hideout-lastation.com
hideout-lastation.com
Comment utiliser WordPress Jetpack hors connexion
Jetpack est livré avec de nombreux modules pour vous aider à utiliser les formulaires de contact, utiliser le défilement infini, les shortcodes, et bien plus encore. Ces fonctionnalités peuvent aider votre site Web WordPress auto-hébergé à être aussi puissant que les sites Web sont hébergés sur WordPress.com. Cependant, il y a un inconvénient qui vient avec l'outil, il ne fonctionne qu'avec vous en ligne, et lorsque vous êtes connecté sur WordPress.com .
Fondamentalement, vous ne pouvez utiliser toutes ces fonctionnalités sur un site en direct. En activant le plugin, vous verrez immédiatement cette bannière lancinante apparaître en haut du tableau de bord.
Vous voulez savoir comment le faire fonctionner hors ligne afin que vous puissiez développer votre thème en paix? Voici comment. Remarque : avant d'installer Jetpack, assurez-vous que votre site Web fonctionne sous WordPress version 3.8 ou ultérieure.
Jetpack 2.2.1
Depuis la version 2.2.1, Jetpack a introduit le mode Développement, qui indique à Jetpack que nous sommes en développement et qu'il devrait activer les fonctionnalités. Ajoutez la ligne suivante dans wp-config.php après la ligne WP_DEBUG .
define ('JETPACK_DEV_DEBUG', true); Si vous ne voulez pas éditer wp-config.php ou si vous n'avez pas accès au fichier, vous pouvez installer ce plugin, Run Jetpack Local, à la place. C'est un minuscule plugin contenant la ligne suivante (fondamentalement un alias à JETPACK_DEV_DEBUG ).
add_filter ('jetpack_development_mode', '__return_true'); Maintenant, rendez-vous sur la page Jetpack> Paramètres . Vous constaterez que la bannière est maintenant partie et Jetpack est officiellement en mode de développement local.
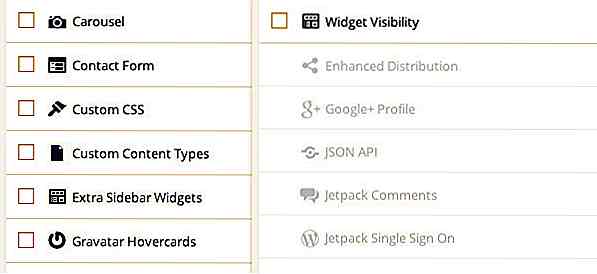
 Jetpack est maintenant disponible hors ligne. Un certain nombre de plugins devrait maintenant être activé, y compris Infinite Scroll. Ces plugins activés peuvent fonctionner indépendamment d'une connexion à l'API WordPress.com. D'autres fonctionnalités telles que Photon et Stats nécessiteront toutefois l'API WordPress.com.
Jetpack est maintenant disponible hors ligne. Un certain nombre de plugins devrait maintenant être activé, y compris Infinite Scroll. Ces plugins activés peuvent fonctionner indépendamment d'une connexion à l'API WordPress.com. D'autres fonctionnalités telles que Photon et Stats nécessiteront toutefois l'API WordPress.com. Une route alternative
Une route alternative Si vous n'êtes pas satisfait du fait que seules certaines fonctionnalités sont activées, il existe un moyen de les faire fonctionner tout en maintenant Jetpack hors ligne.
Tout d'abord, rendons notre site web local accessible en ligne afin de pouvoir se connecter à WordPress.com; Pour ce faire, nous utiliserons localtunnel .
Une fois que vous l'avez installé, exécutez la commande suivante dans Terminal pour rendre votre répertoire hôte local en ligne. Si vous utilisez MAMP, le répertoire se trouve probablement dans "/ Applications / MAMP / htdocs".
lt --80
Localtunnel devrait maintenant vous donner l'adresse où vous pouvez accéder à l'hôte local dans le navigateur, comme ceci:
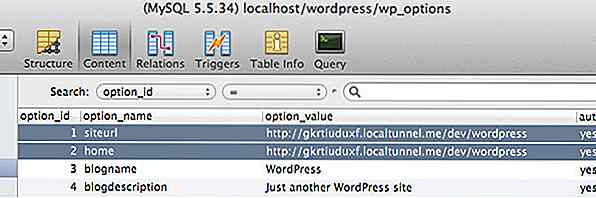
 Avant d'accéder au site Web via l'adresse indiquée, vous devrez accéder à phpMyAdmin ou à d'autres applications similaires qui vous permettent d'accéder à la base de données du site Web. Ouvrez la base de données du site Web et accédez à la table
Avant d'accéder au site Web via l'adresse indiquée, vous devrez accéder à phpMyAdmin ou à d'autres applications similaires qui vous permettent d'accéder à la base de données du site Web. Ouvrez la base de données du site Web et accédez à la table wp_options . Puis changez l'URL du site web dans le siteurl et home pour pointer sur localtunnel, comme ça. Accédez et connectez-vous au site Web via la nouvelle adresse. Puisque votre site Web est maintenant en ligne, WordPress.com devrait être capable d'atteindre et de se connecter à votre site Web.
