hideout-lastation.com
hideout-lastation.com
Comment planifier l'arrangement de contenu pour la conception sensible
Dans un post récent, j'ai discuté de la relation entre le contenu visuel et la conception de la mise en page . Cependant, ce sujet est très détaillé et se divise en plusieurs sous-thèmes, dont l'organisation visuelle pour les mises en page réactives .
Dans cet article, j'aimerais approfondir le contenu réactif afin d'examiner les meilleures pratiques pour réorganiser le contenu des petits écrans . Dans la conception UI & UX, il n'y a pas de réponse unique pour chaque projet, mais il y a des tendances qui fonctionnent bien, et à partir de ces tendances, vous pouvez construire vos propres idées.
Réorganiser les grilles aux listes
Chaque site utilise un type de grille, qu'elle soit visible ou non . Le contenu d'une grille solide se regroupe souvent horizontalement sur des moniteurs plus larges, mais cela n'a aucun sens sur les appareils plus petits. Le meilleur remède consiste à décomposer ces grilles sur des écrans plus petits et à convertir les éléments en listes .
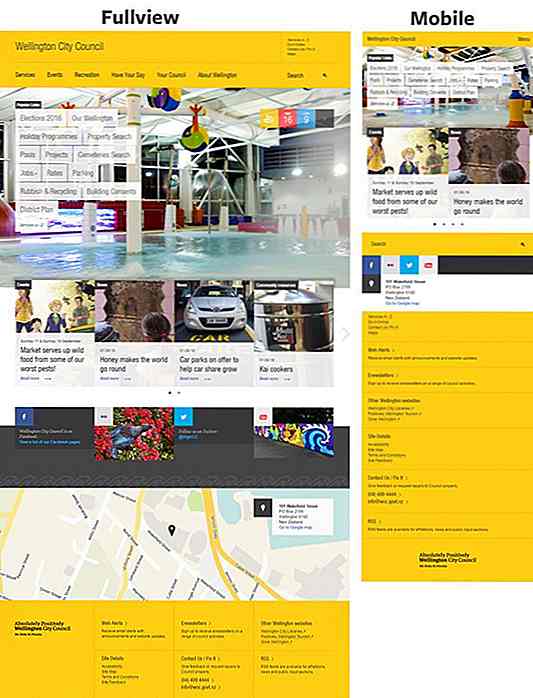
Exemple 1: Conseil municipal de Wellington
Jetez un coup d'œil sur le site Web du conseil municipal de Wellington, qui utilise un certain nombre de sections en forme de grille sur la page d'accueil.
 Il y a un petit diaporama de liens carrés qui diminue à mesure que la fenêtre du navigateur se redimensionne. La section de pied de page devient également plus petite et finit par se convertir en une liste verticale de liens .
Il y a un petit diaporama de liens carrés qui diminue à mesure que la fenêtre du navigateur se redimensionne. La section de pied de page devient également plus petite et finit par se convertir en une liste verticale de liens .Sur les très petits téléphones avec une largeur de 320 pixels, vous devez concevoir pour la taille de l'appareil. Dans le cas d'un iPhone, l'appareil est plus grand que large, il est donc logique d'organiser le contenu de cette façon.
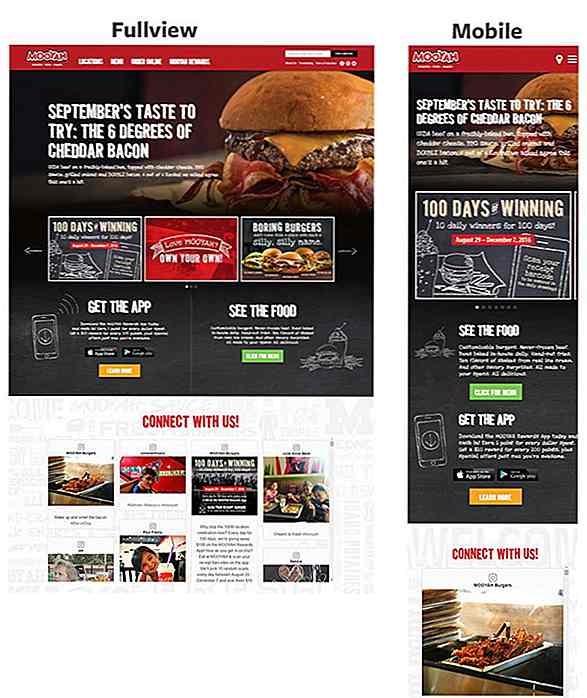
Exemple 2: Mooyah Burgers
Jetez un oeil à la page d'accueil de Mooyah, et essayez de redimensionner la mise en page. Il y a une petite zone de diaporama qui contient trois éléments sur un écran de bureau, mais celle-ci se rétrécit pour afficher un seul élément sur le mobile (en ajoutant plus de diapositives cachées au widget).
