hideout-lastation.com
hideout-lastation.com
Comment afficher / mettre à jour "Facebook aime" en utilisant Node.js
En élaborant les exemples de codes du post précédent, vous pourriez avoir le sentiment de l'intérêt réel de l'utilisation de Node.js. Dans la publication d'aujourd'hui, nous lançons un script pratique qui démontre clairement l'utilisation de Node.js dans la programmation basée sur les événements.
Nous créerons un script simple qui produira le nombre de "J'aime Facebook" d'une page Facebook particulière. Et en plus de cela, nous allons ajouter une fonctionnalité supplémentaire qui mettra à jour le nombre de "J'aime Facebook" toutes les 2 secondes.
La sortie sera simple et claire, ressemble probablement à quelque chose comme ceci: "Nombre de J'aime: 2630405" et c'est à vous de le styliser en utilisant le CSS, alors commençons!
Pour vous donner une idée
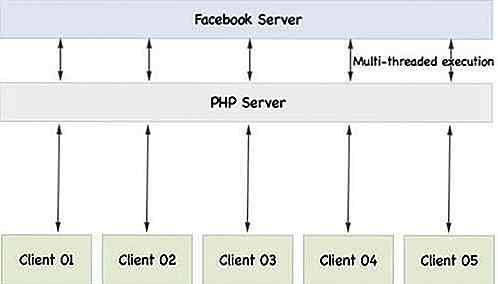
Avant de nous plonger dans l'utilisation de Node.js, prenons un moment pour réfléchir à ce que nous ferions normalement avec les langages de programmation côté serveur courants (comme PHP). Si vous envisagez de faire un appel AJAX pour trouver le nombre de likes dans toutes les 2 secondes - vous avez raison - mais cela peut potentiellement augmenter la surcharge du serveur .

Nous pouvons envisager d' accéder à graph.facebook.com, une opération d'E / S qui prendrait beaucoup de temps . Considérez 5 utilisateurs accédant à la même page (qui produit le nombre de likes ). Le nombre d'accès à graph.facebook.com en 2 secondes deviendra 10, car tout le monde mettra à jour son nombre de likes une fois en 2 secondes et il sera exécuté comme un thread séparé .

