hideout-lastation.com
hideout-lastation.com
Comment utiliser les littéraux de modèle ES6 en JavaScript
En programmation, le terme "littéral" se réfère à la notation des valeurs dans le code. Par exemple, nous notons une valeur de chaîne avec un littéral de chaîne qui sont des caractères entre guillemets doubles ou simples ( "foo", 'bar', "This is a string!" ).
Les littéraux de modèles ont été introduits dans ECMAScript 6 . Ils fonctionnent tout à fait de manière similaire aux littéraux de chaîne; ils produisent des valeurs de modèle et des valeurs de modèle brutes, qui sont toutes deux des chaînes.
Cependant, contrairement aux littéraux de chaîne, les littéraux de gabarit peuvent produire des valeurs qui sont des chaînes à plusieurs lignes, ce que vous pouvez obtenir dans un littéral de chaîne uniquement en y ajoutant de nouveaux caractères de ligne ( \n ).
Les littéraux de modèle peuvent également créer des chaînes avec d'autres valeurs (dérivées d'expressions) pour lesquelles vous devez utiliser l' opérateur plus dans une chaîne littérale ( "your id is:" + idNo ; où idNo est une expression de variable avec une valeur numérique).
Toutes ces caractéristiques rendent les littéraux de gabarits plus préférables pour créer des valeurs de chaîne .
Syntaxe des littéraux de gabarit
Le délimiteur d'un littéral de gabarit est le caractère ` backtick ` (également appelé caractère de renvoi ou symbole d'accent grave). Une expression à l'intérieur du littéral (dont la valeur est évaluée pendant l'exécution et incluse dans la valeur finale produite par le littéral) est entourée d' accolades {} avec un signe dollar $ précédent .
`string $ {someExpression} plus de chaîne` Voici quelques exemples de littéraux de gabarit produisant des caractères inchangés, substitués (remplacés par leurs valeurs évaluées), et des chaînes multi-lignées .
console.log (`bonjour`); // bonjour var name = "Joan"; console.log (`bonjour $ {nom}`); // Bonjour Joan console.log (`Dear Joan, Welcome.`); // Chère Joan, // Bienvenue. Echap et valeurs de modèle brutes
Dans un littéral de gabarit, les caractères ` (backtick), \ (barre oblique inverse) et $ (signe dollar) doivent être échappés en utilisant le caractère d'échappement \ s'ils doivent être inclus dans leur valeur de gabarit.
Par défaut, toutes les séquences d'échappement dans un littéral de modèle sont ignorées . Si vous souhaitez l'inclure dans la sortie, vous devez utiliser sa valeur de modèle brute .
console.log (`code inline dans le balisage: \` code \ ``); // code en ligne dans le balisage: `code` var name =" Joan "; console.log (`bonjour \ $ {nom} .`); // bonjour $ {nom}. console.log (String.raw`hello \ $ {nom} .`); // bonjour \ $ {nom}. La méthode String.raw des valeurs de modèle brutes (la forme de chaîne brute d'un littéral de modèle). Dans le code ci-dessus, l'appel de fonction de la méthode raw est appelé "modèle étiqueté" .
Modèles marqués
Un template étiqueté est un appel de fonction où, à la place des parenthèses habituelles (avec des paramètres optionnels) en plus du nom de la fonction, il y a un template littéral à partir duquel la fonction obtient ses arguments.
Ainsi, au lieu d'appeler une fonction comme celle-ci:
foo (ArgumentsForFoo);
Il s'appelle comme ceci:
foo`ATemplateStringProvidingArgumentsForFoo`;
La fonction foo s'appelle une fonction d'étiquette . Son premier argument reçu du template literal est un tableau appelé l' objet template .
L'objet modèle (un tableau) contient toutes les valeurs de chaîne interprétées à partir du littéral du modèle et possède une propriété raw (un autre tableau) qui contient toutes les valeurs de chaîne brutes (non échappées) interprétées à partir du même littéral.