 Les deux boîtes promotionnelles annonçant l'application et le menu Mooyah restent fixes côte à côte jusqu'à ce que l'écran soit assez petit pour les réarranger verticalement.
Les deux boîtes promotionnelles annonçant l'application et le menu Mooyah restent fixes côte à côte jusqu'à ce que l'écran soit assez petit pour les réarranger verticalement.La section "Connectez-vous avec nous!" Réorganise également le contenu afin que chaque message social obtienne autant de place que possible . De manière générale, les écrans larges sont les plus larges et les écrans de smartphones sont les plus grands.
Exemple 3: Marché thématique
Lorsque vous concevez une mise en page avec une grille, vous devez prendre en compte les styles de mise en page larges et grands avant d'écrire une seule ligne de code. De cette façon, vous serez prêt à construire des points de rupture qui ont du sens .
Une page avec une disposition de grille complète devrait réduire la taille des boîtes avant de les casser sur une nouvelle ligne. Par exemple, le marché à thème a une largeur maximale fixe de 1240 et la grille contient quatre blocs par ligne .
 Lorsque l'écran devient plus petit, ces blocs se réduisent en largeur, mais finissent par se décomposer pour laisser trois boîtes par rangée . À la plus petite taille, vous obtenez une boîte par rangée, et il y a beaucoup de place pour le texte et l'imagerie.
Lorsque l'écran devient plus petit, ces blocs se réduisent en largeur, mais finissent par se décomposer pour laisser trois boîtes par rangée . À la plus petite taille, vous obtenez une boîte par rangée, et il y a beaucoup de place pour le texte et l'imagerie.Il y a toujours un équilibre à garder autant d'informations que possible, combiné à la nécessité de rendre le texte lisible . Plus vous construisez des configurations de grille, plus il sera facile de trouver cet équilibre de l'arrangement de contenu .
Masquer ou supprimer des colonnes
Des moniteurs plus larges et plus de support de navigateur permettent aux développeurs de créer des mises en page incroyablement complexes. Je vois souvent des blogs avec trois ou même quatre colonnes qui occupent une bonne partie de l'écran.
Cependant, les périphériques plus petits ont besoin d'un flux de contenu sensé verticalement . J'ai trouvé deux options pour gérer les barres latérales excessives :
- Déposez-les sous le contenu principal
- Cachez-les complètement
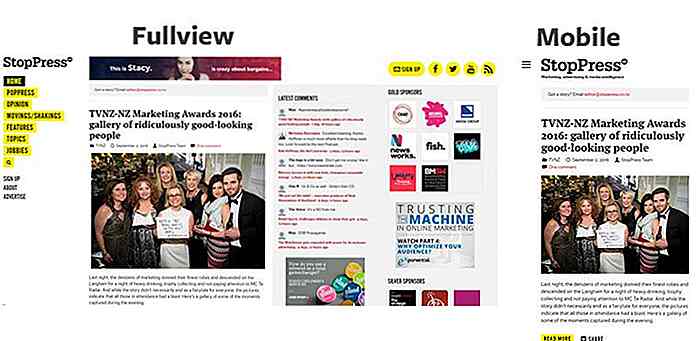
Exemple 1: Stop Press
Jetez un coup d'œil au site Web de Stop Press. Il a quatre colonnes verticales sur mon moniteur de bureau.
La colonne de gauche est un menu de navigation vertical, la colonne suivante est la colonne de contenu principal avec des articles récents. Ensuite, nous avons deux colonnes de la barre latérale débordant de contenu supplémentaire "côté".
 Lorsque la fenêtre du navigateur est redimensionnée, la taille de ces colonnes diminue lentement . Le premier à aller est la navigation de gauche qui se cache derrière une icône de menu hamburger.
Lorsque la fenêtre du navigateur est redimensionnée, la taille de ces colonnes diminue lentement . Le premier à aller est la navigation de gauche qui se cache derrière une icône de menu hamburger.Le point d'arrêt suivant masque la colonne du milieu avec les principaux boutons de partage social. Ensuite, sur les plus petits écrans, la barre latérale droite disparaît complètement, ne laissant que la colonne centrale du contenu.
Aucune partie du contenu de la barre latérale n'apparaît sous le contenu principal. Il est complètement caché de la vue, et c'est un choix parfaitement acceptable pour réduire la charge de la page et garder la hauteur de la barre de défilement à une taille décente.
