hideout-lastation.com
hideout-lastation.com
20 tendances de Web Design en hausse à regarder en 2017
Une autre année a passé et les concepteurs regardent vers l'avenir. De nombreuses tendances prometteuses en matière de design sont attendues en 2017. L'année dernière, j'ai couvert les meilleures tendances de design de 2016 et nous avons vu beaucoup de changements depuis.
Donc, pour ce billet, j'ai choisi les 20 premières tendances que j'ai remarquées en 2017 . Ces tendances de conception peuvent s'appliquer à n'importe quel site Web, alors gardez vos yeux sur ces techniques à mesure que nous avançons en 2017 et au-delà.
1. "En vedette" badges
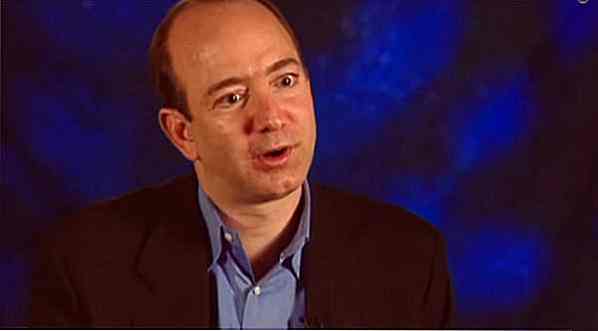
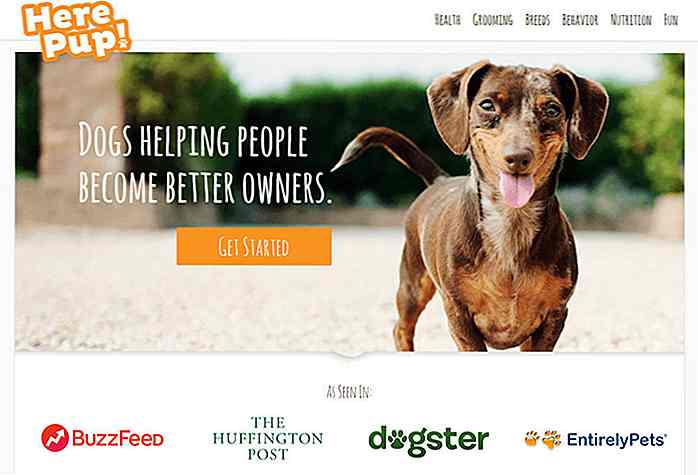
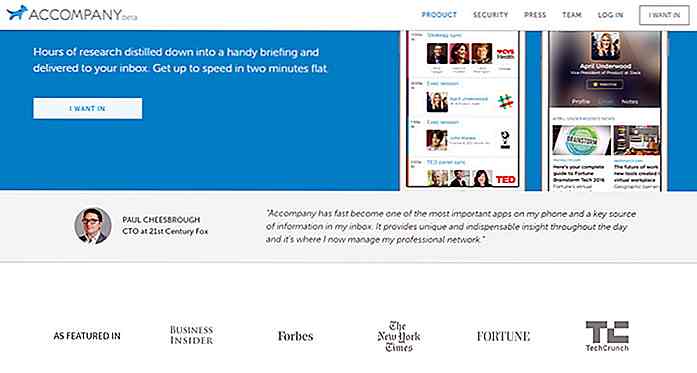
Les start-ups, les blogs, les projets SaaS et même les petites entreprises utilisent désormais les badges «en vedette» sur leurs sites Web. Ces badges se lient souvent à des articles sur des blogs grand public tels que HuffPo, Forbes, CNN, Fox, et d'autres médias.
 L'objectif est de valider un site Web et de renforcer la confiance avec les nouveaux visiteurs. Il est plus facile pour quelqu'un de faire confiance à un site Web quand ils peuvent voir qu'il a été mentionné dans des publications faisant autorité .
L'objectif est de valider un site Web et de renforcer la confiance avec les nouveaux visiteurs. Il est plus facile pour quelqu'un de faire confiance à un site Web quand ils peuvent voir qu'il a été mentionné dans des publications faisant autorité .En fait, beaucoup de grands blogs apprécient l'exposition, donc cela aide vraiment tout le monde. Ces grands sites publient souvent leurs logos en ligne mais vous pouvez également trouver des fichiers PNG ou SVG transparents simplement en faisant des recherches.
 Aussi, il est recommandé de revenir à l'article original mentionnant votre site. Cela prouve que vous avez vraiment été mentionné sur le site, et vous n'êtes pas seulement en train de faire des réclamations.
Aussi, il est recommandé de revenir à l'article original mentionnant votre site. Cela prouve que vous avez vraiment été mentionné sur le site, et vous n'êtes pas seulement en train de faire des réclamations.2. Liens de navigation en majuscules audacieux
J'ai vu des dizaines de menus de navigation élégants tous reposant sur ce même design. Ces liens de nav varient dans la police et la taille, mais ils ont généralement des caractéristiques similaires, telles que:
- Toutes en majuscules
- En gras
- Régulièrement espacés
- Aligné dans le coin droit
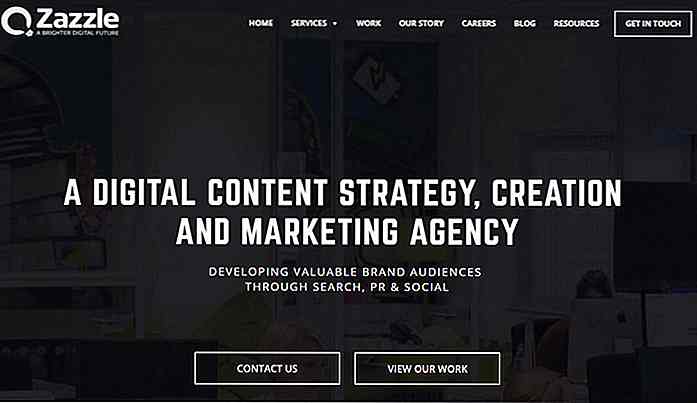
La page d'accueil de Zazzle est un bon exemple. Mais vous pouvez le trouver sur de nombreux sites de démarrage parce que c'est un moyen propre de partager des liens qui sont faciles à lire et facile à parcourir.
