hideout-lastation.com
hideout-lastation.com
Comment récupérer votre URL d'image Gravatar
Avoir une photo de profil également connue sous le nom "image d'avatar" est assez essentiel en ligne. Nous mettons en ligne notre meilleure image de profil sur les sites Web et les sites sociaux pour la légitimité, la crédibilité et pour que les gens reconnaissent mieux notre présence en ligne.
WordPress a son propre service pour fournir des photos de profil d'utilisateur, et il s'appelle Gravatar. Nous pouvons également l'incorporer dans nos propres thèmes personnalisés. Ce post vous guidera à travers quelques approches sur la façon dont vous pouvez récupérer l'image de profil de Gravatar.
Utilisation de Gravatar
Commençons par les bases. WordPress a une fonction intégrée spéciale, get_avatar, qui nous permet de récupérer l'image du gravatar. Cette fonction nécessite deux paramètres: l'ID utilisateur ou le courrier électronique et la taille de l'image à afficher. Voici un exemple.
$ user_id = get_the_author_meta ('ID'); echo get_avatar ($ user_id, 80); Si vous préférez utiliser un courriel d'utilisateur, remplissez la fonction get_the_author_meta() avec user_email :
$ user_id = get_the_author_meta ('user_email'); echo get_avatar ($ user_id, 80); Les deux exemples produiront le même résultat: une image d'avatar utilisateur avec la taille de 80px . Dans mon cas, je verrai ma photo.
![]()
Pourtant, le problème que je rencontre une fois avec cette fonction est que la fonction génère l'image entière; plein
![]()
Cela rend les choses un peu difficiles pour nous, par exemple, pour insérer des classes supplémentaires ou un ID dans le
Alternativement, nous pouvons récupérer seulement l'URL de l'image, au lieu de
Comment récupérer l'URL de l'image
Tout d'abord, nous aurons besoin de créer une nouvelle fonction PHP dans functions.php du thème WordPress que vous utilisez. Nommeons la fonction comme suit:
Fonction get_avatar_img_url {} Récupérer l'image Gravatar nécessite l'email de l'utilisateur; assurez-vous que l'email a été enregistré dans Gravatar afin de voir la sortie. Appelez l'email de l'utilisateur auteur, comme ça.
function get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); } L'URL de l'image Gravatar est spécifiée avec http://gravatar.com/avatar/ et suivie de hash md5 (valeur codée) de l'adresse e-mail. Pour renvoyer l'adresse email dans une valeur "hash md5", nous pouvons utiliser la fonction intégrée de PHP, md5() . Nous avons donc défini l'URL de l'image Gravatar de cette façon:
function get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); } Ensuite, nous devons inclure un couple de paramètres requis dans l'URL qui sont la taille de l'image et l'image de repli par défaut si l'image n'est pas enregistrée dans Gravatar. Pour ce faire, nous utiliserons une fonction WordPress appelée add_query_arg.
function get_avatar_img_url () {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); $ url = add_query_arg (array ('s' => 80, 'd' => 'mm', ), $ url); return esc_url_raw ($ url); } Cette fonction add_query_arg ajoutera des paramètres à la fin de l'URL. Dans notre cas, il affichera ?s=80&d=mm qui définit la taille de l'image à 80pixels et définit l'avatar par défaut sur mm (Mystery Man).
Maintenant, utilisez simplement l' echo PHP pour afficher l'URL dans le
$ avatar_url = get_avatar_img_url (); écho '';

OS X Lion: 10 nouvelles fonctionnalités et raccourcis à connaître
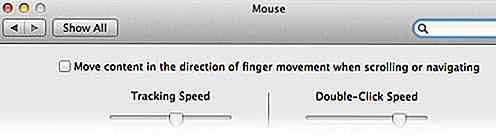
Le dernier système d'exploitation d'Apple pour Mac, 10.7 ou mieux connu sous le nom d'OS X Lion, a été officiellement lancé le 20 juillet 2011. Mais les développeurs, y compris moi-même, en avaient déjà eu l'occasion grâce au programme Apple Developers.Selon Apple, le nouveau système d'exploitation de 29, 99 $ est livré avec plus de 250 nouvelles fonctionnalités, y compris les quelques-uns comme Mission Control, Auto Save, Launch Pad, toute nouvelle application Mail et quelques autres.Maintenant,

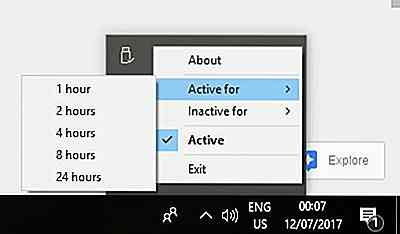
Gardez votre PC éveillé sans rien faire avec de la caféine
Laissez votre PC tourner au ralenti pendant assez longtemps et vous le verrez éventuellement entrer en mode Veille ou en mode Veille prolongée afin de conserver l'énergie. Bien que les modes eux-mêmes soient très utiles, il y a des moments où vous avez besoin du PC pour fonctionner normalement pendant votre absence .Pour