hideout-lastation.com
hideout-lastation.com
Comment révéler des mots de passe (astérisques) dans les navigateurs
Tous les navigateurs cachent vos mots de passe derrière des astérisques (ou des puces) pour empêcher quiconque à proximité de le voler. Cependant, vous pouvez parfois vouloir révéler le mot de passe derrière les astérisques. Par exemple, lorsque vous entrez un mot de passe long, vous pouvez vous assurer qu'il est entré correctement . En outre, si vous avez utilisé un gestionnaire de mots de passe pour remplir automatiquement les champs de mot de passe, vous risquez d'oublier vos propres mots de passe .
Quelles que soient vos raisons, je vais vous montrer 3 moyens faciles de révéler les mots de passe cachés dans votre navigateur.
Méthode 1: Utiliser la fenêtre Inspecter l'élément
Les codes HTML et CSS de toutes les pages Web peuvent être modifiés temporairement par n'importe quel utilisateur pour un usage personnel. Avec une modification simple dans le code de la page, vous pouvez révéler n'importe quel champ de mot de passe sur la page . Cela peut être très utile lorsque vous avez parfois besoin d'afficher un mot de passe. Voici ce que vous devez faire:
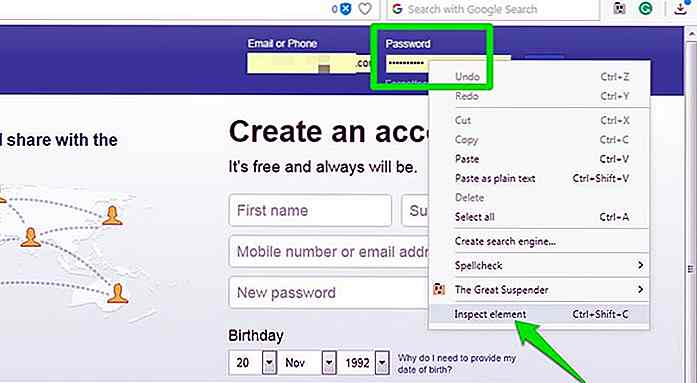
- Cliquez avec le bouton droit sur le champ du mot de passe et sélectionnez Inspecter l'élément dans le menu.
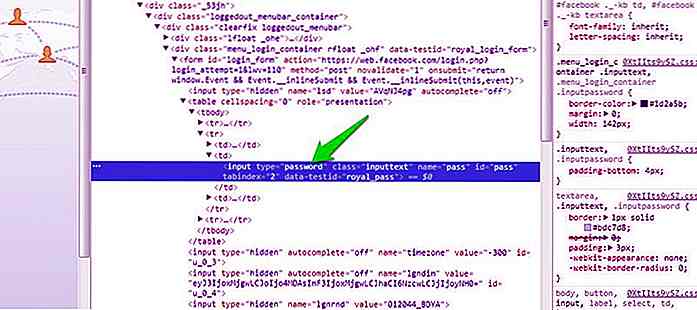
 Une nouvelle fenêtre s'ouvrira avec deux lignes de code sélectionnées .
Une nouvelle fenêtre s'ouvrira avec deux lignes de code sélectionnées . Ici, double-cliquez sur type = "mot de passe" et remplacez le
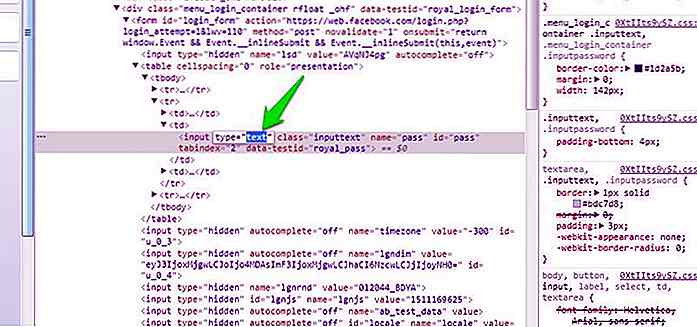
Ici, double-cliquez sur type = "mot de passe" et remplacez le password de password par du text . Cela devrait ressembler à ceci maintenant type = "text" . Appuyez sur Entrée et fermez la fenêtre de l'élément Inspecter. Le mot de passe sera révélé.
