hideout-lastation.com
hideout-lastation.com
Comment faire un compteur de vitesse animé SVG
Un jauge est un outil qui indique visuellement une valeur dans une plage donnée. Dans les ordinateurs, un «indicateur d'espace disque» utilise un indicateur de jauge pour montrer combien d'espace disque est utilisé par rapport au total disponible. Les jauges ont des zones ou des régions à travers sa gamme, chacune différenciée par sa propre couleur. En développement frontal, nous pouvons utiliser le
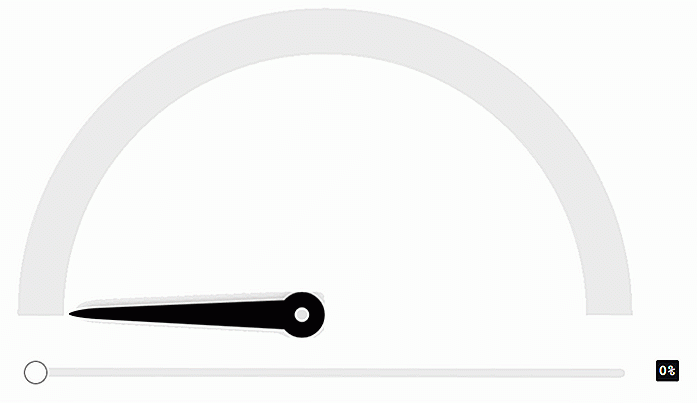
Dans ce post, nous allons faire un jaugeur SVG de forme semi-circulaire, et l'animer. Jetez un oeil à cette preview GIF qui montre comment la version finale fonctionnera dans Firefox :
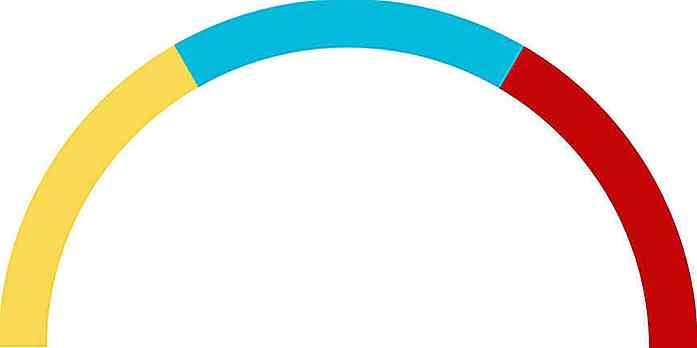
La plage du compteur est comprise entre 0 et 100 et affiche trois zones égales en jaune, bleu et rouge. Vous pouvez changer la plage et le nombre de zones en fonction de vos besoins.
À des fins d'explication, je vais effectuer des calculs manuels et utiliser les attributs / propriétés SVG en ligne dans les étapes suivantes.
 Ma démo finale, cependant, utilise CSS et JavaScript pour le calcul et l'insertion des propriétés SVG afin de le rendre plus flexible.
Ma démo finale, cependant, utilise CSS et JavaScript pour le calcul et l'insertion des propriétés SVG afin de le rendre plus flexible.1. Dessinez un cercle
Dessinons un simple cercle en SVG. HTML5 nouveau
 En CSS, ajoutons les propriétés
En CSS, ajoutons les propriétés width et height au wrapper, supérieures ou égales au diamètre du cercle (c'est 300px dans notre exemple). Nous devons également définir la largeur et la hauteur de l'élément #meter à 100%. #wrapper {width: 400px; hauteur: 400px; } #meter {width: 100%; hauteur: 100%; } 2. Ajoutez un contour au cercle et supprimez le remplissage
A l'aide des propriétés SVG du stroke et stroke-width, nous ajoutons un contour au cercle et, en utilisant la propriété fill="none", nous supprimons également le remplissage du cercle.
 3. couvrir seulement la moitié du cercle
3. couvrir seulement la moitié du cercle La propriété SVG stroke-dasharray crée un contour en pointillés et prend deux valeurs, la dash length et la gap length .
Pour le contour en demi-cercle, la valeur de la dash length du dash length doit être égale à la demi-circonférence du cercle, de sorte que le trait recouvre la moitié de la circonférence du cercle et la gap length l' gap length doit être égale ou supérieure à la circonférence restante.