D'un autre côté, de nombreux blogs déplacent la barre latérale sous le contenu principal, comme sur Concept Art Empire, qui propose des articles connexes dans la barre latérale qui finissent par tomber en dessous du contenu .
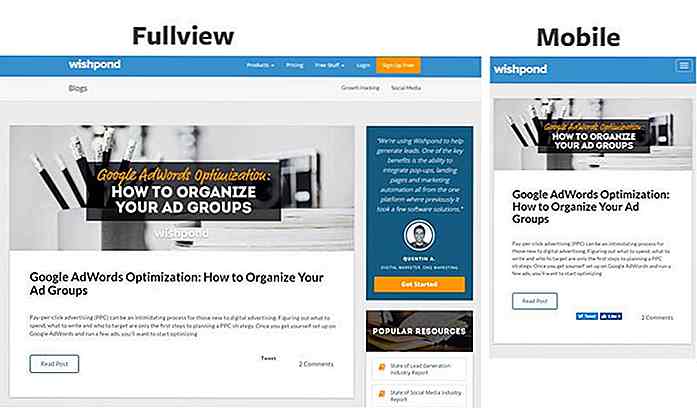
Exemple 2: Blog de Wishpond
Le blog Wishpond supprime également complètement la barre latérale de l'écran sur les petites fenêtres. Cette zone de barre latérale contient généralement des publicités, des formulaires d'inscription et des liens de publication associés. Rien de ce contenu est essentiel, mais il peut ajouter de la valeur aux visiteurs.
 J'aime suivre une approche hybride où je déplace la barre latérale sous le contenu, mais aussi cacher quelques éléments dans la barre latérale après un certain point d'arrêt.
J'aime suivre une approche hybride où je déplace la barre latérale sous le contenu, mais aussi cacher quelques éléments dans la barre latérale après un certain point d'arrêt.Par exemple, si j'ai trois blocs d'annonces dans la mise en page complète, je peux masquer deux de ces espaces publicitaires sur mobile. Cela rend le contenu de la barre latérale accessible mais n'encombre pas la page avec un contenu excessif.
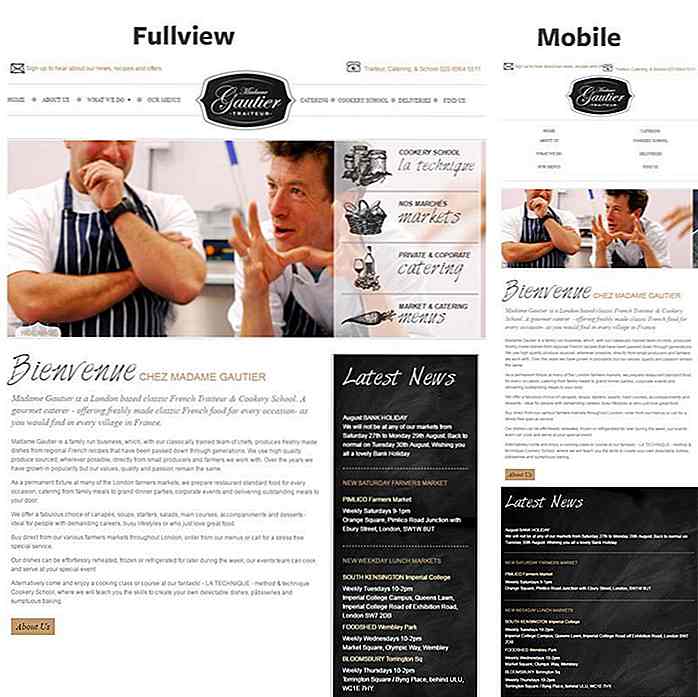
Exemple 3: Madame Gautier
J'aime aussi la façon dont Madame Gautier utilise la barre latérale «Dernières nouvelles» sur la page d'accueil. Il finit par tomber en dessous du contenu et prend une position de vue complète sur la page.
 Presque chaque site Web aura au moins une barre latérale dans la conception. Qu'il s'agisse d'une barre latérale sur tout le site ou de quelque chose qui apparaît sur un modèle de page, le style de conception côte à côte est populaire car il s'adapte davantage au contenu de l'écran.
Presque chaque site Web aura au moins une barre latérale dans la conception. Qu'il s'agisse d'une barre latérale sur tout le site ou de quelque chose qui apparaît sur un modèle de page, le style de conception côte à côte est populaire car il s'adapte davantage au contenu de l'écran.C'est votre choix pour gérer le contenu . Vous pouvez baisser la barre latérale, la masquer complètement ou utiliser un hybride de ces deux techniques. Mais vous devriez faire votre choix en fonction de la pertinence de la barre latérale, et de sa nécessité à la page.