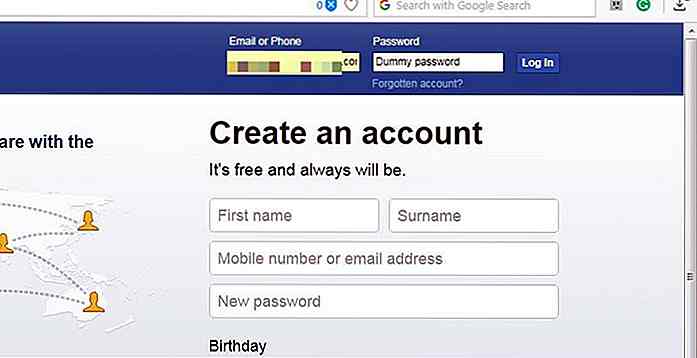
Appuyez sur Entrée et fermez la fenêtre de l'élément Inspecter. Le mot de passe sera révélé.
Cette modification n'est conservée que lorsque la page Web en cours est rechargée . Par conséquent, rechargez la page lorsque vous souhaitez que le mot de passe soit à nouveau masqué.
Méthode 2: Utiliser Javascript
La méthode ci-dessus est fiable, mais il existe une autre méthode apparemment complexe mais plus rapide . Si vous avez souvent besoin de révéler des mots de passe dans votre navigateur, l' utilisation d'une chaîne Javascript sera plus rapide . Le processus a besoin d'une configuration préalable, mais à long terme, c'est mieux que la méthode ci-dessus.
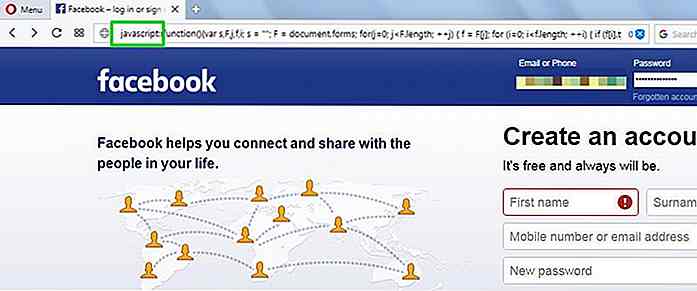
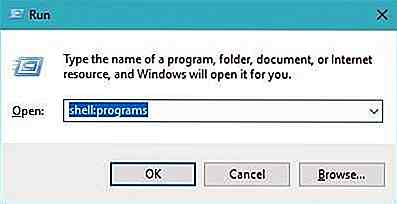
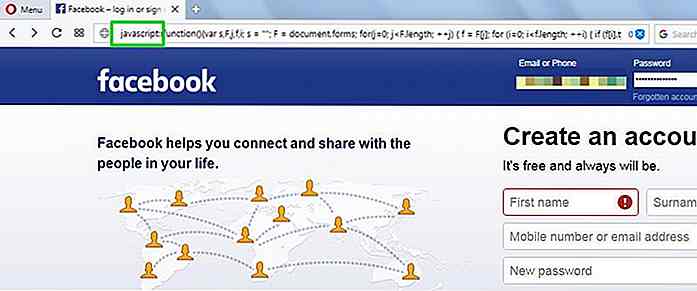
Pour le faire fonctionner, assurez-vous que le mot de passe est déjà entré dans le champ sur la page Web. Ensuite, copiez le code ci-dessous dans la barre d'adresse du navigateur.
javascript: (function () {var s, F, j, f, i; s = ""; F = document.forms; pour (j = 0; j La partie avec javascript et les deux points du début du code seront automatiquement supprimés par votre navigateur . Vous devez l'entrer manuellement à nouveau. Tapez simplement " javascript: " au début du code.
