hideout-lastation.com
hideout-lastation.com
Image Carousels dans la conception Web - Avantages et meilleures pratiques
Les diaporamas des fonctionnalités du carrousel ne manquent pas sur le web. En fait, cette tendance n'a fait que grandir au cours des 5-10 dernières années avec plus de support de navigateur que jamais auparavant. Mais les carrousels d'image en valent-ils vraiment la peine? Quels types d'avantages produisent-ils et comment doivent-ils être utilisés de manière productive dans une mise en page?
Je voudrais partager quelques tendances communes, des exemples en direct, et des idées pour les concepteurs de sites Web intéressés par les carrousels d'image. Ces curseurs dynamiques sont fortement débattus, mais je pense qu'ils ajoutent de la valeur lorsqu'ils sont conçus dans le bon contexte.
Carrousels de produits pour le commerce électronique
Le monde du commerce électronique regorge de carrousels rotatifs sur les pages d'accueil et les pages de produits. L'objectif est de maintenir une densité d'information claire avec des photos et du texte qui racontent une histoire unique mais précieuse pour aider à vendre des produits.
Il existe deux emplacements principaux pour un curseur de produit de commerce électronique:
- Sur la page d'accueil d'une boutique
- Sur une page de produit
Ils travaillent tous deux différemment mais servent le même objectif : vendre des produits de manière visuelle.
Exemple 1: Au Lit Fine Linens - page d'accueil
Jetez un oeil à la page d'accueil de Au Lit Fine Linens, qui utilise un carrousel à rotation automatique plein écran pour montrer différents produits, tels que des couettes, des oreillers et des couvre-lits.
 Les images occupent toute la largeur de la page d'accueil, et elles apparaissent bien au-dessus du pli . En fait, ce curseur devrait être la première chose à attirer votre attention lors du premier atterrissage sur la page. Chaque diapositive mène à une page différente sur le site pour guider les clients à travers l'expérience d'achat .
Les images occupent toute la largeur de la page d'accueil, et elles apparaissent bien au-dessus du pli . En fait, ce curseur devrait être la première chose à attirer votre attention lors du premier atterrissage sur la page. Chaque diapositive mène à une page différente sur le site pour guider les clients à travers l'expérience d'achat .Ce curseur peut être un peu intimidant lors de l'atterrissage sur la page, mais avec le lien de bouton et le texte de superposition, il peut également être très encourageant pour les visiteurs qui veulent juste plonger et faire des emplettes.
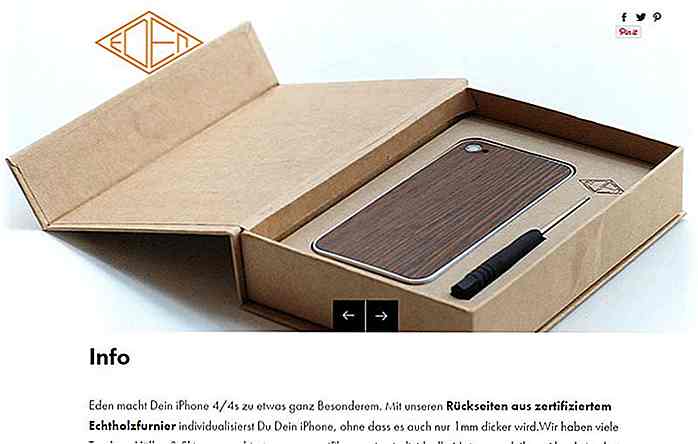
Exemple 2: Housse de téléphone Eden - page produit
Vous pouvez voir un exemple plus spécifique sur la page du produit Eden. Il utilise un curseur à rotation automatique pour montrer les images du produit.
 Je trouve que c'est un peu trop dans le monde du commerce électronique. Lorsque je regarde un produit, je veux contrôler la commutation entre les images .
Je trouve que c'est un peu trop dans le monde du commerce électronique. Lorsque je regarde un produit, je veux contrôler la commutation entre les images .Le meilleur choix est de faire une galerie d'images avec un contrôle donné au visiteur . Par exemple, la page Design by Humans utilise des vignettes pour chaque photo, ce qui est beaucoup plus encourageant et confère plus de contrôle à l'utilisateur.
Carrousels de portfolio Web
Les portefeuilles de sites Web en ligne sont un peu différents parce que ces diapositives ne cliquent pas toujours sur une autre page . Il est vrai que certains mèneront à une étude de cas ou rédigeront un projet, mais de nombreux carrousels sur les sites web de portfolio sont juste destinés à montrer le travail visuel .