 J'associe la plupart du temps cette tendance aux entreprises et aux startups technologiques, mais elle peut aussi être présente sur les blogs.
J'associe la plupart du temps cette tendance aux entreprises et aux startups technologiques, mais elle peut aussi être présente sur les blogs.Prenez note de la prochaine fois que vous verrez cette tendance parce que c'est partout. Et je m'attends à ce qu'il continue de grandir en 2017.
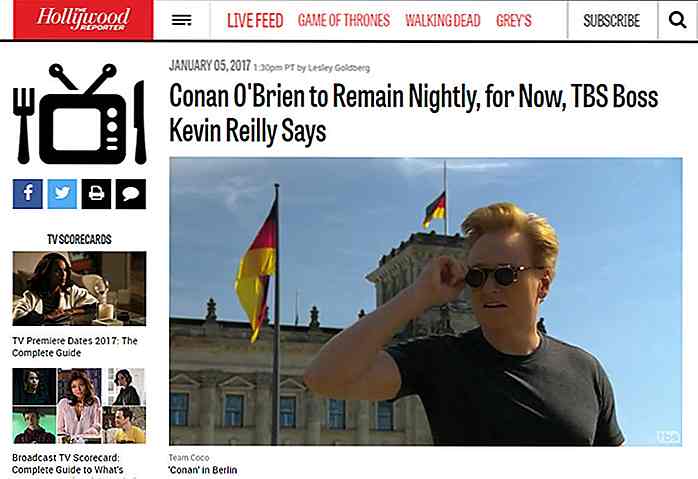
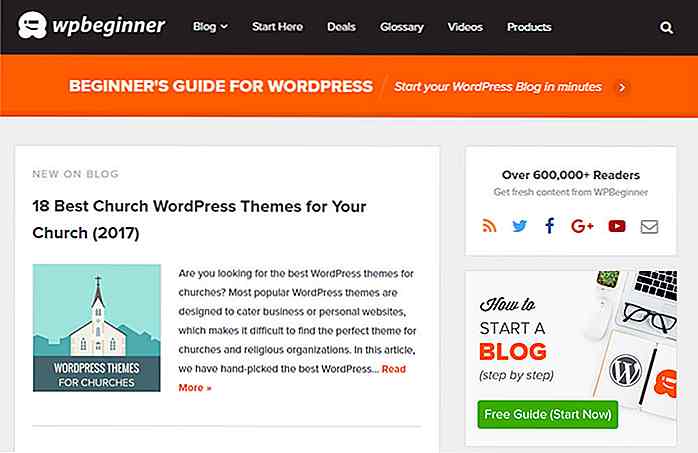
3. Blogs de style magazine
Blogging était un concept de niche au début des années 2000. Si vous avez lancé un blog en 2003, il était considéré comme un petit passe-temps mignon. En un peu plus d'une décennie, cette tendance a radicalement changé. Maintenant, les blogs peuvent fournir un revenu à temps plein, et ils commencent à ressembler beaucoup plus à des magazines numériques .
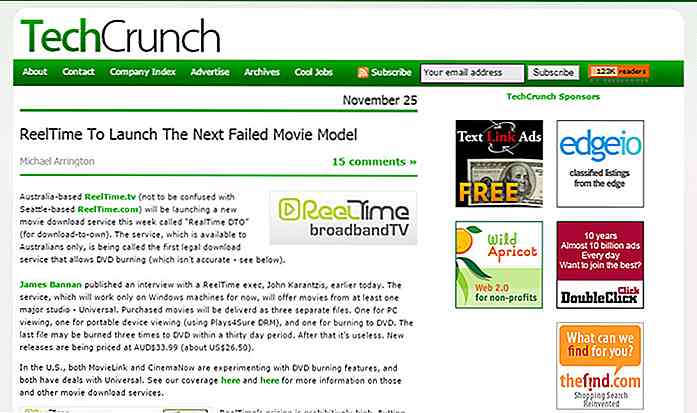
Revenez sur le design original de TechCrunch quand il a été lancé en 2006. On dirait un blog WordPress générique non?