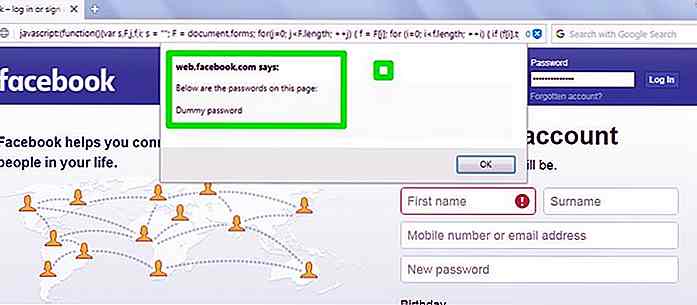
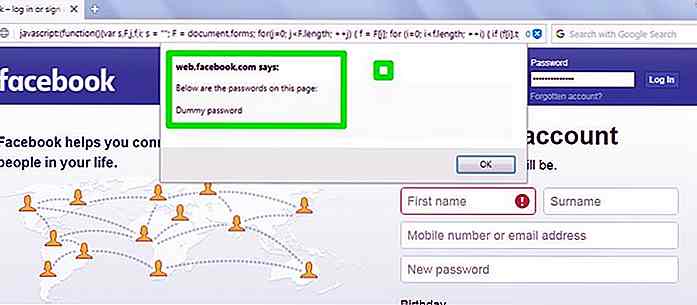
 Lorsque vous appuyez sur Entrée, tous les mots de passe sur la page seront affichés dans une fenêtre contextuelle . Bien que la fenêtre ne vous permette pas de copier les mots de passe répertoriés.
Lorsque vous appuyez sur Entrée, tous les mots de passe sur la page seront affichés dans une fenêtre contextuelle . Bien que la fenêtre ne vous permette pas de copier les mots de passe répertoriés. Maintenant, pour faciliter le processus, créez simplement un signet et entrez ce code Javascript comme URL (pas besoin d'entrer à nouveau javascript et les deux-points). Lorsque vous avez besoin de voir les mots de passe sur une page, ouvrez simplement cette page et ouvrez le code favori.
Maintenant, pour faciliter le processus, créez simplement un signet et entrez ce code Javascript comme URL (pas besoin d'entrer à nouveau javascript et les deux-points). Lorsque vous avez besoin de voir les mots de passe sur une page, ouvrez simplement cette page et ouvrez le code favori.Méthode 3: utiliser une extension tierce
Si vous voulez qu'un bouton révèle rapidement les mots de passe, une extension de navigateur peut vous aider . Cependant, je ne vous recommanderais pas d'obtenir une extension dédiée si vous utilisez votre PC dans des lieux publics ou si elle est entre les mains d'autres utilisateurs. Les mots de passe sont cachés pour des raisons de sécurité et leur maintien révèle une grande menace pour la sécurité du compte.
Vous ne devez utiliser les extensions ci-dessous que si vous comprenez les risques de sécurité et que vous avez besoin des mots de passe suffisamment souvent révélés pour justifier le risque. Sinon, respectez les deux méthodes ci-dessus.
