 hideout-lastation.com
hideout-lastation.com
Comment mesurer les performances du site Web frontal
Parlant de processus d'optimisation est presque inexistant chez les concepteurs de sites Web de nouvelle ère. Même de nombreux concepteurs Web qui ont été en affaires depuis une décennie ou plus ne comprennent pas pleinement l'importance de l'optimisation du site.
Après une période prolongée, un site Web commencera à s'enliser. Les fichiers frontend peuvent contenir des blocs de code exagérés ou des bits cachés et verrouillés. Ceci est le plus souvent vu se passe dans des fichiers JavaScript ou des images. Il peut être important de créer un site Web agréable pour l'expérience utilisateur, mais sans un site Web optimisé, la conception n'a peut-être même pas la possibilité de charger complètement les utilisateurs impatients.
Les conseils ci-dessous sont pour les développeurs web débutants-intermédiaires intéressés à optimiser leurs pages au maximum. Il existe de nombreuses techniques disponibles et chacune se comportera différemment selon les problèmes rencontrés par votre site Web. Essayez d'écrémer quelques zones et voyez si vous pouvez appliquer ces techniques dans vos propres marques.
Requêtes HTTP
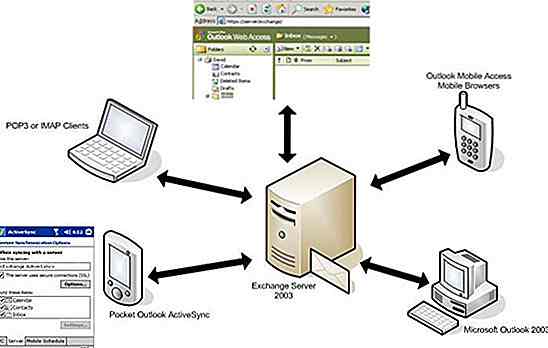
Chaque fois que votre site web se charge, il envoie une requête HTTP à un serveur distant. Ce type de transfert de données est appelé un protocole réseau utilisé spécifiquement pour distribuer et stocker des fichiers en clair. Ceux-ci incluent souvent votre code frontal de base tel que HTML, CSS et JavaScript.
Une fois la demande envoyée, votre navigateur analysera chaque élément de la page. Selon le moteur d'analyse, chaque site Web se charge différemment et les éléments apparaissent dans un ordre variable en fonction des vitesses de transfert. Par exemple, Internet Explorer rendra les pages Web différentes de celles de Chrome ou de Safari, et toutes ces applications utilisent des moteurs d'analyse légèrement différents de ceux de Firefox ou d'Opera.

Ce qui doit être considéré est combien de temps l'heure de la demande est pour chaque fichier et si cette tendance est constante. Envisagez de recevoir plus de 100 000 ou 1 million de visiteurs par mois. C'est le travail du navigateur pour assembler chaque élément de la page et charger les fichiers externes en mémoire.
Souvent, les facteurs qui bloquent la référence de vitesse optimisée d'un site Web incluent un gros fichier JavaScript. Avec la popularisation de Verizon FiOS, il est courant que les vitesses Internet atteignent 600kbps et continuent de grimper! Malheureusement, ce n'est pas la norme et même avec des connexions à haute vitesse, il est possible d'expérimenter des défauts d'optimisation.
Remèdes à la performance du site
Nous ne sommes pas seuls dans le domaine du développement web et de l'optimisation frontend. Pour que le travail soit terminé, certains outils sont nécessaires pour gérer le travail.
Google a publié un projet intitulé Page Speed, conçu pour aider les développeurs à optimiser leurs sites Web et à vérifier les meilleurs niveaux de performance. À l'origine, le projet a commencé comme un add-on Firebug open-source et est maintenant accepté en tant que référence tierce pour les tests de sites Web.

Une autre option pour les utilisateurs de Firebug est le module YSlow de Yahoo! Le script analyse chaque demande de page Web et suggère les moyens les plus courants pour améliorer les performances. Ces suggestions sont basées sur Yahoo! Développeurs ressource pour les meilleures pratiques d'optimisation dans la conception web.
Le programme peut être un peu abrasif au début car il contient tellement d'informations. Il suffit de s'en tenir aux bases et en suivant une documentation simple, le processus devrait être un morceau de gâteau.
Les développeurs sont toujours intéressés à sauter sur un projet pour décomposer le code, donc cela devrait être une évidence. Pour un peu d'aide, vous pouvez consulter le guide d'aide de YSlow.
Techniques de vitesse
Il existe quelques astuces simples que vous pouvez appliquer immédiatement à votre site Web pour accélérer les performances. La première et la plus simple consiste à séparer vos fichiers CSS et JavaScript.
Le code CSS appartient à l'en-tête de votre document. Ceci est utile car les propriétés CSS doivent être analysées pendant le chargement du DOM. Une fois qu'un navigateur Web reconnaît vos styles CSS dans l'en-tête, il attendra pour afficher complètement la page Web jusqu'à ce que tous les styles aient été chargés. De plus, toutes les images utilisées pour les icônes ou les conceptions d'arrière-plan prendront du temps à charger et devraient le faire en premier.