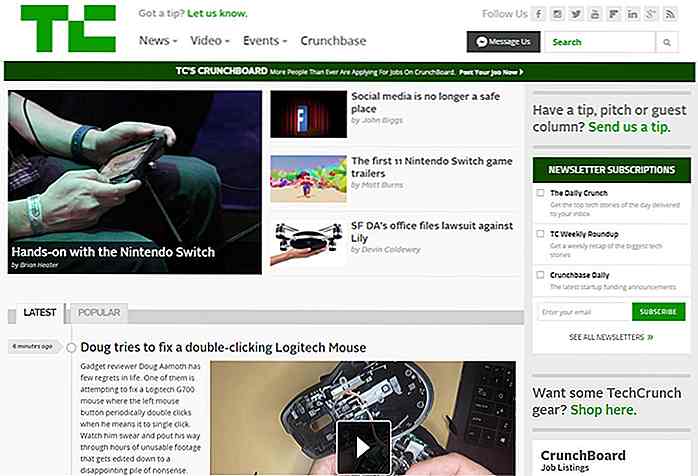
 Maintenant, regardez la page d'accueil actuelle de Techcrunch en 2017:
Maintenant, regardez la page d'accueil actuelle de Techcrunch en 2017: Il ne ressemble pas seulement à un magazine, il fonctionne aussi comme un . TechCrunch publie des dizaines (voire des centaines) de nouveaux messages tous les jours. Ils sont la source n ° 1 pour les nouvelles de démarrage.
Il ne ressemble pas seulement à un magazine, il fonctionne aussi comme un . TechCrunch publie des dizaines (voire des centaines) de nouveaux messages tous les jours. Ils sont la source n ° 1 pour les nouvelles de démarrage.Les tendances du design de style magazine font une grande différence. La page d'accueil utilise une grande section de l'histoire en vedette, chaque poste a sa propre vignette, et les pages de l'article autour du titre .
Quand on y pense, TechCrunch n'a pas beaucoup changé. C'est toujours "juste un blog". Mais il est conçu et géré comme un magazine, et cela fait toute la différence.
4. Arrière-plans vidéo
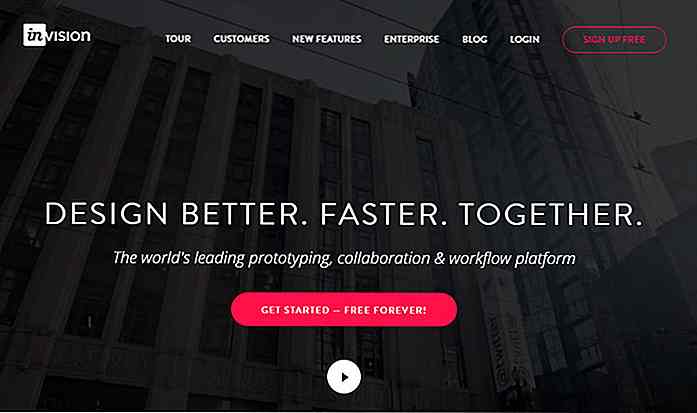
Autoplaying sound est peut-être la tendance la plus agaçante sur le web. Mais étonnamment, la lecture automatique de la vidéo (sans son) est une tendance en pleine croissance. Vous pouvez le constater sur des dizaines de sites d'entreprise où un arrière-plan vidéo prend en charge l'intégralité de l'écran .
 J'aime vraiment cette technique quand elle est appliquée correctement. Tant que la vidéo se rapporte au site et n'obstrue pas le contenu, je pense que c'est un effet sympa à utiliser dans votre en-tête.
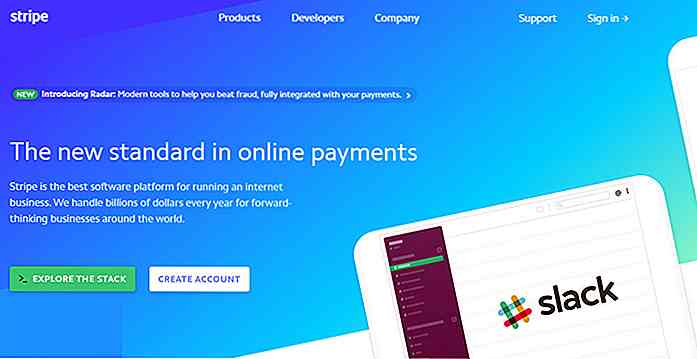
J'aime vraiment cette technique quand elle est appliquée correctement. Tant que la vidéo se rapporte au site et n'obstrue pas le contenu, je pense que c'est un effet sympa à utiliser dans votre en-tête.5. Boutons fantômes
À mesure que le minimalisme s'intègre dans la conception Web, de nombreuses nouvelles tendances émergent. Une telle tendance est la montée des boutons fantômes qui n'ont pas de remplissage interne mais qui ont une bordure extérieure.
 La plupart du temps, ces boutons contrastent avec d'autres pour attirer l'attention. Vous pouvez le voir sur la page d'accueil d'Instantmojo avec le bouton d'inscription vert situé juste à côté du bouton fantôme qui mène à une démo en direct.
La plupart du temps, ces boutons contrastent avec d'autres pour attirer l'attention. Vous pouvez le voir sur la page d'accueil d'Instantmojo avec le bouton d'inscription vert situé juste à côté du bouton fantôme qui mène à une démo en direct.D'autres sites ont adopté un style de design purement fantôme pour leurs boutons sur l'ensemble du site. Un bon exemple ici est la nouvelle mise en page Bootstrap.
Je pense que les boutons fantômes fonctionnent sur des sites qui penchent vers le minimalisme . Ils ne sont peut-être pas parfaits pour tous les sites Web, mais je vois leur utilisation augmenter chaque année.
