hideout-lastation.com
hideout-lastation.com
Comment jouer aux GIF animés onClick
Le GIF animé est un moyen populaire de visualiser un concept de conception (voici un exemple de la façon dont nous l'avons fait pour les effets post-texte créés avec CSS) ou de montrer un court clip vidéo. Mais si vous en avez trop dans la même page, cela détournera l'attention de votre utilisateur. Pour les pages qui présentent beaucoup de GIF, c'est une mauvaise nouvelle.
La solution: servir les utilisateurs avec une image statique et autoriser uniquement le GIF animé à s'exécuter lors d'un clic de l'utilisateur . Dans ce petit tutoriel, nous allons vous montrer comment faire exactement cela.
- Voir la démo
- Source de téléchargement
Commencer
Commencez par préparer les dossiers du projet et les fichiers qui comprennent: un fichier HTML, le jQuery, et enfin un fichier JavaScript où nous écrirons notre code. Vous pouvez lier jQuery à un CDN ou récupérer la copie et la lier à votre répertoire de projet. Je laisserais les styles et CSS à votre imagination. La partie la plus essentielle est le balisage HTML est la suivante:
Notez l'attribut data-alt supplémentaire dans l'élément img . C'est là que nous stockons le GIF, à la place de l'image statique que nous servons initialement. Vous pouvez ajouter plus d'images et ajouter une légende pour chacune à travers l'élément figcaption .
Après cela, nous écrirons le JavaScript qui apportera la magie. L'idée est de servir l'image GIF lorsque l'utilisateur clique sur l'image.
Le JavaScript
Tout d'abord, nous créons une fonction qui va récupérer le chemin de l'image GIF que nous avons mis dans l'attribut data-alt . Nous allons parcourir chacune des images et utiliser la .data() jQuery .data() pour le faire:
var getGif = fonction () {var gif = []; $ ('img'). each (function () {var data = $ (this) .data ('alt'); gif.push (data);}); return gif; } var gif = getGif (); Nous lançons la fonction et sauvegardons la sortie dans une variable gif, comme ci-dessus. La variable gif contient maintenant le chemin du GIF à partir des images de la page.
Pré-chargement de l'image
Nous avons maintenant un problème de chargement: avec le GIF non encore chargé, il y a une chance que le GIF animé ne soit pas lu instantanément (puisque le navigateur aurait besoin de quelques secondes pour charger complètement le GIF). Ce retard serait ressenti plus significativement lorsque la taille de l'image GIF est grande.
Nous devons précharger ou charger les fichiers GIF simultanément au chargement de la page.
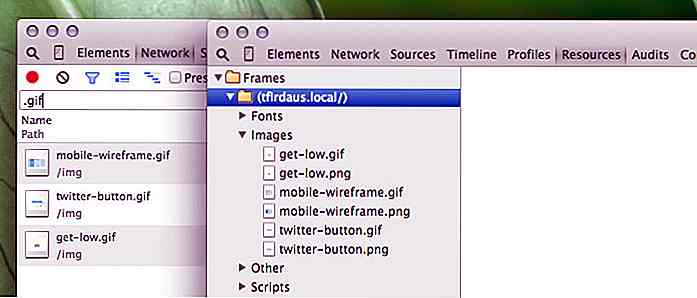
// Précharge tous les GIF. var image = []; $ .each (gif, fonction (index) {image [index] = nouvelle Image (); image [index] .src = gif [index];}); Maintenant, ouvrez le DevTools puis rendez-vous sur l'onglet Réseau (ou Ressources ). Vous remarquerez que les fichiers GIF sont déjà chargés même s'ils sont enregistrés dans l'attribut data-alt . Et ce qui suit est tout le code dont vous avez besoin pour le faire.
 La dernière partie du code est l'endroit où nous lions chaque élément de la
La dernière partie du code est l'endroit où nous lions chaque élément de la figure qui entoure l'image avec l'événement click .Le code permutera la source d'image entre l'attribut src où l'image statique est exposée et l'attribut data-alt où nous diffusons initialement l'image GIF.
Le code retournera également à l'image statique lorsque l'utilisateur cliquera une deuxième fois, "arrêtant" l'animation.
$ ('figure'). on ('clic', fonction () {var $ this = $ (this), $ indice = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('données-alt'), $ imgExt = $ imgAlt.split ('.'); if ($ imgExt [1] === 'gif') {$ img.attr ('src', $ img.data ('alt')). attr ('data-alt', $ imgSrc);} else {$ img.attr ('src', $ imgAlt) .attr ('data-alt', $ img.data ('alt'));}}); Et c'est tout. Vous pouvez polir la page avec des styles, par exemple, vous pouvez ajouter un bouton de lecture superposant l'image pour indiquer qu'il est "jouable" ou un GIF animé.
Découvrez la démo et téléchargez la source ici.
- Voir la démo
- Source de téléchargement

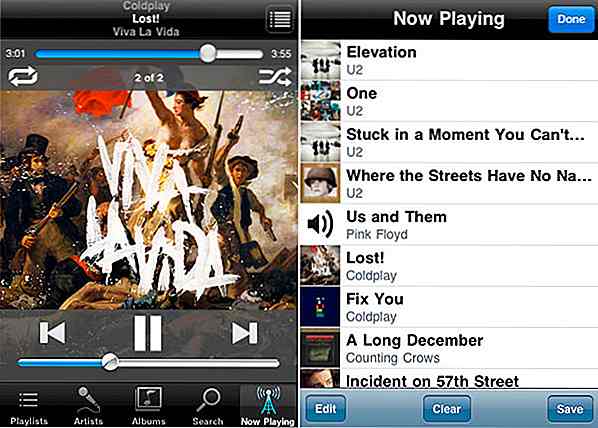
10 applications de musique mobile pour les audiophiles
La meilleure chose à propos de l'iPhone est que vous pouvez acheter ou télécharger des tonnes d'applications qui vous permettent de faire à peu près tout ce que vous pouvez imaginer avec votre téléphone. Cela inclut de superbes applications musicales. Dans ce post, je voudrais partager avec vous 10 applications de musique pour les amateurs de musique qui peuvent facilement transformer votre iPhone en une centrale musicale!J'

20 dessins de paquets ridiculement créatifs que vous devez voir
Lorsque vous faites vos courses au supermarché, il est probable que vous achèterez probablement des articles dont vous n'avez pas nécessairement besoin. Parfois, ce qui vous attire n'est pas le produit lui-même, mais la façon dont il vous est présenté . Les commerçants peuvent dépenser des tonnes d'argent sur des campagnes de publicité ou d'énormes panneaux d'affichage, mais rien ne fonctionne mieux qu'un emballage intelligent.Pour attir