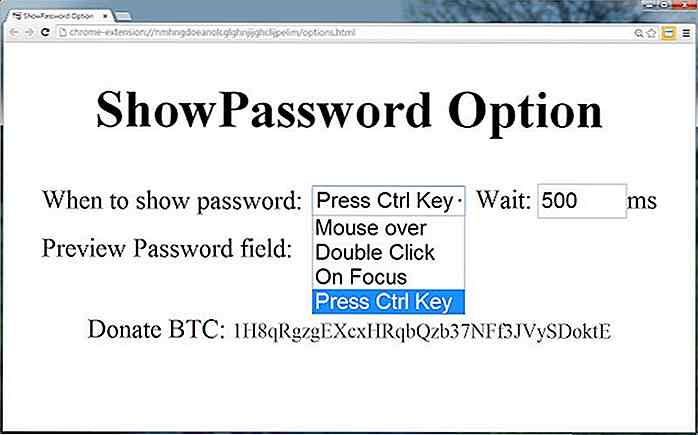
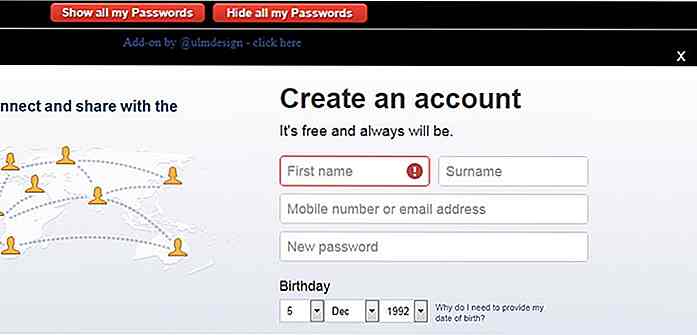
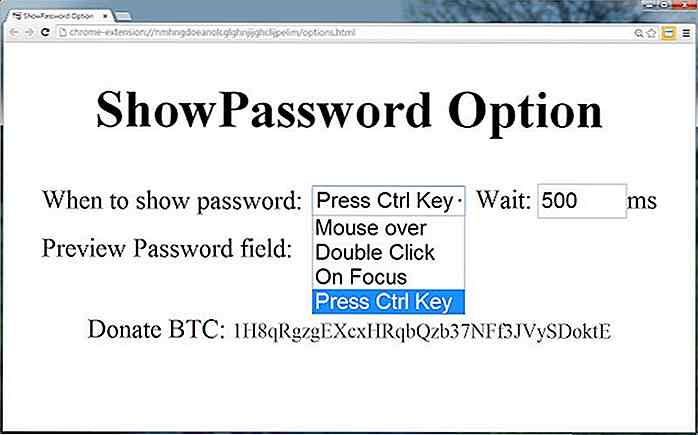
ShowPassword (Chrome)
 Les utilisateurs de Chrome peuvent utiliser l'extension ShowPassword pour révéler le mot de passe à la demande. L'extension offre 3 façons de révéler le mot de passe . Vous pouvez passer le curseur de la souris sur le mot de passe, double-cliquer sur le mot de passe ou appuyer sur la touche Ctrl pour afficher tous les mots de passe. Le code source de l'extension est disponible sur Github pour que quiconque puisse vérifier et s'assurer qu'il ne vole aucun mot de passe .
Les utilisateurs de Chrome peuvent utiliser l'extension ShowPassword pour révéler le mot de passe à la demande. L'extension offre 3 façons de révéler le mot de passe . Vous pouvez passer le curseur de la souris sur le mot de passe, double-cliquer sur le mot de passe ou appuyer sur la touche Ctrl pour afficher tous les mots de passe. Le code source de l'extension est disponible sur Github pour que quiconque puisse vérifier et s'assurer qu'il ne vole aucun mot de passe . Afficher / masquer les mots de passe (Firefox)
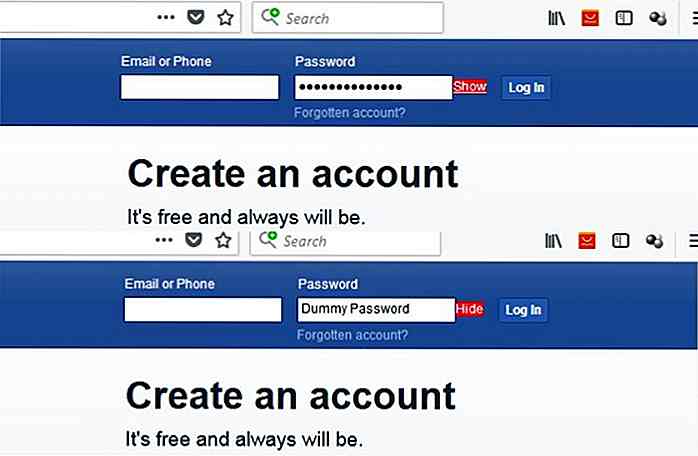
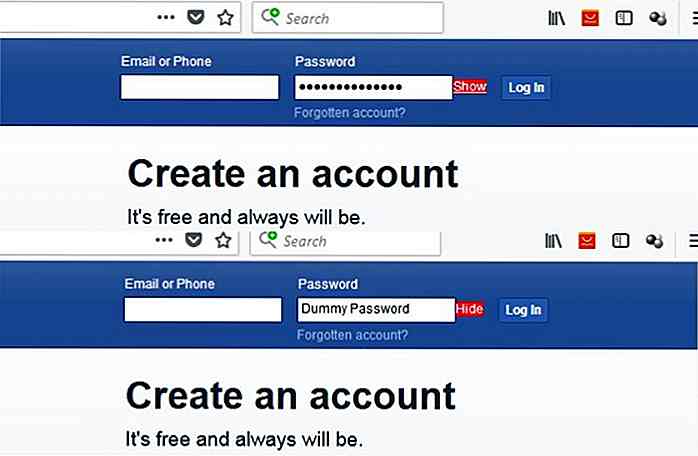
 La plupart des extensions révélatrices de mot de passe ne fonctionnent pas avec Firefox Quantum, mais celle-ci le fait. L' extension ajoute un lien juste à côté du champ des mots de passe sur lequel vous pouvez cliquer pour révéler ou masquer le mot de passe.