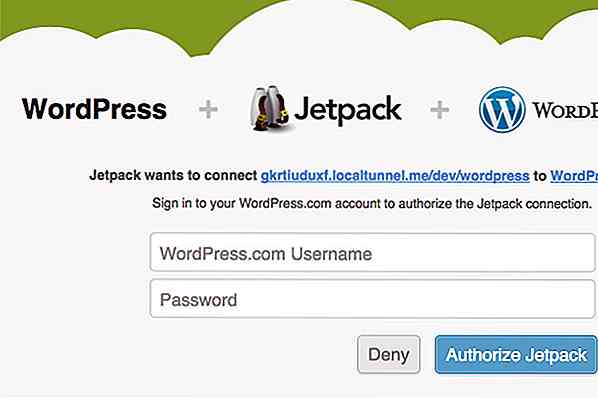
Accédez et connectez-vous au site Web via la nouvelle adresse. Puisque votre site Web est maintenant en ligne, WordPress.com devrait être capable d'atteindre et de se connecter à votre site Web. Et voilà, nous avons le site connecté à WordPress.com, et vous pouvez utiliser tous les modules de Jetpack.
Et voilà, nous avons le site connecté à WordPress.com, et vous pouvez utiliser tous les modules de Jetpack. Rappel: N'oubliez pas de changer l'adresse du site Web dans la table wp_options par la suite.
Rappel: N'oubliez pas de changer l'adresse du site Web dans la table wp_options par la suite.Et après?
Vous vous demandez peut-être que dans le cas où nous développons plusieurs sites Web hors ligne, devrions-nous connecter chacun des sites Web dans localhost à WordPress.com de cette façon? Eh bien, vous n'êtes pas obligé.
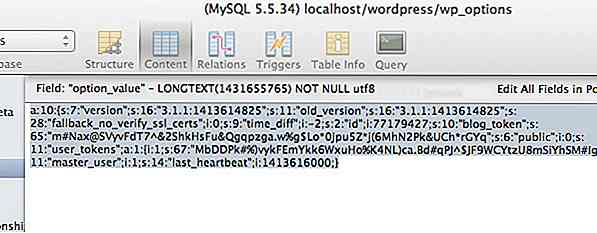
Une fois que vous avez connecté un site Web à votre localhost, vous pouvez simplement copier la valeur de jetpack_option dans les autres sites Web. Pour ce faire, allez sur phpMyAdmin. Dans la table wp_options du site que vous avez connecté à WordPress.com, copiez toutes les valeurs de jetpack_option, comme suit:
 Collez la valeur sur les autres sites Web, où Jetpack a été activé. Maintenant, comme vous pouvez le voir ci-dessous, nous sommes en mesure d'activer et d'utiliser tous les modules hors ligne dans les autres sites que nous développons localement.
Collez la valeur sur les autres sites Web, où Jetpack a été activé. Maintenant, comme vous pouvez le voir ci-dessous, nous sommes en mesure d'activer et d'utiliser tous les modules hors ligne dans les autres sites que nous développons localement. Gardez à l'esprit que cette astuce est destinée à nous permettre d'utiliser Jetpack pendant que nous le testons par rapport à notre thème ou à nos plugins au cours du processus de développement. Si vous avez votre site Web en ligne, vous devez le connecter correctement .
Gardez à l'esprit que cette astuce est destinée à nous permettre d'utiliser Jetpack pendant que nous le testons par rapport à notre thème ou à nos plugins au cours du processus de développement. Si vous avez votre site Web en ligne, vous devez le connecter correctement .

iziModal.js - Un plugin jQuery de fenêtre modale vraiment dynamique
La plupart des fenêtres modales semblent distraire et ennuyer le visiteur avec des champs opt-in et des offres non désirées . Ces modaux prennent souvent toute la page, ont l'air terrible, et n'offrent pas un moyen clair de fermer la fenêtre. Heureusement, iziModal.js est exactement le contraire.C&#

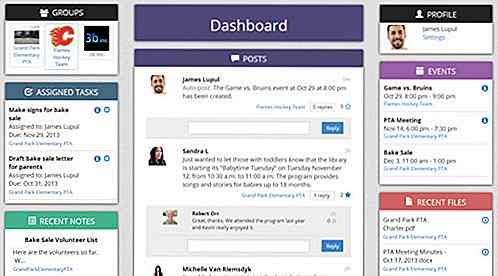
Gérez votre travail en ligne avec Groupiful
On dit souvent que si vous voulez que quelque chose soit fait correctement, vous devez le faire vous-même, mais il y a beaucoup d'avantages à travailler ensemble avec les autres. Cependant, la coordination et l'organisation du travail de groupe peuvent parfois être un peu compliquées . Devoir coordonner le travail de groupe, les tâches, les fichiers et les événements entre différentes plates-formes et services peut entraîner un mal de tête. L'ai