hideout-lastation.com
hideout-lastation.com
Comment valider les pages mobiles accélérées (AMP)
Dans notre dernier tutoriel AMP, nous vous avons montré comment adopter AMP (Accelerated Mobile Pages) pour obtenir une amélioration significative de la vitesse ainsi qu'une meilleure visibilité dans les résultats de recherche mobile de Google pour votre site Web dans l'environnement mobile.
Vu le potentiel d' AMP, je suppose que vous avez peut-être commencé ou envisagez de commencer à apporter des modifications à vos sites Web afin de vous conformer à AMP . Suivez attentivement les directives sur les Docs et composez votre CSS pour styliser les pages AMP en fonction de votre appétit visuel.
Maintenant, il y a une dernière chose à faire: valider ces pages.
Les validateurs AMP
Il existe plusieurs façons de valider vos pages AMP:
- Ajoutez le chemin
#development=1à la fin de l'URL de la page AMP. Le rapport sera projeté dans l'onglet Console sous DevTools. - Vous pouvez également utiliser le validateur AMP en ligne.
- Vous pouvez également utiliser l'extension AMP Chrome.
Ces outils produiront un rapport répertoriant les erreurs ou les avertissements dans les pages. Sur cette base, vous pouvez choisir ce qu'il faut réparer.
 La validation AMP régit principalement l'utilisation des éléments HTML, des s et des déclarations de style . Assurez-vous que ces éléments dans la page sont tous conformes à la norme AMP et que rien de ce qui ne respecte pas les consignes de l'AMP n'est laissé de côté. Sinon, votre page AMP n'apparaîtra nulle part.
La validation AMP régit principalement l'utilisation des éléments HTML, des s et des déclarations de style . Assurez-vous que ces éléments dans la page sont tous conformes à la norme AMP et que rien de ce qui ne respecte pas les consignes de l'AMP n'est laissé de côté. Sinon, votre page AMP n'apparaîtra nulle part.Structure de données
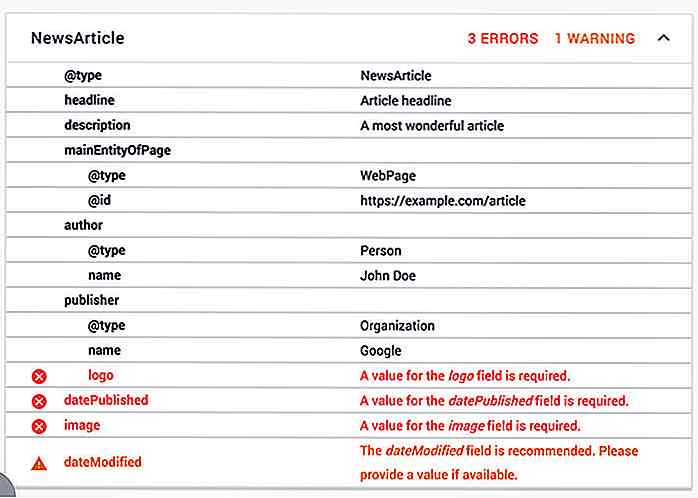
AMP requiert également la structure de données de schéma. Ces données sont disposées dans l'en- head de la page au format JSON. Il contient des informations contextuelles de la page, y compris le titre, le logo et le nom de l'éditeur, la date à laquelle il a été publié et modifié, etc.
Selon le but de la page, les données à inclure peuvent varier: articles, avis, recettes, vidéos, etc. Vous pouvez vous référer à la documentation des types de données de Google pour plus de détails sur le type de données.
Il y a certaines données requises qui produiront des erreurs si elles ne sont pas fournies; quelques autres types de données sont facultatifs et ne produiront que des avertissements. Ces types d'erreurs n'apparaîtront cependant pas dans les validateurs AMP mentionnés ci-dessus.
Au lieu de cela, ils apparaîtront dans Google Structured Data Testing Tool, ainsi que dans votre compte Google Webmasters.
