hideout-lastation.com
hideout-lastation.com
Comment effectuer un test synchronisé à l'aide de Ghostlab
Dans le post précédent, nous vous avons montré comment effectuer des tests synchronisés à l'aide de Browser Sync. Si vous avez suivi ce post, vous constatez que les «tests synchronisés» stimuleront votre flux de travail de développement en termes de test simultané de sites Web optimisés pour mobile sur plusieurs navigateurs et périphériques.
Les interactions dans les navigateurs tels que rafraîchir, cliquer et remplir des formulaires sont répercutées en temps réel sur les navigateurs et les appareils connectés .
Mais nous savons que chacun a son propre style de travail. Quelques personnes peuvent préférer utiliser la ligne de commande, alors que d'autres préfèrent utiliser une application avec une interface graphique, car cela leur est plus intuitif. Donc, dans ce post, nous allons vous montrer une alternative à faire des tests synchronisés en utilisant une application appelée Ghostlab . Nous allons jeter un coup d'oeil.
Commencer
Ghostlab vient à un prix de 49 $ US pour une licence unique, qui peut être utilisé dans deux ordinateurs. Il fournit également une version d'essai avec toutes les fonctionnalités en place, de sorte que vous pouvez l'explorer avant de décider d'acheter.
Il est disponible pour Windows et OS X. Prenez-le ici. Installez-le selon la procédure de votre système d'exploitation, puis lancez-le.

Nous sommes prêts à utiliser Ghostlab.
Configuration du projet
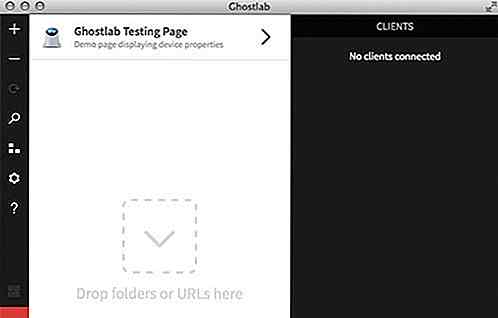
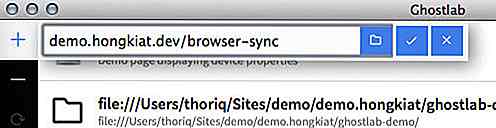
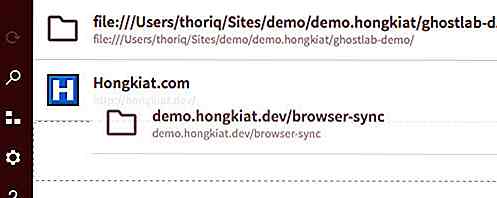
La première chose à faire est d'ajouter nos projets à Ghostlab. Il y a deux options: nous pouvons glisser-déposer le répertoire du projet dans la fenêtre de l'application, ou copier et coller l'adresse URL du projet, comme ça.

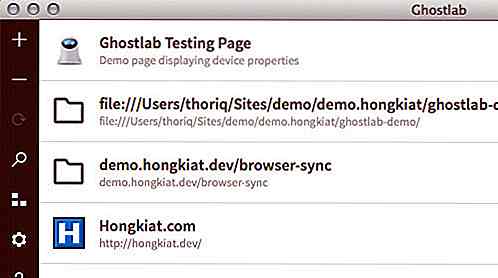
Ghostlab enregistre tous les projets ajoutés comme suit

Nous pouvons également glisser-déposer la liste de projets pour changer de position.

De plus, nous pouvons configurer chaque projet. Déplacez le curseur de la souris sur l'icône du projet et il deviendra une icône d'engrenage. Cliquez sur l'icône pour l'agrandir pour les options de configuration affichées dans un tableau d'onglets.
Dans ces onglets, nous pouvons activer ou désactiver le serveur Ghostlab, sélectionner le navigateur sur lequel afficher le projet, changer le titre du projet ou l'URL, etc.

Allumer le serveur
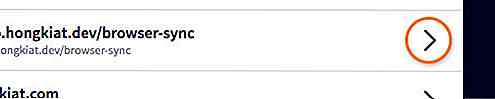
Comme nous l'avons mentionné plus haut, Ghostlab est équipé d'un serveur intégré qui fonctionne à la fois pour les sites statiques (uniquement HTML et CSS) et les sites dynamiques construits avec PHP, Ruby, etc. Une fois les configurations configurées, on peut se déplacer sur pour allumer le serveur. Pour ce faire, vous pouvez simplement cliquer sur l'icône en forme de flèche de la liste des projets.