Quand il est plus, il sera converti à la circonférence restante par le navigateur, donc nous utiliserons la valeur de la circonférence complète pour la gap length de l' gap length . De cette façon, nous pouvons éviter de calculer la circonférence restante.
Voyons voir les calculs:
où r est le rayon. Pour un rayon de 150, la circonférence est:
Si nous le divisons par 2, nous obtenons 471, 24 pour la demi-circonférence, de sorte que la valeur de la propriété stroke-dasharray pour un contour en demi-cercle dans un cercle de 150 rayons est 471, 943 . Ce demi-cercle sera utilisé pour désigner la zone de faible portée du compteur.
 Comme vous pouvez le voir, c'est à l'envers, donc nous allons augmenter le SVG en ajoutant la propriété CSS
Comme vous pouvez le voir, c'est à l'envers, donc nous allons augmenter le SVG en ajoutant la propriété CSS transform avec la valeur de rotateX(180deg) à la #meter {transform: rotateX (180deg); }  4. Ajouter les autres zones
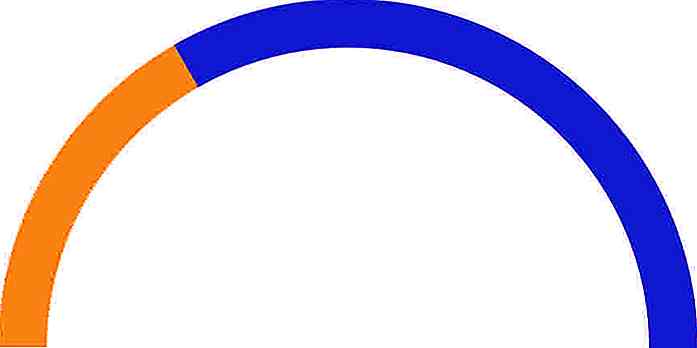
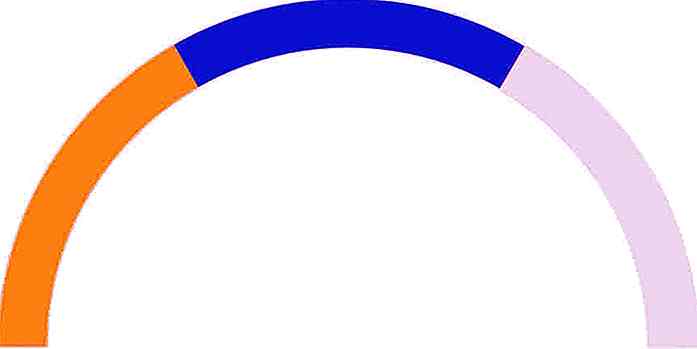
4. Ajouter les autres zones La zone du milieu (bleue) doit couvrir la partie of du demi-cercle, et ⅔ de 471 est 314. Donc, ajoutons un autre cercle à notre SVG en utilisant à nouveau la propriété stroke-dasharray, mais maintenant avec la valeur de 314, 943 .
</ circle>
 La dernière zone (rouge) doit couvrir la dernière partie du demi-cercle, et ⅓ de 471 est 157, donc nous allons ajouter cette valeur à la propriété
La dernière zone (rouge) doit couvrir la dernière partie du demi-cercle, et ⅓ de 471 est 157, donc nous allons ajouter cette valeur à la propriété stroke-dasharray du troisième cercle. 5. Ajouter le contour du compteur
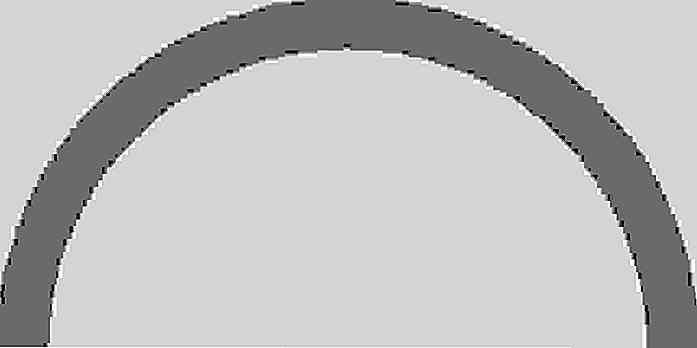
5. Ajouter le contour du compteur Ajoutons un contour gris au mètre afin de le rendre meilleur. La dash length du dash length du contour doit être égale à la demi-circonférence. Nous le plaçons avant tous les autres cercles dans le code, de sorte qu'il sera rendu en premier par le navigateur, et sera donc affiché sous les cercles de la région sur l'écran.