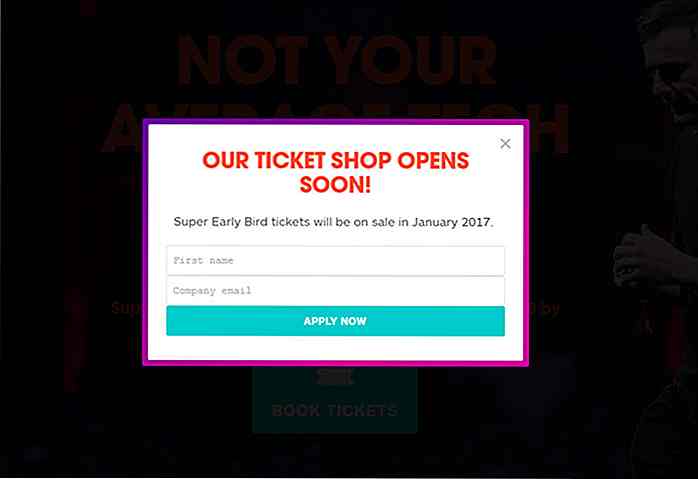
6. Modal fenêtre opt-ins
Les fenêtres modales sont super ennuyeuses, et je ne peux pas imaginer qu'un utilisateur les aime. Cependant, ils sont prouvés pour augmenter les inscriptions, et les commerçants ne peuvent pas ignorer les techniques qui fonctionnent.
C'est pourquoi je pense que les fenêtres opt-in modales continueront à grimper en 2017.
Ce n'est pas mon truc préféré, et je ne les ajoute jamais à mes sites Web. Mais si l'objectif est d'augmenter les inscriptions, les fenêtres modales sont un moyen infaillible de faire avancer les choses.
 Les nouveaux plugins peuvent même cibler l'intention de sortie qui déclenche un modal chaque fois que l'utilisateur tente de quitter le site. Les autres modaux apparaissent après x secondes ou sont définis pour s'ouvrir lorsque l'utilisateur descend assez loin.
Les nouveaux plugins peuvent même cibler l'intention de sortie qui déclenche un modal chaque fois que l'utilisateur tente de quitter le site. Les autres modaux apparaissent après x secondes ou sont définis pour s'ouvrir lorsque l'utilisateur descend assez loin.Peu importe comment les modaux sont déclenchés, comment ils sont conçus, ou comment vous vous sentez à leur sujet, je pense qu'ils seront là pour le long terme.
7. Illustration et vector art
Avec de nouveaux programmes de conception de vecteurs, tels que Sketch et Affinity Designer, une nouvelle vague d'illustrateurs arrive sur le Web. Le design graphique et le design d'interface fusionnent constamment avec des designers plus multidisciplinaires que jamais auparavant.
Cela signifie que nous verrons beaucoup plus d'icônes personnalisées et d' illustrations pleine page dans un proche avenir.
 Beaucoup d'illustrateurs sont des artistes pratiqués, donc je pense que nous verrons plus de fond de page complète avec un logiciel de peinture numérique, rendu en détail comme concept art.
Beaucoup d'illustrateurs sont des artistes pratiqués, donc je pense que nous verrons plus de fond de page complète avec un logiciel de peinture numérique, rendu en détail comme concept art.8. Barres latérales de défilement fixes
La première vague de conception fixe axée sur les barres de navigation . Ceux-ci sont trop courants, en particulier dans les conceptions sensibles où la barre de navigation fixe reproduit le sentiment d'une application mobile native .
Mais en 2017, je m'attends à voir un élément plus collant - la barre latérale collante .
 Presque tous les principaux blogs utilisent ce type de barre latérale collante. Il garde le contenu visible à tout moment et augmente la probabilité que les utilisateurs interagissent avec le contenu de la barre latérale .
Presque tous les principaux blogs utilisent ce type de barre latérale collante. Il garde le contenu visible à tout moment et augmente la probabilité que les utilisateurs interagissent avec le contenu de la barre latérale .Plus avec des dizaines de plugins jQuery gratuits qui peuvent reproduire l'effet de la barre latérale collante . Il est plus facile que jamais de configurer ceci sur n'importe quel site Web.
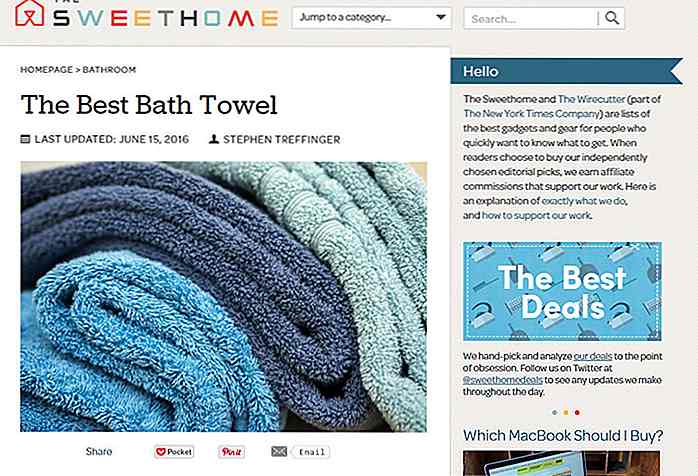
9. Table des matières sur la page
Une étude de cas récente a montré que le contenu longforme surpasse la forme abrégée des classements et de la qualité de la rétention des utilisateurs. Certes, ce n'est pas toujours vrai car certaines requêtes peuvent être résolues rapidement.
Mais avec un contenu beaucoup plus longform sur le web, il est naturel de voir plus de tables des matières ajoutées dans les articles . Vous le verrez sur de longs sites de révision ou dans des articles qui se décomposent en éléments répertoriés.