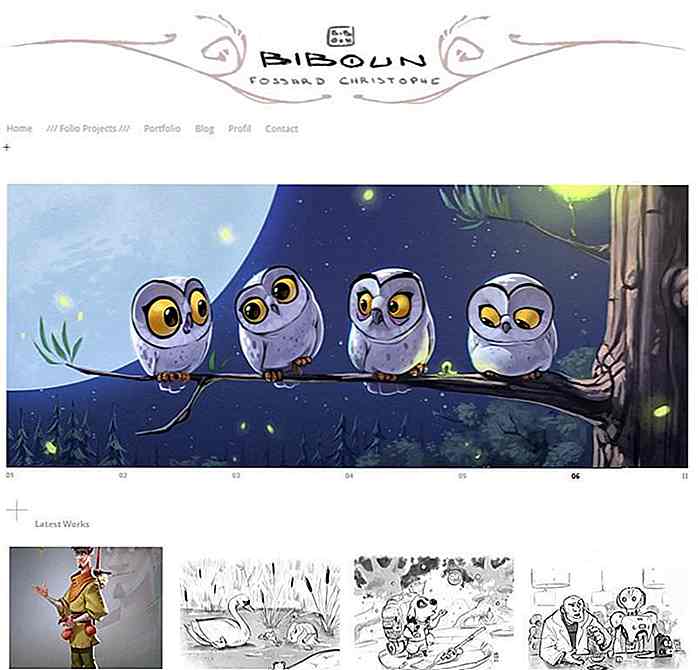
Exemple 1: Biboun - page d'accueil
L'artiste français travaillant sous le nom de Biboun a un curseur de carrousel sur la page d'accueil avec des extraits d'œuvres d'art . Les diapositives individuelles mènent à des pages internes dans le portefeuille qui couvrent un projet entier avec plusieurs photos.
 C'est probablement la meilleure façon de faire un curseur sur un site Web de portefeuille. Présenter simplement une liste aléatoire de travaux est inutile à moins que ces travaux spécifiques aient une raison d'être présentée.
C'est probablement la meilleure façon de faire un curseur sur un site Web de portefeuille. Présenter simplement une liste aléatoire de travaux est inutile à moins que ces travaux spécifiques aient une raison d'être présentée.Toutes les pièces sont exquises dans le curseur de Biboun, et il ne prend pas beaucoup de place non plus. Bien que je sache que certaines personnes détestent les diaporamas auto-rotatifs pour une bonne raison, sur une telle mise en page minimaliste j'ai du mal à me plaindre de cette fonctionnalité de conception.
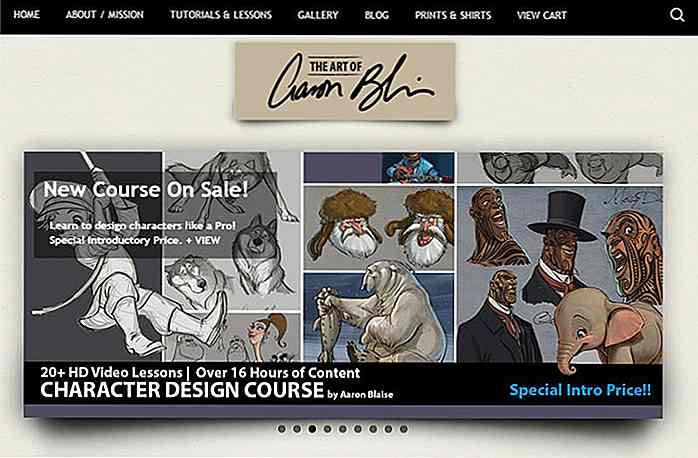
Exemple 2: Le site d'Aaron Blaise - page d'accueil
J'aime beaucoup l'exemple trouvé sur le site d'Aaron Blaise parce qu'il présente son travail comme un portfolio, mais utilise surtout ce site pour vendre ses vidéos d'art . Aaron Blaise a travaillé chez Disney pendant quelques décennies, et il a les compétences nécessaires pour le prouver.
 Alors que le curseur de la page d'accueil de son site tourne automatiquement, je ne le trouve pas incroyablement ennuyeux ou déplacé. Chaque diapositive contient un peu de contenu pertinent pour l'image, et cela aide Aaron à attirer l'attention sur ses dernières leçons vidéo qui enseignent aux jeunes artistes comment maîtriser des compétences spécifiques.
Alors que le curseur de la page d'accueil de son site tourne automatiquement, je ne le trouve pas incroyablement ennuyeux ou déplacé. Chaque diapositive contient un peu de contenu pertinent pour l'image, et cela aide Aaron à attirer l'attention sur ses dernières leçons vidéo qui enseignent aux jeunes artistes comment maîtriser des compétences spécifiques.Un grand carrousel de portfolio se concentre sur les visuels, et conduit les visiteurs plus loin dans le site Web. Si vous pouvez obtenir ces deux choses, je ne serais pas contre une fonctionnalité comme celle-ci dans un site Web de portefeuille personnel.