Après l'objet template, les arguments de la fonction tag incluent toutes les valeurs externes évaluées présentes dans ce littéral (celles contenues dans les accolades ${} ).
Dans le code ci-dessous, la fonction foo est créée pour sortir ses arguments . La fonction est ensuite appelée dans le modèle de gabarit étiqueté, avec un gabarit portant deux expressions ( name et id ).
var name = "John"; var id = 478; foo`hello $ {nom}. votre identifiant est: $ {id} .`; function foo () {console.log (arguments [0]); // Array ["bonjour", ". Votre identifiant est:", "." ] console.log (arguments [1]); // John console.log (arguments [2]); // 478} Le premier argument outputted est l' objet template transportant toutes les chaînes interprétées à partir du template littéral, les deuxième et troisième arguments sont les valeurs évaluées des expressions, name et id .
La propriété raw
Comme mentionné précédemment, l'objet template a une propriété appelée raw qui est un tableau contenant toutes les valeurs de chaîne brutes (non échappées) interprétées à partir du littéral du template. Voici comment vous pouvez accéder à la propriété raw :
var name1 = "John", name2 = "Joan"; foo`hello \ $ {nom1}, $ {nom2}, comment allez-vous tous les deux? `; function foo () {console.log (arguments [0]); // Array ["bonjour $ {nom1}, ", ", comment allez-vous tous les deux?"] Console.log (arguments [0] .raw); // Array ["bonjour \ $ {nom1}, ", ", comment allez-vous tous les deux?"] Console.log (arguments [1]); // Joan} Cas d'utilisation de modèles marqués
Les modèles balisés sont utiles lorsque vous devez diviser une chaîne en plusieurs parties, comme c'est souvent le cas dans une URL ou lors de l'analyse d'une langue. Vous trouverez ici une collection d' exemples de modèles balisés .
Outre IE, les littéraux de gabarit sont pris en charge dans tous les principaux navigateurs .
Ci-dessous, vous pouvez trouver quelques exemples de fonctions de balises avec différentes signatures représentant les arguments:
var name = "John"; foo`hello $ {name}, comment allez-vous tous les deux? `; bar`hello $ {name}, comment allez-vous tous les deux? `; function foo (... args) {console.log (args); // Array [Array ["bonjour", ", comment allez-vous les deux?"], "John"]} barre de fonctions (strVals, ... exprVals) {console.log (strVals); // Array ["bonjour", ", comment allez-vous tous les deux?" ] console.log (exprVals); // Tableau ["John"]} Dans la fonction de bar, le premier paramètre ( strVals ) est l' objet de modèle et le second (qui utilise la syntaxe de propagation) est un tableau qui a rassemblé toutes les valeurs d'expression évaluées du littéral de modèle passé à la fonction.
Mettez la chaîne ensemble
Si vous voulez obtenir la phrase entière (dérivée du littéral) dans la fonction d'étiquette, concaténez toutes les valeurs des tableaux portant les chaînes de modèle et les valeurs d'expression évaluées. Comme ça:
function foo (strs, ... exprs) {// s'il y a des expressions incluses dans le littéral if (exprs.length! == 0) {var n = strs.length - 1, résultat = ''; pour (var i = 0; i <n; i ++) {résultat + = strs [i] + exprs [i]; } résultat + = strs [n]; console.log (résultat); //"Bonjour John." } // s'il n'y a pas d'expressions incluses dans le littéral else console.log (strs [0]); } name = 'John'; foo`Hello $ {name} .`; Le tableau strs contient toutes les chaînes trouvées dans le littéral et exprs contient toutes les valeurs d'expression évaluées du littéral.
Si une seule valeur d'expression existe concaténer chaque valeur de tableau de strs (sauf le dernier) avec la même valeur d'index de exprs . Puis, à la fin, ajoutez la dernière valeur du tableau strs à la chaîne concaténée, en formant ainsi une phrase complète .