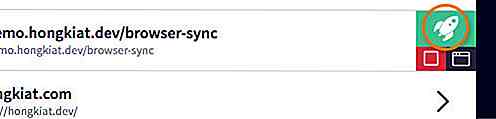
Lorsque le serveur est "activé", vous verrez la notification indiquant l' URL du serveur et le port en bas à gauche de l'application de la fenêtre. Cliquez sur l'icône de la fusée pour lancer le projet dans le navigateur par défaut, ou cliquez sur l'icône du navigateur sous la fusée pour sélectionner d'autres navigateurs. Vous n'avez pas besoin de copier-coller l'URL.

Remarque: Le serveur est applicable uniquement pour un projet à la fois. Si vous activez le serveur dans un autre projet, il s'éteindra pour le projet le plus ancien et s'activera pour le projet nouvellement ouvert.
Dispositifs de connexion
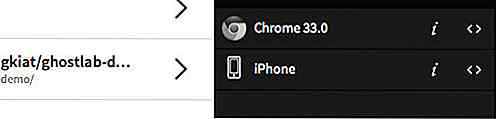
Lorsque nous lançons le projet dans un navigateur, Ghostlab l'enregistre dans la barre latérale de droite.

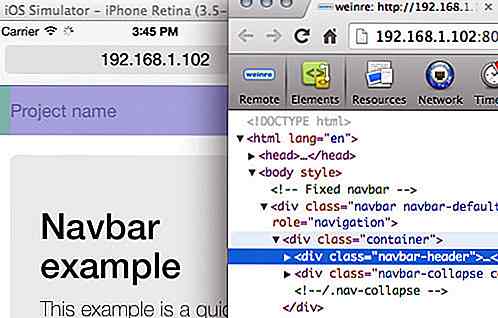
Nous pouvons déboguer le projet sur chacun de ces navigateurs / appareils connectés à l'aide de l' inspecteur de code intégré de Ghostlab. Cliquez sur < >, et l' inspecteur de code (qui ressemble à celui de Chrome) apparaîtra.
Lorsque nous naviguons dans l'arborescence DOM, les éléments respectifs du navigateur sont mis en surbrillance.

Et finalement, vous pouvez également effectuer des "tests synchronisés", similaires à Browser Sync. Il actualisera automatiquement tous les navigateurs connectés chaque fois qu'une modification est apportée. Les interactions de l'utilisateur telles que le défilement, le clic et le remplissage de formulaires sont également reflétées en même temps.

Pensée finale
Nous vous avons montré comment effectuer des "tests synchronisés" à la fois en utilisant un outil de ligne de commande, Browser Sync, et une application avec une interface graphique. Les deux servent très bien les fonctionnalités. Ma seule plainte avec Ghostlab est que l'interface utilisateur semble un peu hors de propos dans OS X; Je suis sûr que cela semble bien dans Windows cependant.
Enfin, c'est à vous de décider lequel est le mieux adapté à votre flux de travail et à votre budget.

Tout ce que vous devez savoir sur Bitcoin
De nombreux internautes ont entendu parler du bitcoin, la monnaie numérique. Cela signifie qu'il existe électroniquement . Pour être plus précis, bitcoin est un type de crypto - monnaie - l'implication de la sécurité et du cryptage est importante.Dans ce post, nous essayons d'identifier 10 questions sur les Bitcoins qui peuvent vous donner une meilleure compréhension de ce que c'est, ce qu'il fait et comment vous pouvez l'utiliser pour acheter des produits ou services en ligne.1. Qu&

20 projets de Noël impressionnants cachés dans CodePen
CodePen est un terrain de jeu en ligne pour les développeurs frontaux talentueux, un endroit où vous pouvez toujours trouver des projets sympas pour élargir vos horizons, et voir ce que font les autres développeurs. Les vacances de fin d'année sont le moment idéal pour surprendre vos proches avec des projets personnels créatifs, ou pour remercier vos clients avec des designs cool et avant-gardistes qui aideront à la fête.Dans ce