Tendances de conception courantes
Si vous regardez certains de mes exemples ci-dessus, vous remarquerez qu'il existe généralement deux types différents de curseurs: plein écran et largeur fixe .
Ces choix stylistiques se rapportent souvent à la disposition et à la quantité de contenu qu'il peut contenir. Si une mise en page couvre toute la largeur de la page, il est judicieux d'élargir également le curseur. Mais cela vous oblige également à trouver des images de haute qualité qui restent belles en plein écran sur les moniteurs à grande résolution.
Personnellement, je préfère le style de largeur fixe comme vous le verrez dans les deux exemples de portfolio d'art. Ceux-ci sont beaucoup plus faciles à contrôler, et ils ne sont souvent pas aussi grands, ce qui permet aux visiteurs de simplement les ignorer s'ils le souhaitent.
Tenez également compte de la valeur des diapositives à progression automatique et de la difficulté pour les utilisateurs d'intercepter ce contenu. Il y a une excellente étude de cas réalisée par le groupe Nielsen Norman qui montre qu'il vaut mieux ne pas avoir de curseurs à progression automatique .
Je suis d'accord avec cette approche dans le sens où elle est moins intensive sur la mémoire avec moins d'animations et de mouvements dans le navigateur, et la plupart des gens n'aiment pas les carrousels auto-rotatifs - et vous devriez toujours répondre à votre public .
Cependant, je ne peux pas dire qu'il ne vaut jamais la peine d'ajouter un curseur auto-progressant, d'autant plus qu'avec les curseurs statiques, vous n'obtenez pas autant de vues et que vous devez également faire votre première diapositive. à la diapositive suivante. Décider de faire ou non un curseur rotatif est malheureusement un domaine d'essais et d'erreurs .
Ce qu'il faut éviter à tout prix
Voici une chose importante que je pense personnellement tombe sous "éviter à tout prix" . Jetez un oeil ou cliquez sur la capture d'écran ci-dessous, et essayez de deviner ce que c'est.
 Le site Web Yozenn café utilise un curseur d'en-tête plein écran. Il ne tourne pas automatiquement ce qui est génial, mais les diapositives ne servent à rien d'autre que la décoration .
Le site Web Yozenn café utilise un curseur d'en-tête plein écran. Il ne tourne pas automatiquement ce qui est génial, mais les diapositives ne servent à rien d'autre que la décoration .Les images ne sont liées nulle part et montrent une petite poignée de produits. Ils pourraient tout simplement être ajouté à l'arrière-plan de la page d'accueil sans le curseur pour sauver la confusion et des kilo-octets supplémentaires de JavaScript.
Je dirais que cette fonctionnalité de glissement de fond n'ajoute pas beaucoup de valeur à un site Web déjà à l'étroit. Si les images avaient des liens ou du texte d'accompagnement, elles seraient au moins plus pertinentes.
N'hésitez pas à utiliser les images de votre section d'en-tête qui occupent la totalité de la page. Toutefois, si elles ne lient pas n'importe où ou n'offrent aucune information authentique, ne les transformez pas en carrousel.
Fonctions interactives
La façon dont les utilisateurs naviguent dans un carrousel affecte la conception elle-même. Il existe une variété de styles de navigation, mais ceux-ci sont les plus populaires:
- Navigation par points
- Navigation par flèche
- Navigation par vignettes
- Liste des liens ou des titres
Le plus commun est la navigation par points que vous trouverez sur des centaines de sites Web modernes.