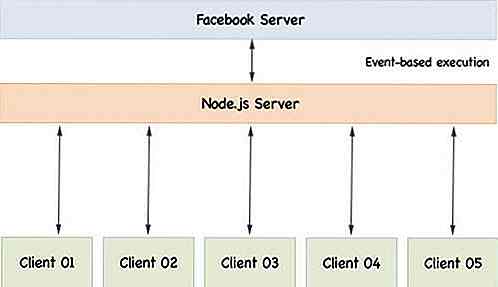
Ce n'est pas nécessaire avec une implémentation de serveur Node.js. Un seul accès au serveur Facebook est requis et le temps nécessaire pour obtenir et afficher le résultat (nombre de likes ) peut être considérablement réduit .
Cependant, comment allons-nous mettre en œuvre cela? C'est ce que nous allons découvrir dans les sections ci-dessous.
Commencer
Avant de commencer, votre Node.js doit être installé et exécuté sur un compte d'hébergement Web pris en charge par l'environnement v8 . Consultez les rubriques "Prise en main de Node.js" et "Installation de Node.js" dans notre article précédent, Guide du débutant sur Node.js si vous ne l'avez pas fait.
Dans le serveur, nous graph.facebook.com à graph.facebook.com à un intervalle de 2 secondes et graph.facebook.com à jour le nombre de likes . Appelons cela comme " ACTION1 ". Nous allons préparer une page pour qu'elle se mette à jour via AJAX toutes les 2 secondes.
Considérons de nombreux utilisateurs accédant à la même page. Pour la requête AJAX de chaque utilisateur, un écouteur d'événement est attaché au serveur pour l'achèvement de "ACTION1" . Ainsi, à chaque fois que "ACTION1" est terminé, les écouteurs d'événement seront déclenchés.
Jetons un coup d'oeil au code du côté serveur.
Les codes:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nouveaux événements.EventEmitter (); function get_data () {var demande = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("réponse", fonction (réponse) {var body = ""; response.addListener ("données", fonction (données) {body + = données;}); response.addListener ("end", function ( ) {var data = JSON.parse (corps); facebook_emitter.emit ("données", String (données.likes));});}); request.end (); } my_http.createServer (fonction (requête, réponse) {var mon_chemin = url.parse (requête.url) .pathname; if (mon_chemin === "/ getdata") {var listener = facebook_emitter.once ("données", fonction (données) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (données); response.end ();}); else {load_file (mon_chemin, réponse) ;}}). listen (8080); setInterval (get_data, 1000); sys.puts ("Serveur fonctionnant sur 8080"); Explication des codes:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nouveaux événements.EventEmitter ();
Nous créons un client HTTP pour accéder au facebook_client de Facebook Graph API. Nous avons également besoin de la fonction EventEmitter() qui se déclenchera lorsque "ACTION1" sera terminé.
Cela sera clair dans le code décrit ci-dessous.
function get_data () {var demande = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("réponse", fonction (réponse) {var body = ""; response.addListener ("données", fonction (données) {body + = données;}); response.addListener ("end", function ( ) {var data = JSON.parse (corps); facebook_emitter.emit ("données", String (données.likes));});}); request.end (); } La fonction get_data récupère les données de l'appel de l'API Facebook . Nous créons d' abord une requête GET en utilisant la méthode de request de la syntaxe suivante:
Client.request ('GET', 'get_url', {"host": "host_url"}); Le numéro " 19292868552 " est l'identifiant Facebook de la page dont nous avons besoin pour accéder à ses coordonnées. Donc, la dernière page que nous essayons d'accéder devient: http://graph.facebook.com/19292868552. Après avoir fait la demande, nous devons ajouter trois écouteurs, respectivement:
- Réponse - Cet écouteur est déclenché lorsque la requête commence à recevoir des données. Ici, nous définissons le corps de la réponse à une chaîne vide.
- Data - Comme Node.js est asynchrone, les données sont reçues en tant que blocs. Ces données sont ajoutées dans la variable body pour construire le corps.
- End - Cet écouteur est déclenché lorsque "ACTION1" spécifié ci-dessus est terminé. Les données renvoyées par l'appel de l'API Facebook Graph renvoient des données au format JSON. Nous convertissons donc la chaîne en tableau JSON en utilisant la fonction JavaScript
JSON.parse.
Vous pouvez voir qu'un écouteur est attaché à l'objet event_emitter . Nous devons le déclencher à la fin de "ACTION1" . Nous déclenchons l'auditeur explicitement avec la méthode facebook_emitter.emit .
{"id": "19292868552", "nom": "Plate-forme Facebook", "image": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "lien": "https://www.facebook.com/platform", "aime": 2738595, "catégorie": "Produit / service", "site Web": "http://developers.facebook.com", "nom d'utilisateur": "plate-forme", "fondée": "Mai 2007", "company_overview": "Facebook Platform permet à quiconque de créer des applications sociales sur Facebook et le web.", "mission": "Rendre le web plus ouvert et social.", "parking": {"street": 0, "lot": 0, "valet": 0}, Ce qui précède représente la réponse de l'appel de l'API Graph Facebook. Pour obtenir le nombre de likes : prenez l'objet likes de l'objet data, convertissez-le en string et transmettez-le à emit function .
Après cette action, nous end la demande.
my_http.createServer (fonction (requête, réponse) {var mon_chemin = url.parse (requête.url) .pathname; if (mon_chemin === "/ getdata") {var listener = facebook_emitter.once ("données", fonction ( data) {response.writeHeader (200, {"Type de contenu": "text / plain"}); response.write (données); response.end ();}); else {fichier_contact (chemin_mon, réponse); }}). listen (8080); setInterval (get_data, 1000); Créer le serveur est similaire au tutoriel précédent - avec un petit changement. Pour chaque URL (sauf /getdata ), nous chargeons le fichier statique correspondant en utilisant la fonction load_file nous avons définie précédemment.
Le http://localhost:8080/getdata est l'URL de la requête AJAX. Dans chaque requête AJAX, nous attachons un écouteur d'événement à facebook_emitter . Il est similaire à addListener mais l'écouteur est addListener après l'émission de l'écouteur pour éviter une fuite de mémoire . Si vous avez besoin de le vérifier, remplacez le once par addListener . Nous appelons aussi la fonction get_data une fois par seconde par la fonction setInterval .
Ensuite, nous créons la page HTML où la sortie s'affiche.
Les codes:
Aimés de Facebook Nombre de likes: Chargement en cours ...
Explication des codes:
La partie jQuery AJAX est assez explicite. Vérifiez l'appel de la fonction load_content . On dirait qu'il exécute une boucle infinie, et oui c'est le cas. C'est ainsi que le nombre de likes est mis à jour lui-même.
Chaque appel AJAX sera retardé de la durée moyenne de 1 seconde, car le délai de déclenchement de chaque appel sera de 1 seconde à partir du serveur. La requête AJAX sera sous une forme incomplète pendant cette seconde.
Alors voilà - une méthode pour retarder une réponse AJAX du serveur pour obtenir le nombre de likes Facebook. Posez une question dans notre section commentaire si vous avez des doutes ou des pensées, merci!
Note de l'éditeur: Ce message est écrit par Geo Paul pour Hongkiat.com. Geo est un développeur Web / iPhone indépendant qui aime travailler avec PHP, Codeigniter, WordPress, jQuery et Ajax. Il a 4 ans d'expérience en PHP et 2 ans d'expérience dans le développement d'applications iniPhone.

Comment télécharger et ajouter des métadonnées HDR sur YouTube
Après une longue et longue attente, YouTube a enfin déployé un support pour les vidéos High Dynamic Range (HDR). Vous pouvez regarder ou télécharger des vidéos HDR sur la plate-forme à condition que la vidéo réponde à certaines exigences.Si vous voulez télécharger une vidéo HDR sur YouTube, la première chose à faire est de s'assurer que la vidéo contient les métadonnées HDR dans le codec ou le conteneur .Ajout de métadonné

Est-ce que les outils de nettoyage de RAM aident vraiment?
Si vous n'avez pas assez de RAM dans votre PC, vous devez avoir essayé (ou essayé d'essayer) un outil de nettoyage de RAM qui promet de libérer rapidement de la RAM.Avez-vous déjà demandé comment le nettoyage et les boosts rapides dans la RAM fonctionnent ? Comment ces outils libèrent-ils de la RAM? Allou