 L'ajout d'une table des matières peut améliorer l'expérience de l'utilisateur et aider à décomposer la lecture en plus petits morceaux. La table des matières peut aussi aider votre site à mieux se classer ! Si Google trouve votre page précieuse, vous pourriez obtenir des liens de saut dans les résultats de recherche.
L'ajout d'une table des matières peut améliorer l'expérience de l'utilisateur et aider à décomposer la lecture en plus petits morceaux. La table des matières peut aussi aider votre site à mieux se classer ! Si Google trouve votre page précieuse, vous pourriez obtenir des liens de saut dans les résultats de recherche.Il est peut-être vrai que les toc sont assez rares en ce moment. Mais je m'attends à ce que cette tendance explose en 2017 et de nombreuses années après.
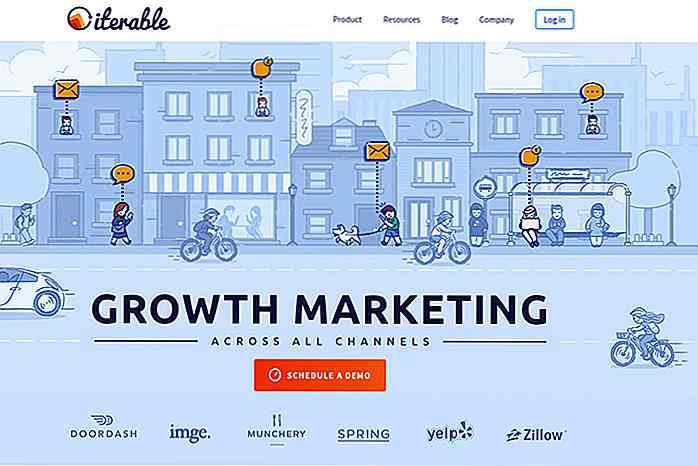
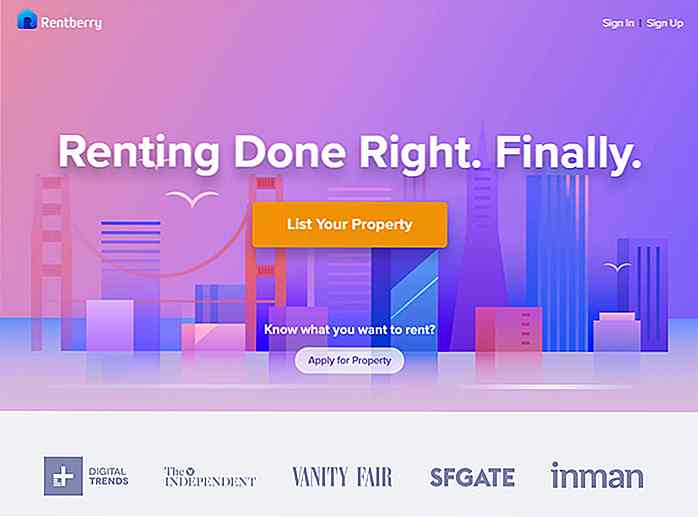
10. Dessins colorés lumineux
Je ne suis pas sûr si cette tendance est née du minimalisme ou en réaction à la conception matérielle de Google. Mais je suis tombé sur des dizaines de sites Web qui utilisent des couleurs pastel vives mélangés avec d'autres teintes vibrantes pour créer une apparence très fantaisiste.
 La page d'accueil Rentberry est un excellent exemple qui utilise également des tonnes de dégradés. Et il a même les badges "Featured in" mentionnés ci-dessus situés en dessous! Deux tendances sur un site.
La page d'accueil Rentberry est un excellent exemple qui utilise également des tonnes de dégradés. Et il a même les badges "Featured in" mentionnés ci-dessus situés en dessous! Deux tendances sur un site.Vous remarquerez que les couleurs ne pénètrent pas la page entière, et ils sont coupés avec d'autres nuances de blanc et de gris.
 J'ai vu assez de ces combinaisons de couleurs vibrantes pour croire qu'elles sont en hausse.
J'ai vu assez de ces combinaisons de couleurs vibrantes pour croire qu'elles sont en hausse.11. Faites défiler les animations
Les concepteurs de sites Web connaissent le scrolling-jacking et sa gravité. Cependant ce n'est pas ce que je voulais dire avec le titre "animations de défilement". J'ai vu de nombreux sites qui animent le contenu lorsque vous faites défiler une certaine section de la page.
 Cette tendance est principalement limitée aux start-ups et aux sociétés SaaS qui veulent un peu de piquant dans leur conception.
Cette tendance est principalement limitée aux start-ups et aux sociétés SaaS qui veulent un peu de piquant dans leur conception.Je ne peux pas dire si c'est une tendance particulièrement utile. Cela attire certainement l'attention mais je ne pense pas que cela offre beaucoup plus que l'esthétique. Pourtant, c'est une tendance qui semble se répandre rapidement, et lorsqu'elle est utilisée avec parcimonie, elle peut être vraiment soignée.
12. Applications d'une page (SPA)
Les applications à une seule page sont des sites Web créés exclusivement avec des appels Ajax . JavaScript extrait le contenu d'un serveur et le charge dynamiquement, de sorte que la page ne s'actualise jamais .
Des exemples courants sont des sites tels que Gmail et Facebook. Mais avec plus de technologie JS, je remarque de plus en plus de SPA développés tout le temps. Heck, même CodePen pourrait être considéré comme un SPA.
