hideout-lastation.com
hideout-lastation.com
Comment créer un blog statique en utilisant Cactus [OS X]
Mise à jour : l'application Cactus a été abandonnée.
Si vous n'avez pas besoin d'un CMS et que vous préféreriez simplement obtenir un site statique ou un blog, Jekyll est un bon outil pour tenter votre chance. Cependant, si vous préférez un outil avec une interface graphique, plutôt que de travailler avec des outils de ligne de commande, alors vous voudrez peut-être vérifier Cactus .
Cactus est un générateur de site statique gratuit équipé d'outils puissants qui peuvent vous aider à créer des sites Web localement, plus rapidement et plus facilement avec les technologies Web modernes. Il vous donne un point de départ dans votre projet avec 4 modèles prédéfinis pour vous permettre de vous lancer sur le terrain.
Tout en travaillant sur votre projet, Cactus surveillera chaque modification apportée à votre projet et actualisera automatiquement le navigateur afin que vous puissiez voir les changements immédiatement, sur votre Mac ou votre appareil mobile. Il prend également en charge SASS / SCSS et Coffescript dès la sortie de la boîte, de sorte que chaque modification sur ce fichier est également générée automatiquement.
Commencer
Tout d'abord, vous devez télécharger Cactus depuis sa page d'accueil, puis lancer l'installation. Une fois terminé, ouvrez-le, vous verrez quatre boutons: Créer, Déployer, Modifier et Aperçu bouton.
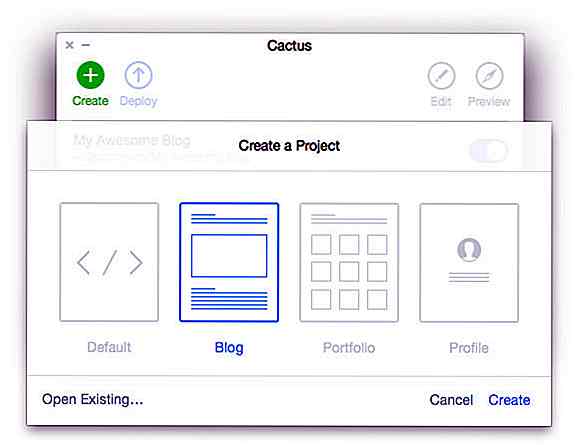
Pour créer un nouveau projet, cliquez sur Créer . Vous verrez 4 modèles disponibles ici. Pour ce tutoriel, nous allons avec le template Blog. Cliquez sur Créer .
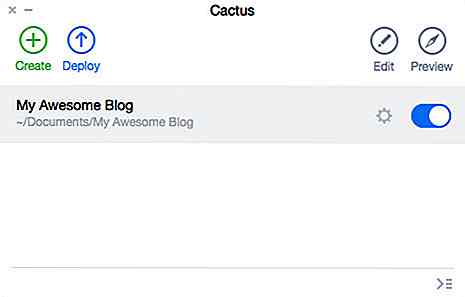
 Il vous sera demandé de donner le nom de votre projet et de choisir l'endroit où le projet existe. Ici, je donne le nom "My Awesome Blog" pour le projet. Après cela, vous verrez votre projet déjà dans Cactus.
Il vous sera demandé de donner le nom de votre projet et de choisir l'endroit où le projet existe. Ici, je donne le nom "My Awesome Blog" pour le projet. Après cela, vous verrez votre projet déjà dans Cactus. Modification de fichiers
Modification de fichiers Le projet généré utilisant le modèle Blog existe maintenant dans votre Finder. Nous allons maintenant inspecter les éléments requis pour construire notre blog. Rendez-vous dans le répertoire où vos fichiers sont conservés. Les répertoires principaux que nous utiliserons sont les modèles, les pages et le répertoire statique . Passons les autres pour l'instant.
Pour rester bref, voici à quoi sert chaque répertoire:
- Modèles : Contient des fichiers HTML qui se comportent comme des modèles, utilisés par les fichiers HTML sur les pages à construire.
- Pages : Contient tous les fichiers HTML qui deviendront une page avec le même chemin. par exemple: hello.html deviendra http://yoursite.com/hello.html
- Statique : Contient toutes les ressources statiques comme CSS, Javascript et images.
Maintenant, nous allons éditer trois fichiers principaux à partir des répertoires: base.html et post.html dans le répertoire Templates et index.html dans le répertoire Pages.
Cactus utilise Django Template Engine pour le langage de template . Avec cela, vous pouvez inclure des éléments HTML provenant d'autres fichiers HTML, vous n'avez donc pas besoin de dupliquer les codes. Les fonctionnalités les plus utilisées ici sont l' héritage de template et la variable .
Pour voir comment ils fonctionnent, ouvrez d'abord le base.html le répertoire Template.
{% block title%} Blog {% endblock%} {% block content%} Contenu principal {% endblock content%} ---
base.html est le fichier html simple que nous utilisons comme modèle 'squelette'. Il contient des éléments communs de notre site. Vous pouvez voir quelques "blocs" là-bas; nous allons utiliser le modèle enfant pour remplacer ces blocs.
Maintenant, ouvrez le post.html situé dans le même répertoire avec base.html .
{% étend "base.html"%} {% block title%} {{titre}} | Cactus {% endblock title%} {% bloquer le contenu%} --- {{ Titre }}
{{ gros titre }}
{% block body%} C'est ici que se trouve le contenu du post. {% endblock body%} --- {% endblock content%} Le post.html contient le balisage pour notre page d'entrée de blog. À la première ligne, vous pouvez voir que post.html étend le base.html . Cela signifie que nous remplacerons les blocs sur base.html avec les blocs ici.