La propriété stroke-width doit être un peu plus grande que celle des autres cercles, afin de donner l'apparence d'un contour réel.
</ circle>
Fin de contour
Comme le contour ne couvre pas les extrémités du demi-cercle, nous ajoutons également 2 lignes d'environ 2px aux extrémités en ajoutant un autre cercle avec une dash length de dash length de 2px et une gap length de la demi-circonférence moins 2px. Par conséquent, la valeur de la propriété stroke-dasharray de ce cercle est 2, 469 .
Masque
Maintenant, ajoutons un autre cercle après les zones basses, moyennes et hautes. Le nouveau cercle fonctionnera comme un masque pour cacher les régions de zone inutiles lorsque le compteur de jauge sera utilisé.
Ses propriétés seront les mêmes que celles du contour, et sa couleur de contour sera également grise. Le masque sera ensuite redimensionné avec Javascript pour révéler les zones situées en dessous en réponse à un curseur d'entrée.
Le code combiné jusqu'à présent est comme ci-dessous.
 Si nous voulons révéler une région sous le masque, nous devons réduire la taille de la
Si nous voulons révéler une région sous le masque, nous devons réduire la taille de la dash length du dash length de dash length . Par exemple, lorsque la valeur de la propriété stroke-dasharray du masque mask est 157, 943, les arcs resteront dans l'état suivant: Donc, tout ce que nous avons à faire maintenant est d'ajuster la
Donc, tout ce que nous avons à faire maintenant est d'ajuster la stroke-dasharray du masque en utilisant JavaScript pour l'animation. Mais avant de faire cela, comme je l'ai mentionné précédemment, pour ma démo finale, j'ai utilisé CSS et JavaScript pour calculer et ajouter la plupart des propriétés SVG.Ci-dessous vous pouvez trouver le code HTML, CSS et JavaScript qui mène au même résultat que ci-dessus.
HTML
J'ai ajouté une image d'aiguille ( gauge-needle.svg ), un curseur de plage (curseur d' input#slider ) à l'entrée de l'utilisateur, et une étiquette ( label#lbl ) pour afficher la valeur du curseur dans la plage 0-100.
CSS
Le code CSS ci-dessous ajoute des règles de style au SVG, car les formes SVG peuvent être stylisées de la même manière que les éléments HTML. Si vous voulez en savoir plus sur la façon de style SVG avec CSS, jetez un oeil à ce post. Pour styliser le curseur, consultez ce post.
#wrapper {position: relative; marge: auto; } #meter {width: 100%; hauteur: 100%; transformer: rotateX (180deg); } .circle {fill: none; } .outline, #mask {stroke: # F1F1F1; largeur de course: 65; } .range {stroke-width: 60; } #slider, #lbl {position: absolute; } #slider {cursor: pointeur; gauche: 0; marge: auto; droite: 0; en haut: 58%; largeur: 94%; } #lbl {background-color: # 4B4C51; border-radius: 2px; Couleur blanche; font-family: 'courrier nouveau'; taille de police: 15pt; font-weight: gras; rembourrage: 4px 4px 2px 4px; à droite: -48px; en haut: 57%; } #meter_needle {height: 40%; gauche: 0; marge: auto; position: absolue; droite: 0; Top 10%; origine de la transformation: centre du bas; / * correction d'orientation * / transform: rotate (270deg); } JavaScript
Dans le JavaScript, nous calculons et définissons d'abord les dimensions du wrapper et de tous les arcs, puis nous ajoutons les valeurs stroke-dasharray appropriées aux cercles. Après cela, nous allons lier un événement personnalisé au curseur de plage afin d'effectuer l'animation.