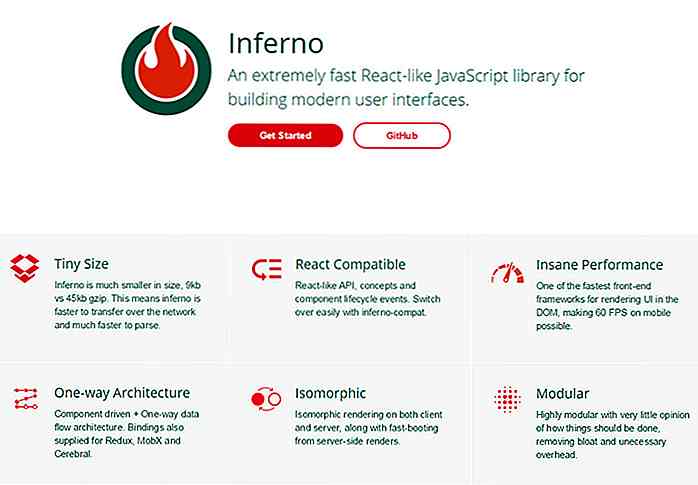
Avec des bibliothèques frontales puissantes telles que React & Aurelia, il sera encore plus facile de créer un SPA à partir de zéro en 2017.
13. Barres de recherche permutables
Auparavant, les champs de recherche étaient toujours affichés quelque part sur une page Web, que ce soit dans la barre latérale ou dans la navigation. Mais récemment, j'ai remarqué beaucoup plus de champs de recherche qui sont cachés par défaut, et doivent être basculés en vue .
 Certainement une tendance pratique pour économiser de l'espace sur la page tout en gardant la fonction de recherche accessible . Si vous ne savez pas où placer un formulaire de recherche dans un nouveau modèle, vous pouvez envisager d'utiliser un champ à bascule lié à une icône en forme de loupe dans la navigation.
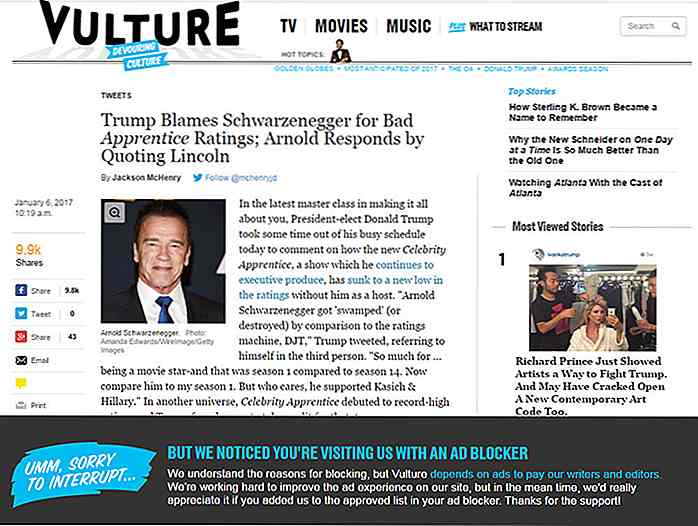
Certainement une tendance pratique pour économiser de l'espace sur la page tout en gardant la fonction de recherche accessible . Si vous ne savez pas où placer un formulaire de recherche dans un nouveau modèle, vous pouvez envisager d'utiliser un champ à bascule lié à une icône en forme de loupe dans la navigation.14. Messages d'Adblock
On ne peut nier le fait que le blocage des publicités est en hausse . La seule question est de savoir comment les éditeurs vont gérer cette tendance. Certains sites ajoutent poliment des messages dans les espaces publicitaires comme Time.com. Sur Hongkiat, vous remarquerez que des publicités internes remplissent le lien vide plus loin dans le site.
 Une tendance sérieuse que je vois augmenter est les blocs de contenu adblock . C'est une technique pour "bloquer les bloqueurs de publicités" . Cette fonctionnalité est déjà en place sur de nombreux grands sites tels que Business Insider et Forbes. Malheureusement, cela blesse à la fois l'utilisateur et l'éditeur, et tout cela provient de techniques publicitaires de mauvaise qualité.
Une tendance sérieuse que je vois augmenter est les blocs de contenu adblock . C'est une technique pour "bloquer les bloqueurs de publicités" . Cette fonctionnalité est déjà en place sur de nombreux grands sites tels que Business Insider et Forbes. Malheureusement, cela blesse à la fois l'utilisateur et l'éditeur, et tout cela provient de techniques publicitaires de mauvaise qualité.En fin de compte, peu importe qui vous blâmez ou où vous en êtes dans le débat sur le blocage des publicités. Plus de gens installent des plugins adblock, et je m'attends à plus d'éditeurs à repousser .
15. Icônes SVG pure
Les graphiques SVG se sont déjà infiltrés sur le Web, mais ils prennent de l'ampleur chaque jour. Et j'ai le sentiment que 2017 sera une année énorme pour les SVG sur le web.
Vous pouvez trouver des milliers d' ensembles d'icônes SVG gratuits sur des sites comme Flaticon si vous savez comment rechercher. Mais vous pouvez aussi coder les SVG en HTML, par exemple en utilisant cet exemple sur CodePen.