Ajuster et presser les marges
Il y aura toujours un point où le contenu ne peut plus être pressé, et une section doit tomber au-dessous de l'autre .
En ajustant les marges avant d'abaisser le contenu de la page, vous offrez aux lecteurs un plus large choix de contenu.
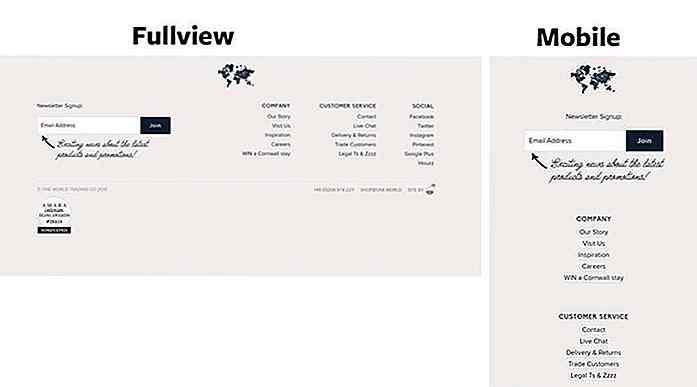
Exemple 1: Un Monde
Le pied de page sur One World est un bon exemple. Il a des liens de pied de page sur le site flottant à droite avec un formulaire d'inscription par courriel sur la gauche.
 Lorsque la mise en page est redimensionnée, les marges et les paddings entre ces éléments diminuent. Les colonnes de liens se rapprochent et la forme d'inscription devient un peu plus petite aussi.
Lorsque la mise en page est redimensionnée, les marges et les paddings entre ces éléments diminuent. Les colonnes de liens se rapprochent et la forme d'inscription devient un peu plus petite aussi.Passé un certain point, il est tout à fait logique de laisser tomber les liens sous le formulaire d'inscription, et de donner au pied de parole suffisamment de place pour respirer .
Oui, cela rend la page plus longue, et oui, il faut plus d'efforts pour faire défiler cette page, mais à ces petits points d'arrêt, vous pouvez supposer que les utilisateurs sont sur des appareils orientés verticalement .
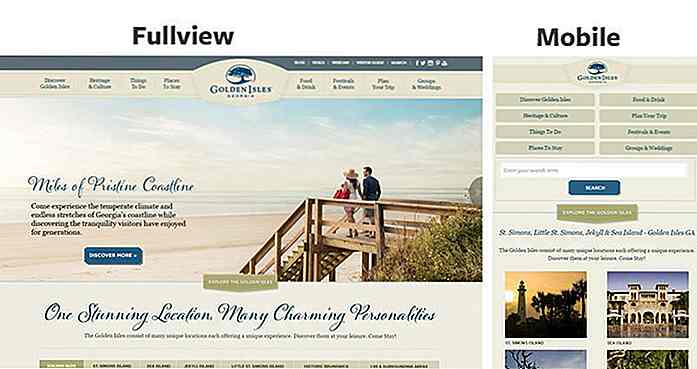
Exemple 2: Îles d'Or
Un autre exemple que j'aime est la page d'accueil de Golden Isles avec son style de navigation unique . Lorsque vous redimensionnez la fenêtre du navigateur, les liens de navigation se resserrent . Finalement, ils se séparent d'une ligne en deux rangées, puis descendent en colonnes à la plus petite taille.
 Les autres éléments de la page suivent le même modèle . Cet exemple montre la puissance du redimensionnement des marges avant de réorganiser complètement la mise en page.
Les autres éléments de la page suivent le même modèle . Cet exemple montre la puissance du redimensionnement des marges avant de réorganiser complètement la mise en page.Flux vertical sur les plus petits écrans
Le contenu de la page doit être fluide et l'alignement vertical est logique sur le mobile. Cela signifie que vous devez envisager des blocs de contenu dans la page pour mettre à jour le style de contenu en conséquence . Cela inclut les paragraphes, les en-têtes, les blockquotes, les listes non ordonnées et les zones de contenu personnalisées.