/ * Définit le rayon pour tous les cercles * / var r = 250; var circles = document.querySelectorAll ('. circle'); var total_circles = circles.length; pour (var i = 0; i <total_circles; i ++) {cercles [i] .setAttribute ('r', r); } / * Définit la dimension de l'encapsuleur du compteur * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = meter_dimension + "px"; wrapper.style.height = meter_dimension + "px"; / * Ajoute des traits aux cercles * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# low") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf-2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Evénement du curseur de plage de liens * / var curseur = document.querySelector ("# slider"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# masque"); var meter_needle = document.querySelector ("# meter_needle"); function range_change_event () {var pour cent = slider.value; var meter_value = semi_cf - ((percent * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "rotate (" + (270 + ((% * 180) / 100)) + "deg)"; lbl.textContent = pourcentage + "%"; } slider.addEventListener ("input", range_change_event); La fonction personnalisée range_change_event()
Le comportement du compteur est effectué par la fonction personnalisée range_change_event() qui est responsable de l'ajustement de la taille du masque et de l'animation de l'aiguille.
Il prend la valeur du curseur (entrée utilisateur) comprise entre 0 et 100, la convertit en équivalent semi-circonférence ( meter_value ) d'une valeur comprise entre 471 et 0 (471 correspond à la demi-circonférence du rayon 150) et définit cette meter_value comme valeur la dash length de dash length de la propriété stroke-dasharray du masque.
La fonction personnalisée range_change_event() fait également pivoter l'aiguille après la conversion de l'entrée de l'utilisateur (comprise entre 0 et 100) à son équivalent équivalent à 0-180.
270 ° est ajouté à la rotation de l'aiguille dans le code ci-dessus parce que l'image que j'ai utilisée est une aiguille verticale et j'ai dû la faire pivoter initialement de 270 ° pour la faire reposer à plat sur sa gauche.
Enfin, j'ai lié la fonction range_change_event() au curseur de plage, de sorte que l' range_change_event() jauge puisse être utilisé avec.
Découvrez la démo ou jetez un oeil au code source dans notre dépôt Github .

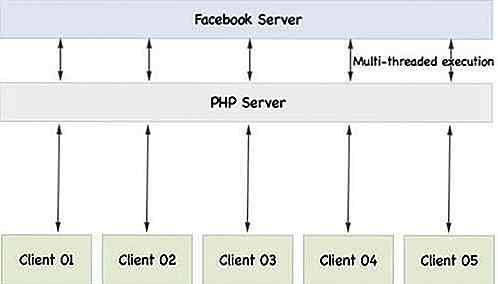
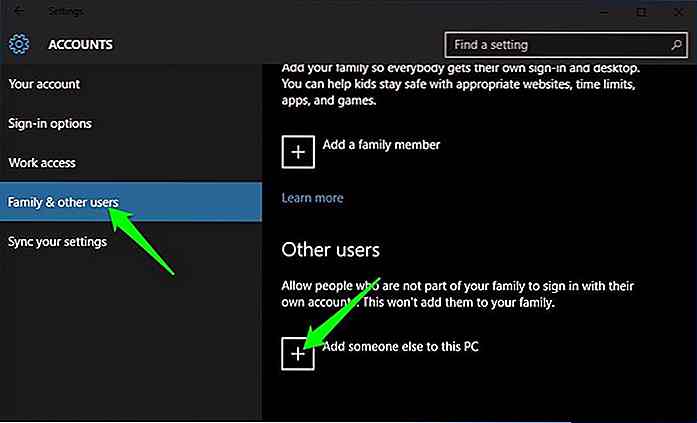
Comment faire pour exécuter plusieurs instances d'un programme Windows
L'exécution de plusieurs instances de programmes et de fichiers augmente sûrement la productivité. Cependant, de nombreux programmes ne vous permettent pas d'ouvrir plus d'une fenêtre et de donner une erreur ou d'ouvrir la fenêtre active lorsque vous essayez de les exécuter deux fois.Heure

Construire des carrousels jQuery riches en fonctionnalités avec Slick
Peu de bibliothèques de carrousel peuvent rivaliser avec Slick . C'est le plugin jQuery le plus complet pour construire des carrousels dynamiques sur le web.C'est complètement gratuit et construit sur jQuery . Le code est super facile à configurer, bien qu'il nécessite quelques dépendances . Mai