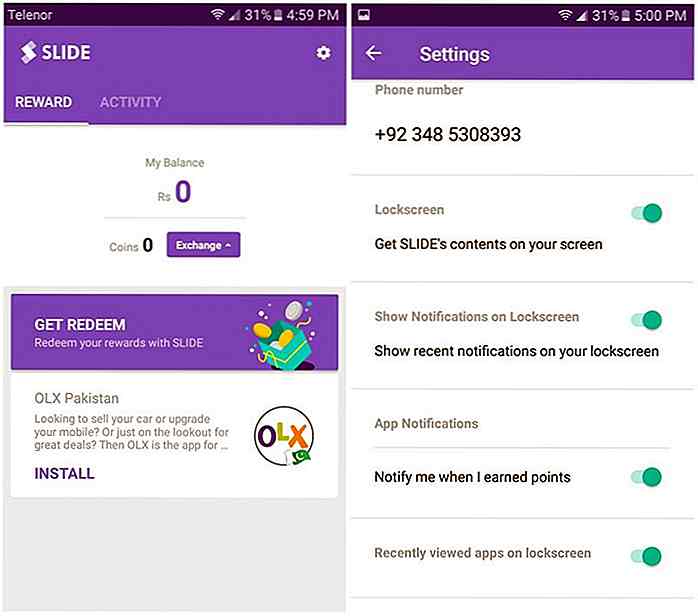
10 applications mobiles qui vous rapportent de l'argent et des récompenses
La plupart des applications vous obligent à dépenser de l'argent, mais saviez-vous qu'il existe des applications qui pourraient vous aider à gagner de l'argent à la place? C'est vrai, faire des tâches simples comme remplir des sondages et des offres ou même simplement en utilisant une application, vous pouvez faire quelques dollars.Accor

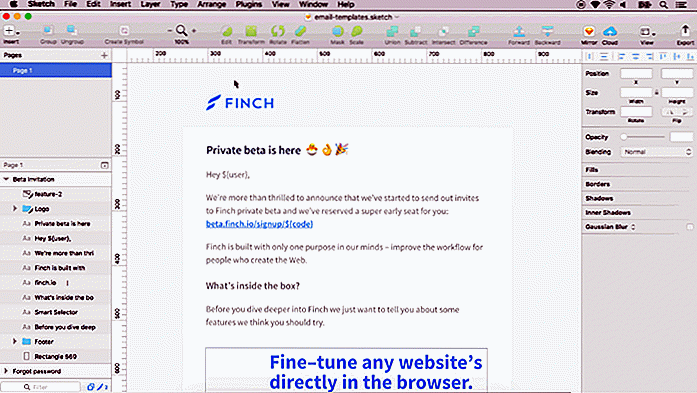
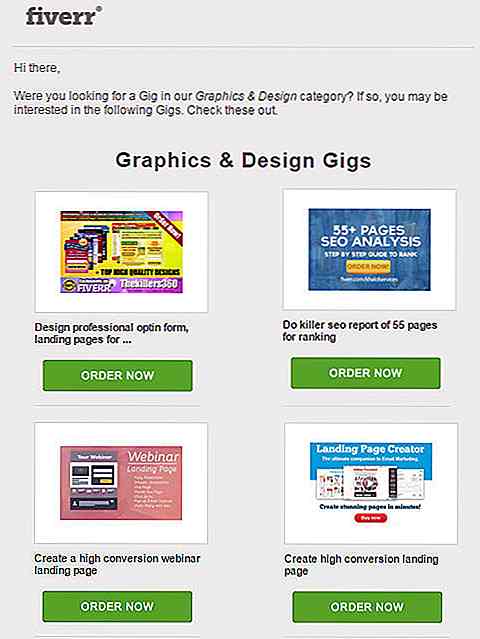
5 astuces pour augmenter le taux d'engagement des newsletters
L'argent est dans la liste. nous avons tous entendu cela beaucoup de fois. Il est vrai que votre liste d'email peut être l'un de vos plus grands atouts en ligne. Cependant, peu importe la taille de votre liste, à moins que vous n'ayez pris soin des prospects, vous ne réussirez pas à réaliser des ventes ou des revenus.Nour