La plupart des extensions révélatrices de mot de passe ne fonctionnent pas avec Firefox Quantum, mais celle-ci le fait. L' extension ajoute un lien juste à côté du champ des mots de passe sur lequel vous pouvez cliquer pour révéler ou masquer le mot de passe. Afficher mon mot de passe (Opera)
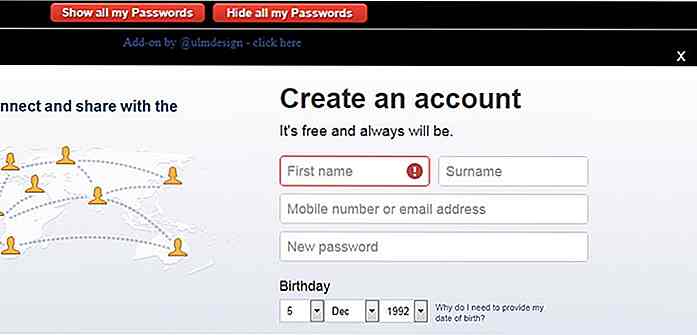
 Une extension très simple pour les utilisateurs d'Opera. Tout ce que vous devez faire est de cliquer sur le bouton d'extension, puis sélectionnez l'option Afficher tous mes mots de passe pour voir tous les mots de passe sur un formulaire.
Une extension très simple pour les utilisateurs d'Opera. Tout ce que vous devez faire est de cliquer sur le bouton d'extension, puis sélectionnez l'option Afficher tous mes mots de passe pour voir tous les mots de passe sur un formulaire.Conclusion
Les trois méthodes ci-dessus devraient suffire à révéler les mots de passe en fonction de vos besoins. Il est également bon de savoir que la plupart des applications du gestionnaire de mots de passe (y compris le navigateur intégré) ont un bouton pour révéler les mots de passe stockés .
Il suffit d' accéder à l'interface principale du gestionnaire et vous devriez trouver un bouton pour afficher le mot de passe. Cela peut être pratique si vous avez besoin de mémoriser vos mots de passe stockés ou de les donner à quelqu'un.
