hideout-lastation.com
hideout-lastation.com
Howler.js est probablement la meilleure bibliothèque audio JavaScript autour
Les lecteurs audio obsolètes appartiennent au passé grâce à l'audio HTML5 moderne et à l' adoption rapide du support par navigateur . Mais les concepteurs de sites Web peuvent aller plus loin avec une bibliothèque audio pure telle que Howler.js .
Cette bibliothèque JS open source gratuite vous permet de lire des fichiers audio à partir de formats standard intégrés avec des lecteurs personnalisés. Howler est livré avec une API complète, de sorte que vous pouvez créer un simple lecteur audio, une grande liste de lecture ou une musique de fond en boucle pour un jeu HTML5 dans le navigateur.
Howler a été créé au début de 2013 et a traversé de nombreuses itérations . Actuellement, le projet se trouve à v2.x avec plus de 7 000 étoiles sur GitHub.
Le projet a été créé par un studio de jeu qui utilise Howler dans ses jeux web pour les effets sonores et la musique de fond. Il prend en charge un large éventail de types de fichiers et de codecs, y compris MP3, OGG, WAV, AAC, CAF, M4A, MP4, WEBA, FLAC ... nommer un fichier audio et je garantis qu'il est pris en charge.
 Si vous voulez juste un lecteur audio simple, HTML5 peut suffire. Mais Howler est livré avec de nombreuses fonctionnalités que vous ne pouvez pas obtenir nativement avec le HTML, comme le fondu enchaîné / in avec chaque piste, ou la mise en cache automatique pour les fichiers musicaux afin de réduire les temps de chargement.
Si vous voulez juste un lecteur audio simple, HTML5 peut suffire. Mais Howler est livré avec de nombreuses fonctionnalités que vous ne pouvez pas obtenir nativement avec le HTML, comme le fondu enchaîné / in avec chaque piste, ou la mise en cache automatique pour les fichiers musicaux afin de réduire les temps de chargement.Howler est une bibliothèque JavaScript pure sans dépendance et supporte tous les principaux navigateurs, y compris:
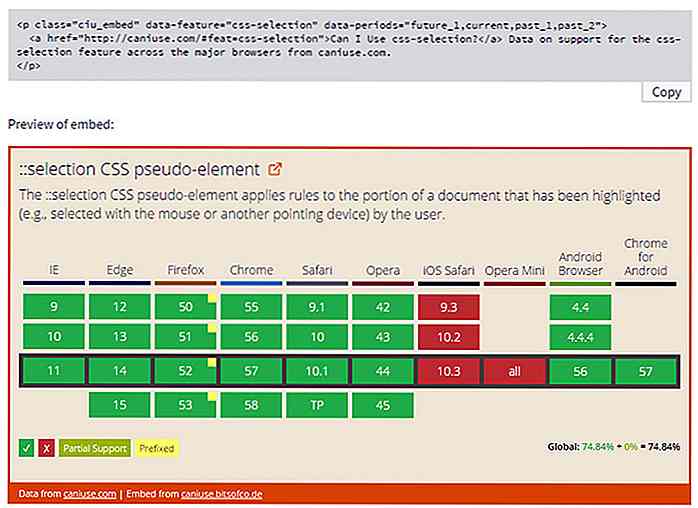
- Chrome 7+
- Internet Explorer 9+
- Firefox 4+
- Mobile Safari 6+
- Opera 12+
- Microsoft Edge (toutes les versions)
Les navigateurs plus anciens utilisent par défaut le lecteur audio HTML5, ce qui permet d'avoir des options de repli raisonnables.
Tout dans Howler.js est modulaire, vous pouvez donc choisir les fonctionnalités à inclure et celles à exclure. Cela peut réduire considérablement les requêtes HTTP, ce qui facilite grandement l'utilisation des lecteurs audio.
Vous pouvez trouver la documentation complète dans le repo GitHub avec des démos en direct sur le site principal.
C'est de loin la bibliothèque audio la plus complète sur le web. Il inclut les effets sonores du jeu pour les jeux par navigateur et les sprites répétables qui peuvent être appelés chaque fois que l'utilisateur passe ou clique sur quelque chose sur la page.
Ci-dessous, vous pouvez voir une application Web de réglage de basse de CodePen qui montre une petite fraction de ce que Howler peut faire. Et, si vous voulez en savoir plus, visitez le repo de Howler GitHub pour trouver de la documentation et télécharger des liens pour la dernière version.
![Comment garder vos enfants en toute sécurité sur un smartphone [infographie]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)
Comment garder vos enfants en toute sécurité sur un smartphone [infographie]
Les smartphones et les tablettes ont une mauvaise réputation en ce qui concerne l'utilisation des enfants. Si vous avez déjà vu un enfant collé à son iPad à l'heure du dîner au lieu de toucher sa nourriture, il est facile de comprendre pourquoi. Mais ici, sur Hongkiat.com, nous considérons ces appareils comme des outils qui nous aident à améliorer nos vies, même à assurer la sécurité de nos enfants, et que nous sommes, et devrions toujours avoir le contrôle.Cela dit, il s

Vous voulez essayer macOS Touch Bar à partir d'un iPad? Voici comment.
Vous voulez essayer la barre tactile sans prendre un nouveau MacBook Pro? Tu es chanceux. Il y a un hack iPad là-bas qui vous permet d'essayer la barre tactile.Vous aurez besoin de 2 choses:iPad avec Xcode installé, etMac mis à jour pour exécuter macOS Sierra version build 10.12.1.16B2657Une fois les deux appareils prêts, rendez-vous sur la page Github de l'application Touch Bar Demo et téléchargez l'application sur votre Mac. Une f