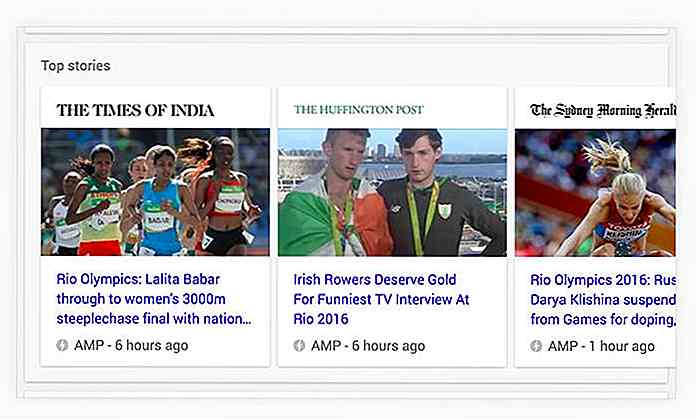
 Les consommateurs AMP ou un client qui prend en charge AMP, comme Google Search et Twitter Moments, peuvent utiliser cet ensemble de données pour présenter le contenu AMP dans leur page de résultats.
Les consommateurs AMP ou un client qui prend en charge AMP, comme Google Search et Twitter Moments, peuvent utiliser cet ensemble de données pour présenter le contenu AMP dans leur page de résultats. Ainsi, en plus de suivre les directives AMP avec leurs éléments HTML personnalisés, les données de schéma requises doivent également être en place.
Ainsi, en plus de suivre les directives AMP avec leurs éléments HTML personnalisés, les données de schéma requises doivent également être en place.Erreurs négligées
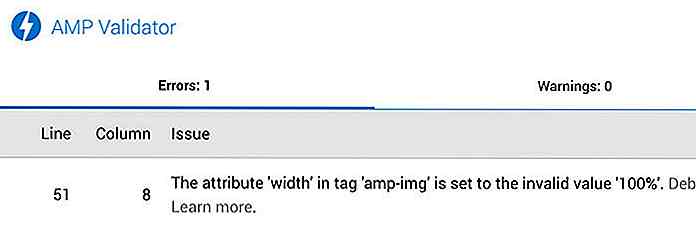
La plupart des erreurs sont notées explicitement dans les documents et peuvent facilement être consultées en un coup d'œil. Quelques erreurs sont cependant contextualisées avec des variables que nous pouvons ne pas remarquer comme la "Valeur d'attribut invalide", qui dit "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Ce rapport d'erreur ne mentionne pas ou n'indique pas précisément quelle valeur est invalide. Mais ce que je sais, c'est que nous ne pouvons pas définir la width et la height de 100% ou auto . Ces valeurs d'attribut doivent être la taille exacte de l'image pour préserver le rapport d'image.
 Ceci est juste un exemple. Il existe un certain nombre d'éléments personnalisés -
Ceci est juste un exemple. Il existe un certain nombre d'éléments personnalisés - amp-img, amp-iframe et amp-ads - avec leurs propres ensembles de règles de validation contre l'utilisation d'un attribut et de sa valeur.Cela pourrait rendre la page AMP de validation une tâche ardue, surtout si nous prenons en compte des centaines ou (peut-être) des milliers de contenus hérités publiés il y a des années.
Pensée finale
L'AMP est encore à ses débuts. Il s'agit d'un développement très actif grâce aux efforts communautaires de Google et de la communauté de développement Web. Mais AMP va certainement évoluer . Comme HTML5, il peut y avoir des éléments, des attributs et certaines pratiques qui seront dépréciés à l'avenir. Assurez-vous donc que vos pages AMP sont constamment validées de temps en temps en fonction des dernières modifications apportées aux consignes.

Pétale est un cadre d'interface utilisateur CSS organisé et léger fonctionnant sur MOINS
De Bootstrap à la Fondation, il semble y avoir un flot ininterrompu de cadres CSS à choisir. Mais peu courent sur MOINS et encore moins sont aussi bien organisés que Pétale .Ce petit projet open source a été créé en interne pour l'équipe de Shakr mais ils ont décidé de le publier sur GitHub . C'est

20 plus grandes inventions dans la programmation informatique
Dans une des conversations que j'ai eues avec notre rédacteur en chef, on m'a posé la question: «Comment les premiers programmeurs ont-ils programmé?» Cela a mené à une discussion sur Babbage et Ada Lovelace, à la fin de laquelle j'ai été affecté à recherche comment tout a commencé - ce sont les nombreuses premières dans l'histoire de l'informatique.J'ai creu