hideout-lastation.com
hideout-lastation.com
Comment intégrer jQuery Mobile dans Phonegap / Cordova
jQuery Mobile est l'un des meilleurs cadres pour créer un site Web mobile et une application mobile. jQuery est livré avec un certain nombre d'interfaces utilisateur compatibles avec les plates-formes modernes telles que iOS et Android, sur les premières plates-formes telles qu'Opera Mini et Nokia Symbian.
Dans ce post, nous allons développer de notre discussion précédente sur Phonegap / Cordova. Nous allons vous montrer comment intégrer jQuery Mobile dans Phonegap / Cordova et le compiler dans une application iOS . Si vous souhaitez créer une application avec jQuery Mobile, vous pouvez suivre ce petit tutoriel.
Commencer
Remarque: A ce stade, je suppose que vous avez créé un projet Phonegap / Cordova et l'avez ouvert dans Xcode (sinon, jetez un oeil à ce post).
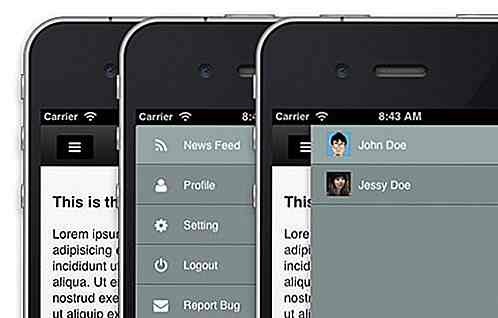
Depuis Phonegap / Cordova nous permet d'utiliser HTML, CSS et JavaScript, la création de l'application est presque aussi simple que la création d'un site Web. Mais au lieu de parcourir les étapes pour créer l'interface de l'application ici, je vous renvoie à notre tutoriel précédent, Construire un panneau mobile avec JQuery Mobile, où je vous ai montré comment construire les panneaux gauche et droit de jQuery Mobile. C'est une interface si commune que vous pouvez le trouver dans n'importe quelle application mobile - par exemple dans l'application Facebook.

Téléchargez la source et déplacez tous les fichiers (HTML, CSS et JavaScript) dans le dossier platform / ios / www - c'est ici que tous nos codes de développement de l'application iOS doivent résider.
Construire l'application
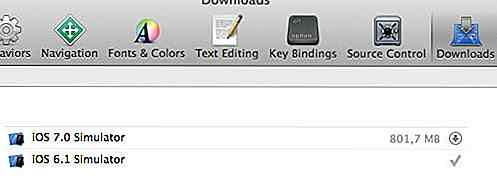
Ouvrons le dossier du projet dans Xcode. Nous allons construire l'application et la prévisualiser dans iPhone Simulator, qui est livré avec Xcode. La dernière version de Xcode définit iOS 7 comme logiciel par défaut dans le simulateur. Si vous souhaitez également tester votre application sur iOS 6, vous pouvez l'ajouter dans le menu Préférences - Télécharger .

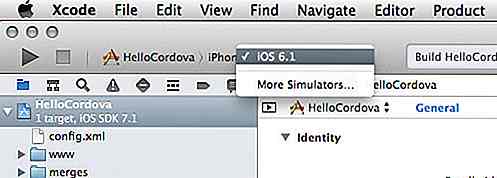
Ensuite, sélectionnez le simulateur pour tester votre application avec; vous pouvez choisir entre l'iPhone et l'iPad et le logiciel utilisé. Une fois que vous avez sélectionné le simulateur, cliquez sur le bouton de lecture en haut à gauche de la fenêtre Xcode.

Le simulateur sera automatiquement lancé.

C'est tout. Vous pouvez étendre l'application avec davantage de contenu et de fonctionnalités avec l'API jQuery Mobile. Utiliser jQuery mobile et Phonegap rendent la création d'une application mobile aussi simple que la création d'un site Web.
Pour en savoir plus sur jQuery Mobile, vous pouvez consulter nos posts précédents:
- Guide du débutant à jQuery Mobile
- Thèmes personnalisés avec jQuery Mobile

18 Smart Home Gadgets que vous pouvez contrôler avec Android
L'idée de robots et de machines prenant soin de votre maison n'est plus un fantasme. Les gadgets maison intelligents peuvent répondre à presque toutes vos exigences à la maison. Du nettoyage à la prise en charge de vos animaux de compagnie et du divertissement à la sécurité, tout peut être géré par des gadgets intelligents . Tout ce q

30 conceptions de bureau à la maison de jour moderne qui inspirent vraiment
Pour les personnes qui travaillent à la maison, le bureau à domicile est une zone qui doit être détachée du reste de la maison. C'est un lieu où la productivité et les idées créatives doivent pouvoir circuler librement, où le travail peut se faire sans distraction ni interruption.Par conséquent, il n'est pas étonnant que beaucoup s'efforcent de transformer ce coin de la maison en un bureau à domicile propice au travail, au repos et à la méditation.Dans cette col