D'un autre côté déplacer tous les fichiers JavaScript dans votre pied de page de site peut considérablement résoudre les temps de raccrochage. De nombreux navigateurs bloquent les téléchargements parallèles, ce qui signifie que, avant de rendre la page, le navigateur Web d'un utilisateur peut s'arrêter pendant 4 secondes pour charger complètement les fichiers JS externes.
Ce n'est pas toujours possible et ce n'est pas toujours nécessaire pour tous les sites Web. Si vos pages se chargent de la même manière avec des temps de réponse égaux indépendamment des emplacements de fichiers inclus, ne dérangez pas en manœuvrant des jeux.
Le contenu dynamique est impossible à charger jusqu'à ce que le DOM entier soit terminé, mais parfois cela retournera des erreurs. Testez CSS / JS pour voir si vous pouvez retourner des avantages d'optimisation.
Compression de la taille du fichier
La compression de gros fichiers est devenue très populaire. Il peut maintenant même être utilisé dans les pages Web pour réduire les temps de chargement et maintenir la taille des fichiers très faible. Une grande partie du travail a déjà été fait et avec des outils tels que les mini-fichiers YUI Compressor, il s'agit d'un processus sans énergie.

Il existe de nombreux autres services gratuits sur le Web pour vous aider dans cette tâche. Minify CSS a une interface de compression CSS complète pour simplifier le processus. Le même site Web dispose également d'un compresseur JavaScript personnalisé qui exécute une grande partie des mêmes tâches mais conserve l'organisation du script.
Vous pouvez également envisager de compresser les plus grandes images de vos pages Web. Cela peut être fait avec n'importe quel logiciel de retouche photo comme Adobe Photoshop ou GIMP en rééchantillonnant simplement l'image à une résolution inférieure. Les images PNG exporteront beaucoup plus petit en moyenne que les formats jpg ou TIFF. Il existe également de nombreux outils en ligne tels que Image Optimizer pour faciliter le processus de compression.
Vérification de la source et métriques
C'est une routine pas souvent pratiquée par les développeurs web qui peuvent offrir des résultats étonnants. En analysant tous les éléments de la page de votre site Web, vous pouvez voir ce qui a été le plus long à charger et l'ordre dans lequel chaque pièce a été chargée.

L'outil le plus populaire Mozilla Firebug est un plug-in pour le navigateur Firefox. Cette application installe une petite barre d'outils au bas de votre navigateur pour vérifier les temps de réponse, les informations d'en-tête, les éléments de page et les scripts pour chaque site Web. Le script a également été porté dans Firebug Lite en tant qu'extension pour Google Chrome.
Apache avec mod_pagespeed
Toutes les installations n'exécuteront pas un serveur Web Apache, cette option n'est donc pas toujours disponible. Ce module est directement lié au moniteur Page Speed de Google mentionné plus haut. En fait, le code de mod_pagespeed était à l'origine basé sur de nombreuses bibliothèques des bases de données de Google Code.
Apache permet aux administrateurs de serveurs d'installer des petits modules appelés modules pour améliorer les performances de leurs serveurs. mod_pagespeed est l'un de ces modules qui effectue automatiquement des techniques d'optimisation à l'exécution. Il y a trop de processus à répertorier, bien que certaines des applications principales incluent la compression HTML / CSS / JS et la mise en cache d'image.

Le projet est actuellement hébergé chez Google et est ouvert aux développeurs. Google a travaillé avec GoDaddy pour implémenter mod_pagespeed dans tous les comptes d'hébergement exécutant le serveur HTTP Apache.
Bien que de nombreuses autres options soient disponibles, les travaux de développement frontend sont parmi les plus intenses, en particulier en ce qui concerne la pré-optimisation pour les pages Web cruciales. L'optimisation des en-têtes de site et des grandes images peut être une tâche extrêmement fastidieuse mais gratifiante.
Considérez certaines des techniques présentées dans cet article et voyez comment elles pourraient être appliquées dans vos projets Web. Souvent, les développeurs ne prennent pas assez de temps pour apprécier leur travail et nettoyer les vieux morceaux de code. Si vous avez encore besoin de conseils, vous devriez lire notre guide d'optimisation web pour les pointeurs sur la maintenance du frontend et les améliorations de performances pratiques.

10 outils de développement Firefox utiles que vous devez savoir
Firefox étant «navigateur du développeur» a beaucoup d'excellents outils pour faciliter notre travail. Vous pouvez en trouver plus sur sa collection d'outils sur la page Web des outils de développement Firefox et vous pouvez également essayer leur navigateur Developer Edition, qui contient plus de fonctionnalités et d'outils en cours de test.Pour c

Vitrine de sites Web cool avec de gros en-têtes vidéo
Quand il s'agit de design web, avoir des vidéos ou des animations en arrière-plan est certainement l' un des meilleurs moyens d'attirer l'attention des visiteurs. Si vous voulez voir des exemples de cela, jetez un coup d'œil à la vitrine que nous avons précédemment présentée sur des sites Web avec des arrière-plans vidéo complets.Les vidéo


![Comment créer la campagne Perfect Email Newsletter [Infographic]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)
![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)