Nous pouvons également trouver des variables ici, telles que {{title}} et {{headline}} . Nous définirons les valeurs de ces variables dans les entrées de blog postées plus tard.
Maintenant, regardons le bloc {% block body%} . Cela sera remplacé par le modèle enfant qui contient les entrées de publication de notre blog.
Aller aux pages/posts du répertoire. Voici le reste de nos articles.
title: My Post Entrées titre: My Post Auteur au générique: Agus date: 15-01-2015 {% extends "post.html"%} {% block corps%} {% filtre markdown%} Lorem ipsum dolor sit amet, consectetur adipisicing élit. Earum, perferendis inventore dolorem rerum et tempora sint nemo illum ab saepe, assumenda, amet illo deleniti officiis, voluptatem maxime atque vero sunt. --- {% endfilter%} {% endblock body%} Dans les entrées de publication, nous donnons de la valeur à la variable, comme le titre, le titre, l'auteur et la date. Cette valeur passera lorsque nous appellerons le nom de la variable sur le template parent. Ensuite, nous écrivons le contenu de notre blog avec Markdown.
Maintenant, nous allons aller à la page d'index de notre blog, ouvrez index.html dans le répertoire des pages . Il contient la liste de nos entrées de blog et le lien vers chaque entrée. Le code principal ressemble à ci-dessous:
{% étend "base.html"%} {% bloquent le contenu%} - - {% pour l'article dans les messages%}
-
{{post.headline}}
{% endfor%}
À ce stade, nous avons un blog simple avec deux pages principales, la page d'index qui contient les entrées de blog, et la page d'entrée de blog elle-même.
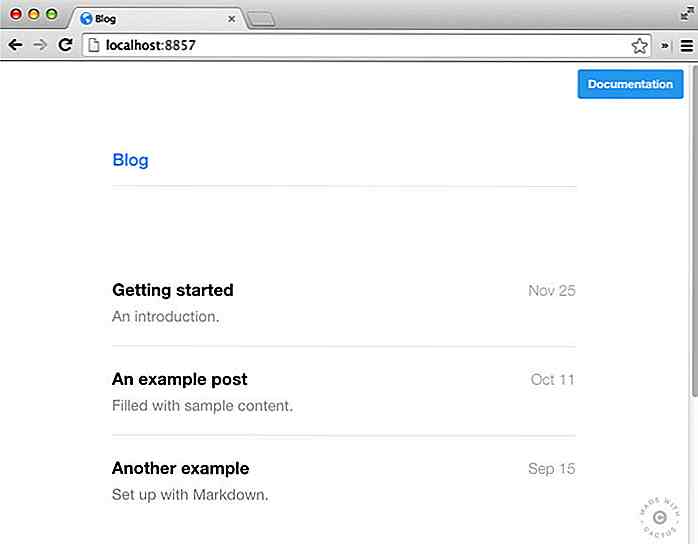
Allez dans la fenêtre Cactus et cliquez sur le bouton de prévisualisation pour démarrer le serveur. Il ouvrira automatiquement le navigateur et ouvrira votre site web.
 Styliser le blog en utilisant SCSS
Styliser le blog en utilisant SCSS Une caractéristique intéressante de Cactus est qu'il fonctionne avec SASS / SCSS out of the box. Il suffit de déposer vos fichiers .sass ou .scss dans le répertoire statique et chaque fois que vous modifiez et enregistrez les fichiers, Cactus génère automatiquement le CSS.
Ici, je vais donner un exemple en utilisant bootstrap-sass pour styliser notre blog. En supposant que vous utilisez bower, ouvrez le terminal, et accédez au répertoire statique de notre projet en utilisant la commande cd . Puis installez bootstrap-sass en utilisant cette commande:
$ bower install bootstrap-sass-official
Une fois le téléchargement terminé, vous verrez un répertoire bower_components dans le répertoire statique contenant bootstrap-sass-official .
Maintenant, allez dans ce répertoire: static / css . Créez le fichier scss, nommez -le syle-bs.scss et insérez ce code.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Ce que fait le code, c'est tout importer de bootstrap-sass. Une fois que vous avez sauvegardé style-bs.scss, vous verrez le fichier style-bs.css généré dans le même répertoire qui contient tous les styles de bootstrap.
Déployez votre projet
Enfin, lorsque votre projet est prêt, vous pouvez facilement déployer votre projet dans la version live en utilisant Amazon S3 .

Les 10 questions les plus fréquentes à propos de PayPal
Si vous effectuez un transfert de fonds ou un paiement via Internet, vous devez connaître le nom PayPal. PayPal est l'un des moyens les plus sûrs et les plus pratiques d'effectuer des transactions monétaires en ligne. Mais cela étant dit, il y a encore beaucoup d'utilisateurs qui ont des problèmes et des questions en utilisant PayPal sur une base quotidienne.Il e

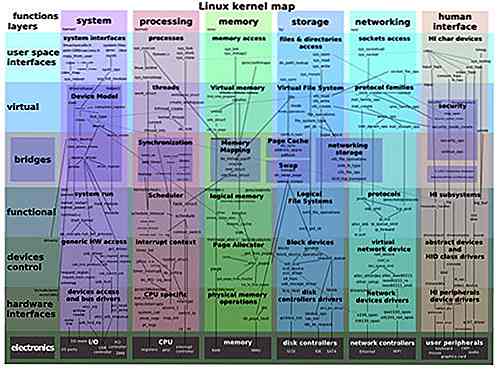
Les 10 questions les plus posées sur Linux
Vous avez probablement entendu parler de Linux comme l'alternative gratuite à Windows et OS X. C'est l' un des systèmes d'exploitation PC les plus populaires et il y a de fortes chances que vous l'utilisiez déjà sans le savoir. Saviez-vous que votre téléphone Android est alimenté par Linux ? C'