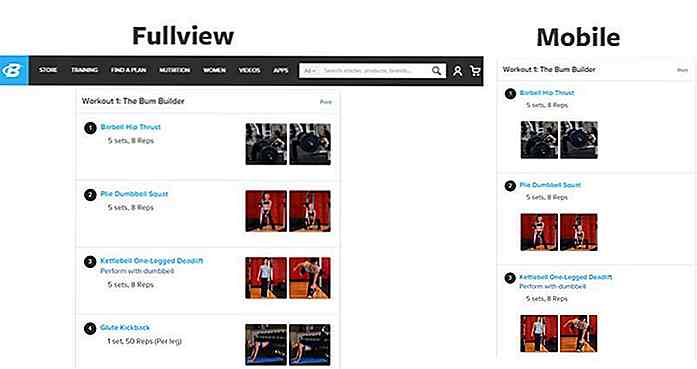
Exemple 1: Poste unique BodyBuilding.com
Prenez par exemple ce post de BodyBuilding qui utilise des petites boîtes pour montrer différents exercices de fessiers.
Ces boîtes comprennent des vignettes sur le côté droit pour démontrer l'exercice. Sur les écrans plus petits, ces vignettes se décomposent sur une nouvelle ligne et finissent par s'empiler les unes sur les autres .
 Votre CSS réactif devrait prendre en compte ces minuties minuscules pour chaque page du site.
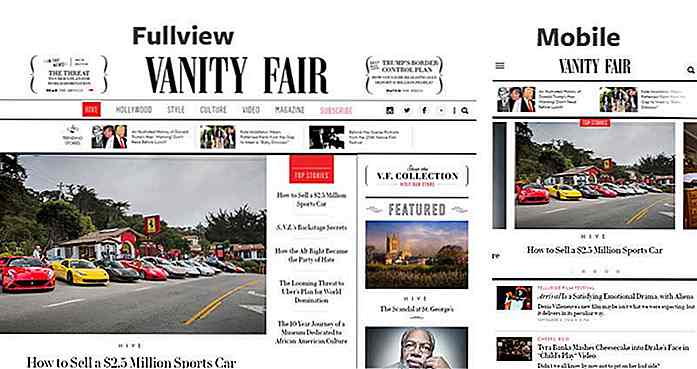
Votre CSS réactif devrait prendre en compte ces minuties minuscules pour chaque page du site.Exemple 2: Vanity Fair
Pour un plus grand exemple, consultez la page d'accueil Vanity Fair qui réorganise complètement le curseur de l'histoire en vedette . Sur un bureau en plein écran, les titres des articles s'affichent avec une image en vedette sur le côté. Au fur et à mesure que le navigateur se redimensionne, cette section des histoires devient un carrousel coulissant .
 L'interface elle-même change complètement en ajoutant la navigation par points, les flèches et les images en vedette pour chaque histoire dans la liste. Leur liste d'articles en plein écran est plus «verticale», mais cette mise en page est plus délicate à utiliser sur un écran mobile. Il est donc préférable de la remplacer par un carrousel coulissant.
L'interface elle-même change complètement en ajoutant la navigation par points, les flèches et les images en vedette pour chaque histoire dans la liste. Leur liste d'articles en plein écran est plus «verticale», mais cette mise en page est plus délicate à utiliser sur un écran mobile. Il est donc préférable de la remplacer par un carrousel coulissant.Pensez davantage au flux de l'utilisateur plutôt qu'au flux de contenu. Le contenu n'a pas toujours besoin d'être forcé dans une disposition verticale sur un petit écran. Réfléchissez à la façon d'organiser le contenu d'une manière qui prend en charge une expérience de navigation verticale .
Pensées de clôture
La conception adaptative est essentielle de nos jours, et chaque concepteur et développeur Web devrait comprendre comment cela fonctionne. Les visiteurs s'attendent à ce que tous les sites Web soient adaptés aux mobiles . Chaque fois que je tombe sur un site Web non-réactif, je grince des dents à la vue de cette barre de défilement horizontale.
Suivez les conseils de ce post pour planifier des stratégies de conception afin de réorganiser le contenu pour optimiser la satisfaction de l'utilisateur sur tous les appareils.

20 dernières Wearables de remise en forme que vous pouvez acheter
Le concept de l'utilisation de wearables pour aider à suivre et à surveiller votre condition physique mieux n'est pas quelque chose de nouveau. En fait, en 2014, les wearables de remise en forme vont grand train. Nous pouvons enfin voir beaucoup de ces wearables intelligents disponibles pour un usage commercial.

Un regard à l'intérieur du monde de l'écriture freelance
L'écriture freelance est une profession qui peut être aussi dure et impitoyable que séduisante . Même le titre, l'écriture freelance, est trompeur. Cela ressemble à une forme d'expression créative insouciante . S'il y a une chose que presque chaque nouvel auteur freelance apprend assez rapidement ... c&#