Ajax . Cela vous permet de créer des miniatures dynamiques qui extraient le contenu d'autres sites Web ou via des API.
Chaque événement click offre une méthode de rappel, ce qui vous permet d'exécuter d'autres plugins ou fonctions JavaScript avec Gridder. Avec autant d'options, cela ressemble pratiquement à un cadre de grille entier!
Comme Gridder s'exécute sur jQuery, il nécessite la version la plus récente en tant que dépendance. Mais, c'est tout ce dont vous avez besoin (avec le fichier Gridder.js), et avec quelques lignes de HTML, vous pouvez faire fonctionner votre grille en douceur.
Vous devriez consulter la page GitHub pour les instructions d'installation complètes, mais voici un aperçu rapide de ce à quoi ressemble le HTML:
Tout le contenu est tiré par JavaScript, de sorte que vous pouvez charger à peu près tout ce que vous voulez.
C'est un plugin incroyablement polyvalent avec des options pour changer la vitesse de l'animation, l'assouplissement, le style du bouton de fermeture et la position du décalage de défilement lorsque l'utilisateur clique sur une nouvelle vignette.
Les développeurs débutants et professionnels trouveront beaucoup de valeur dans ce plugin. Pourtant, si vous ne savez toujours pas si c'est pour vous jeter un oeil à la page de démonstration Gridder en direct et jouer.

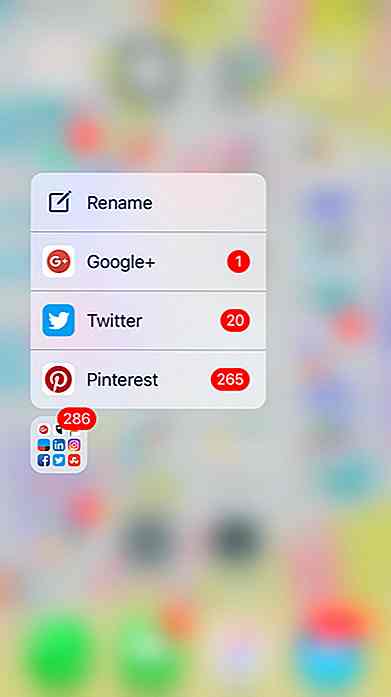
Afficher toutes les notifications dans un seul dossier d'application avec 3D Touch
Avoir trop d'applications sur votre iPhone peut causer des maux de tête quand il s'agit de gestion des notifications d'applications, surtout si les applications sont divisées en plusieurs dossiers. Heureusement, il existe un raccourci qui vous permet d'afficher toutes les notifications pour les applications qui sont regroupées dans un seul dossier via la magie de 3D Touch.Co

Une esquisse est le squelette d'une idée qui a été conçue à l'origine comme une pensée. Alors que nous avions l'habitude de le faire à la main, et sur le papier, créer différentes maquettes et croquis ces jours-ci peut être fait numériquement via diverses applications. Alors que beaucoup de designers et d'artistes vont avec le temps et font leurs croquis sur les ordinateurs, un grand nombre de créatifs préfèrent encore dessiner à la main.C'est géni