 Ainsi, les concepteurs ont un moyen d'utiliser les SVG, et les développeurs ont aussi un moyen d'utiliser les SVG. La prise en charge du navigateur moderne est bonne dans tous les cas, donc il n'y a pas de problème de compatibilité. Tout ce qu'il faut, c'est assez de concepteurs pour reconnaître la puissance des SVG et commencer à les utiliser!
Ainsi, les concepteurs ont un moyen d'utiliser les SVG, et les développeurs ont aussi un moyen d'utiliser les SVG. La prise en charge du navigateur moderne est bonne dans tous les cas, donc il n'y a pas de problème de compatibilité. Tout ce qu'il faut, c'est assez de concepteurs pour reconnaître la puissance des SVG et commencer à les utiliser!16. Adobe XD
Adobe a lancé une version bêta complète d'Adobe XD en 2016, et elle a depuis connu une croissance rapide. Il prend actuellement en charge Mac et Windows, et il est en phase de test avant d'être entièrement déployé.
Vous pouvez vous moquer de l'idée de tout programme dépassant Sketch mais Adobe est la principale société de logiciels de travail créatif pour une raison. Plus Sketch est toujours sur Mac, tandis qu'Adobe cherche à soutenir tout le monde .
Je crois fermement que nous en lirons beaucoup plus sur Adobe XD au cours de la prochaine année. Il peut devenir le logiciel de référence pour la conception de maquettes d'interface utilisateur. Nous pouvons donc utiliser Photoshop comme outil de manipulation de photos (comme prévu).
Avec l'arrivée de nouveaux logiciels, des douzaines de didacticiels et de kits d'interface graphique freebie sont également disponibles. Vous pouvez trouver beaucoup de freebies Adobe XD dans Dribbble avec deux nouveaux sites freebie centrés XD Designmine et XD Guru.
17. Plus de menus hamburger
Aimez-le ou détestez-le, le hamburger est là pour rester . Il y a beaucoup d'études d'utilisabilité qui s'opposent aux menus cachés . Mais avec un petit écran et seulement beaucoup d'alternatives, il n'y a pas de meilleure alternative pour le moment.
Les icônes de hamburger deviennent lentement des symboles reconnaissables pour les menus de nav. Tout comme une icône de loupe implique une "recherche", l'icône du hamburger à trois barres sera bientôt synonyme de "menu".
Cela est déjà vrai pour la plupart des individus tech-savvy. Mais avec chaque année qui passe, plus de gens obtiennent des smartphones et commencent à naviguer sur le Web mobile. Et ils apprennent à associer ce hamburger avec un menu de navigation sans fin en vue.
18. Icônes de caractéristiques de produit
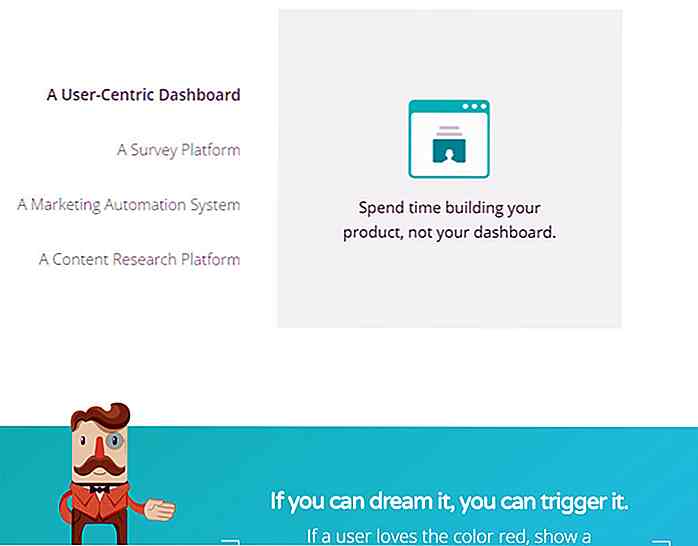
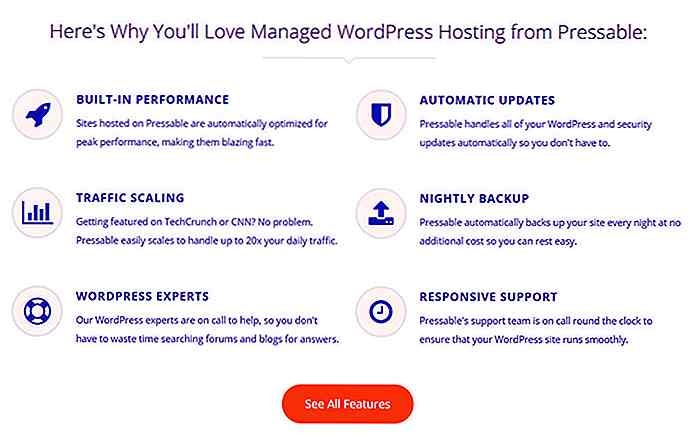
J'ai écrit sur cette tendance sur Treehouse mais je ne l'ai pas mentionné récemment. Et en 2017, cette tendance va être énorme . C'est probablement le moyen le plus courant de partager les caractéristiques d'un produit sur une page d'accueil .
 Vous commencez par faire une liste de fonctionnalités pour votre produit. Le produit peut être quelque chose d'un programme SaaS à un thème WordPress ou même un élément physique.
Vous commencez par faire une liste de fonctionnalités pour votre produit. Le produit peut être quelque chose d'un programme SaaS à un thème WordPress ou même un élément physique.Ensuite, vous pouvez concevoir des icônes personnalisées ou trouver un jeu d'icônes pour représenter ces fonctionnalités. Il est préférable d' éviter les fonctionnalités génériques telles que "fiable" ou "rapide" car la plupart des gens s'y attendent.
