hideout-lastation.com
hideout-lastation.com
Comment installer, mettre à jour et supprimer des bibliothèques Web facilement avec Bower
Pour construire un site web, nous nous appuyons généralement sur un certain nombre de bibliothèques, que ce soit sous forme de CSS ou de JavaScript. Si je construisais un petit site Web qui afficherait un diaporama d'images, par exemple, le site Web aurait probablement besoin de jQuery et d'un plugin jQuery, FlexSlider. Ces bibliothèques sont les dépendances pour que le site fonctionne.
L'ajout de ces bibliothèques devrait être une tâche facile, quand il s'agit d'un site Web à grande échelle qui nécessite plus de bibliothèques, tout pourrait être lourd et désorganisé depuis le début. Vous devrez peut-être passer d'un référentiel à un autre référentiel, télécharger chacune des bibliothèques, extraire les paquets et enfin les placer dans votre répertoire de projet.
Quand la nouvelle version sera disponible, vous devrez tout recommencer (cela ressemble à beaucoup de travail, n'est-ce pas?).
Si cela ressemble à ce que vous avez fait depuis des lustres, cet article mérite d'être lu. Ici, nous allons vous montrer un outil pratique appelé Bower qui facilite la gestion des bibliothèques de sites Web. Regardons ça.
Commencer
Pour utiliser Bower, vous devez installer Node.js. Puisque Bower est basé sur Node.js, vous devriez pouvoir exécuter Bower sur chaque plate-forme: Windows, Mac et Linux.
Une fois que vous avez installé Node.js, ouvrez Terminal (ou Invite de commandes) et exécutez cette ligne de commande pour installer Bower.
npm installer -g bower
Installation de bibliothèques
Nous sommes maintenant prêts à utiliser Bower. Commençons par chercher une bibliothèque que nous voulons mettre dans notre répertoire de projet. En supposant que vous êtes actuellement à l'intérieur du répertoire, vous pouvez taper bower search {name of the library} . Ici, par exemple, j'ai cherché Normalize.css, une bibliothèque pour rendre le style d'un élément cohérent dans tous les navigateurs.
recherche de tonnelle normaliser
La commande donnera une liste de résultats; non seulement cela nous donne la Normalisation originale, mais cela nous montre aussi les versions de Normalize qui ont été converties en LESS, Sass, Stylus et les autres plateformes.

Une fois que nous avons choisi celui à installer, nous pouvons taper bower install {{name of the repository}} . Dans cet exemple, j'installerai Normalize LESS ainsi que jQuery.
bower install normalize-moins jquery
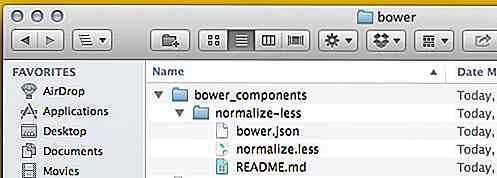
Cette commande va télécharger la dernière version de normalize-less et jQuery, et l'enregistrer dans un nouveau dossier nommé bower_components ; Vous devriez maintenant trouver le dossier créé dans votre répertoire de projet.

Alternativement, si vous souhaitez installer l'ancienne version de la bibliothèque, vous pouvez exécuter la commande suivie du numéro de version, de cette façon.
bower installer jquery # 1.10.0
Maintenant que nous avons les bibliothèques Normalize et jQuery dans notre répertoire de projet, nous pouvons les utiliser en référençant le jQuery du dossier bower_components dans le document HTML et importer Normalize LESS dans l'autre feuille de style LESS.
en HTML
en moins
@import "bower_components / normalize-less / normalize.less";
Si l'une des bibliothèques n'est plus utilisée sur le site, vous pouvez la désinstaller facilement avec la commande de bower uninstall, comme cela.
bower désinstaller normaliser-moins
Mise à jour des composants de Bower
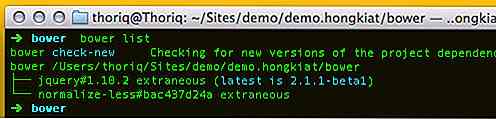
Supposons que vous travailliez sur votre projet depuis plusieurs mois, et que certaines bibliothèques que vous utilisez (comme jQuery) ont publié une nouvelle version. Dans ce cas, nous pouvons utiliser Bower pour mettre à jour jQuery vers la dernière version. Mais d'abord, vérifions si la nouvelle version a été enregistrée dans la commande bower list .
La dernière version de jQuery, comme vous pouvez le voir ci-dessous, est 2.1.1.

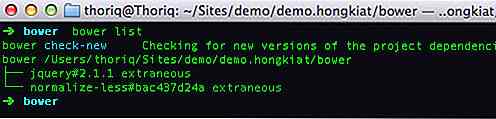
Pour mettre à jour jQuery, nous pouvons taper bower update jquery . Une fois la mise à jour terminée, vous pouvez exécuter à nouveau la commande bower list pour vérifier la version actuelle installée. Ci-dessous, comme vous pouvez le voir, nous avons maintenant la dernière version de jQuery.

Emballer
Bower est un outil très pratique que vous devriez utiliser dans votre projet. C'est comme avoir un AppStore, mais pour votre site web, nous pouvons installer, mettre à jour et supprimer des bibliothèques facilement.
Dans le prochain article, nous allons plonger dans Bower et explorer certaines fonctionnalités plus avancées. Alors restez à l'écoute.

Synchroniser vos fichiers de projet et gérer la communication de l'équipe avec Fleep
Le courrier électronique est loin d'être la meilleure façon de communiquer, en particulier dans un environnement de travail loin d'être traditionnel. Si vous travaillez à distance avec les membres de l'équipe, les services de clavardage et de messagerie instantanée fournissent une plate - forme de communication en temps réel plus immédiate, mais ils sont terribles pour l'envoi de fichiers.Voici co

Obtenez votre propre nuage personnel avec PClouds
Le stockage en nuage est indéniablement devenu une partie extrêmement importante de nos vies quotidiennes . Maintenant que nous sommes connectés via plusieurs appareils, avoir accès à nos fichiers partout et partout devient rapidement une nécessité au lieu d'un luxe.Mais le cloud comporte ses propres risques: vous dépendez d'un serveur tiers et, surtout maintenant, il y a toujours le risque que la confidentialité et la sécurité de vos données soient compromises . Si ces pro