![Comment créer un blog statique en utilisant Cactus [OS X]](//hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
Comment créer un blog statique en utilisant Cactus [OS X]
Mise à jour : l'application Cactus a été abandonnée.Si vous n'avez pas besoin d'un CMS et que vous préféreriez simplement obtenir un site statique ou un blog, Jekyll est un bon outil pour tenter votre chance. Cependant, si vous préférez un outil avec une interface graphique, plutôt que de travailler avec des outils de ligne de commande, alors vous voudrez peut-être vérifier Cactus .Cactus est

Comment exécuter des tâches personnalisées dans Windows 10 avec Cortana
J'adore parler des commandes à Cortana sur mon PC Windows, cependant, Cortana ne peut pas faire certaines tâches . Et donc, j'ai continué à trouver un moyen d'en faire plus avec Cortana sans attendre Microsoft pour ajouter plus de commandes.Mon but était d'étendre les fonctionnalités de Cortana et heureusement, cela permet d' appeler ou d'exécuter n'importe quel script ou programme installé sur l'ordinateur, ce qui signifie que je peux créer un script batch ou shell ou créer mon propre programme pour presque tout faire. Très bien
 Lorsque vous appuyez sur Entrée, tous les mots de passe sur la page seront affichés dans une fenêtre contextuelle . Bien que la fenêtre ne vous permette pas de copier les mots de passe répertoriés.
Lorsque vous appuyez sur Entrée, tous les mots de passe sur la page seront affichés dans une fenêtre contextuelle . Bien que la fenêtre ne vous permette pas de copier les mots de passe répertoriés. Maintenant, pour faciliter le processus, créez simplement un signet et entrez ce code Javascript comme URL (pas besoin d'entrer à nouveau javascript et les deux-points). Lorsque vous avez besoin de voir les mots de passe sur une page, ouvrez simplement cette page et ouvrez le code favori.
Maintenant, pour faciliter le processus, créez simplement un signet et entrez ce code Javascript comme URL (pas besoin d'entrer à nouveau javascript et les deux-points). Lorsque vous avez besoin de voir les mots de passe sur une page, ouvrez simplement cette page et ouvrez le code favori. Les utilisateurs de Chrome peuvent utiliser l'extension ShowPassword pour révéler le mot de passe à la demande. L'extension offre 3 façons de révéler le mot de passe . Vous pouvez passer le curseur de la souris sur le mot de passe, double-cliquer sur le mot de passe ou appuyer sur la touche Ctrl pour afficher tous les mots de passe. Le code source de l'extension est disponible sur Github pour que quiconque puisse vérifier et s'assurer qu'il ne vole aucun mot de passe .
Les utilisateurs de Chrome peuvent utiliser l'extension ShowPassword pour révéler le mot de passe à la demande. L'extension offre 3 façons de révéler le mot de passe . Vous pouvez passer le curseur de la souris sur le mot de passe, double-cliquer sur le mot de passe ou appuyer sur la touche Ctrl pour afficher tous les mots de passe. Le code source de l'extension est disponible sur Github pour que quiconque puisse vérifier et s'assurer qu'il ne vole aucun mot de passe . La plupart des extensions révélatrices de mot de passe ne fonctionnent pas avec Firefox Quantum, mais celle-ci le fait. L' extension ajoute un lien juste à côté du champ des mots de passe sur lequel vous pouvez cliquer pour révéler ou masquer le mot de passe.
La plupart des extensions révélatrices de mot de passe ne fonctionnent pas avec Firefox Quantum, mais celle-ci le fait. L' extension ajoute un lien juste à côté du champ des mots de passe sur lequel vous pouvez cliquer pour révéler ou masquer le mot de passe. Une extension très simple pour les utilisateurs d'Opera. Tout ce que vous devez faire est de cliquer sur le bouton d'extension, puis sélectionnez l'option Afficher tous mes mots de passe pour voir tous les mots de passe sur un formulaire.
Une extension très simple pour les utilisateurs d'Opera. Tout ce que vous devez faire est de cliquer sur le bouton d'extension, puis sélectionnez l'option Afficher tous mes mots de passe pour voir tous les mots de passe sur un formulaire.![Comment créer un blog statique en utilisant Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)