Au lieu de cela, listez les fonctionnalités qui importent réellement . S'il s'agit d'un thème WP de premier ordre, notez qu'il est réactif, combien de widgets il contient, ou comment le menu fonctionne.
 Ces icônes de fonctions fonctionnent comme des visuels pour aider à vendre chaque fonctionnalité . Le texte seul est difficile à consommer mais les visuels sont beaucoup plus faciles à comprendre en un coup d'œil .
Ces icônes de fonctions fonctionnent comme des visuels pour aider à vendre chaque fonctionnalité . Le texte seul est difficile à consommer mais les visuels sont beaucoup plus faciles à comprendre en un coup d'œil .19. CTAs au-dessus de la ligne de flottaison
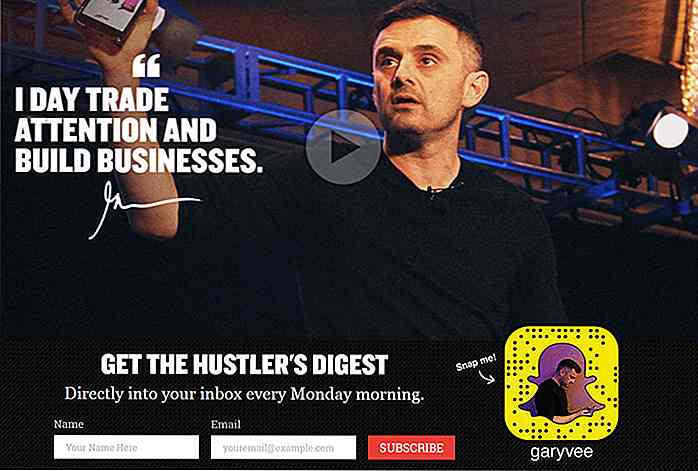
Les appels à l'action ont toujours été placés sur un site Web . Mais avec les visiteurs qui passent moins de temps sur les sites Web, il est crucial d'avoir une forte CTA au-dessus de la ligne de flottaison .
Ces incitations à l'action peuvent être des boutons, des formulaires d'inscription ou d'autres entrées pour inciter les gens à prendre certaines mesures, comme s'inscrire ou lire un article de blog.
 Je ne peux pas vous dire comment concevoir un CTA ou comment l'optimiser pour les conversions. Mais je peux dire que la tendance semble placer ces CTA au dessus de la ligne de flottaison et en vue claire pour tous les visiteurs.
Je ne peux pas vous dire comment concevoir un CTA ou comment l'optimiser pour les conversions. Mais je peux dire que la tendance semble placer ces CTA au dessus de la ligne de flottaison et en vue claire pour tous les visiteurs.20. Zones de contenu plus petites
Les moniteurs sont devenus si grands que la plupart des sites doivent définir une largeur maximale . Il est beaucoup plus difficile de lire des phrases lorsqu'elles sont larges de 2000px comparées à seulement 700px de large.
Plus petit contenu est plus facile à consommer, et crée finalement une meilleure expérience sur les sites Web à forte teneur en contenu .
Je pense que plus de concepteurs réalisent ceci, et réduiront lentement la taille de leurs secteurs de contenu . Je préfère une largeur maximale de 750px mais vous pouvez aller aussi petit que 600px ou moins.
 Des paragraphes plus courts avec moins de phrases et de plus petites zones de contenu augmenteront toujours la lisibilité . Des publications majeures telles que le NY Times peuvent dévier de leurs propres directives structurelles. Mais pour un simple blog ou site d'entreprise, la tendance est à la tendance vers un contenu plus long avec des paragraphes plus petits et des zones de contenu .
Des paragraphes plus courts avec moins de phrases et de plus petites zones de contenu augmenteront toujours la lisibilité . Des publications majeures telles que le NY Times peuvent dévier de leurs propres directives structurelles. Mais pour un simple blog ou site d'entreprise, la tendance est à la tendance vers un contenu plus long avec des paragraphes plus petits et des zones de contenu .Emballer
Il y a beaucoup d'autres tendances que je n'ai pas pu couvrir dans ce post, mais je pense que ces 20 sont les plus intéressantes. À mesure que nous avançons en 2017, il devrait être clair quelles tendances explosent et lesquelles ne le sont pas.
Et si vous avez d'autres idées ou suggestions pour les tendances de design à venir, n'hésitez pas à laisser un commentaire ci-dessous.

Betty: Transformer l'anglais générique en commandes de terminal Linux
Le terminal Linux peut être une bête complexe, et il serait pratique d'avoir quelque chose comme Siri pour faciliter les choses. Bien sûr, il n'y a souvent pas besoin d'entrer dans le terminal pour les utilisateurs réguliers, mais il y a certains avantages à utiliser le terminal sur l'interface utilisateur graphique . Vou

Modifiez vos conceptions CSS dans le navigateur avec CSS George
Avez-vous déjà voulu faire des modifications directes dans votre navigateur sans revenir à vos fichiers CSS? Une solution est Chrome Developer Tools, mais certains développeurs préfèrent un flux de travail plus simple .C'est là qu'intervient CSS George . Cet outil gratuit d'édition dans le navigateur fonctionne au-dessus de LESS et il est initié par un simple fichier JavaScript .La plupa