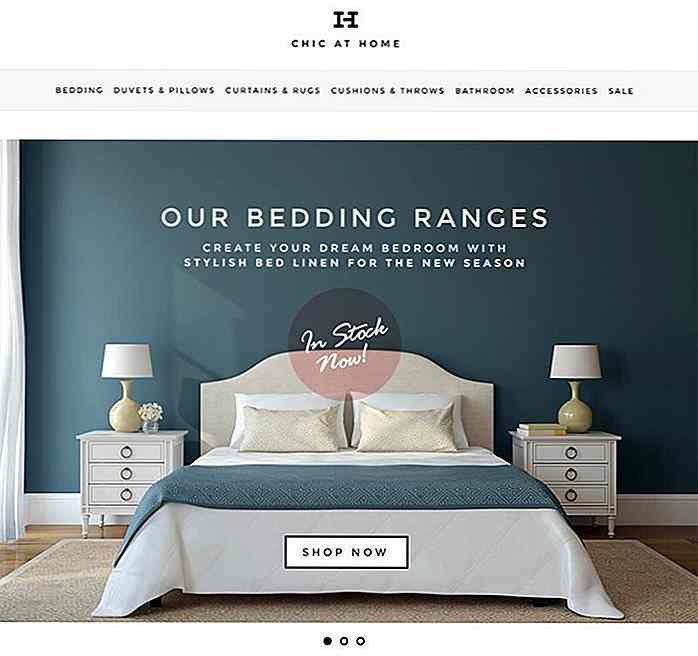
Exemple 1: Chic at Home - page d'accueil
Chic at Home est un excellent exemple utilisant trois points minuscules sous le curseur pour indiquer la navigation. Chaque image pivote automatiquement et le point associé de la série est rempli de noir . Les deux autres points vides indiquent des diapositives potentielles que les utilisateurs peuvent parcourir.
 C'est un modèle de conception populaire que de nombreux utilisateurs reconnaissent déjà. Il tombe dans la même catégorie que le menu hamburger que de nombreux concepteurs n'aiment pas, mais les utilisateurs le reconnaissent déjà, et savent instinctivement comment l'utiliser.
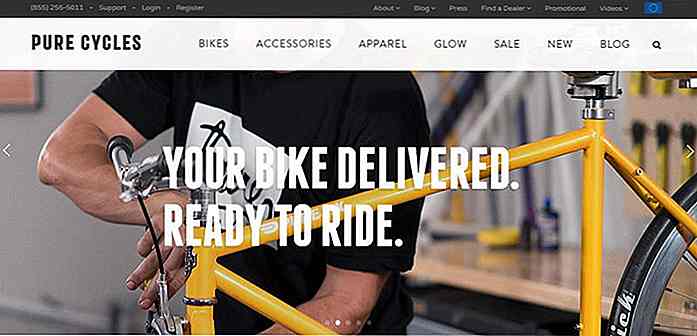
C'est un modèle de conception populaire que de nombreux utilisateurs reconnaissent déjà. Il tombe dans la même catégorie que le menu hamburger que de nombreux concepteurs n'aiment pas, mais les utilisateurs le reconnaissent déjà, et savent instinctivement comment l'utiliser.Exemple 2: Pure Cycles - page d'accueil
La page d'accueil de Pure Cycles utilise une combinaison de navigation par point et flèche . De cette façon, les utilisateurs ont la navigation avant et arrière, mais aussi la navigation «globale» à travers les liens pointillés dans le bas.
 En fait, je trouve les liens point dans cet exemple difficiles à voir. La difficulté avec les diapositives visuelles est que de nombreux éléments ne sont pas faciles à distinguer, de sorte que les flèches et les points peuvent facilement se fondre dans l'arrière-plan .
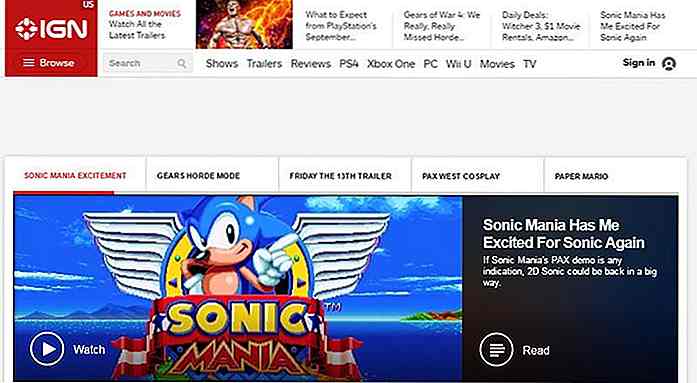
En fait, je trouve les liens point dans cet exemple difficiles à voir. La difficulté avec les diapositives visuelles est que de nombreux éléments ne sont pas faciles à distinguer, de sorte que les flèches et les points peuvent facilement se fondre dans l'arrière-plan .Exemple 3: IGN - page d'accueil
Sur la page d'accueil d'IGN, vous trouverez un autre carrousel à rotation automatique qui utilise des liens de titre pour la navigation . Ceci est très commun pour les éditeurs qui veulent vendre des titres plutôt que des produits. Chaque lien va à la diapositive individuelle qui mène finalement à la page de l'article .
 Ces liens pourraient être remplacés par des vignettes, ou même inclure des miniatures de chaque histoire - cependant l' aspect visuel est montré dans le carrousel, ainsi omettre la vignette économise réellement l'espace.
Ces liens pourraient être remplacés par des vignettes, ou même inclure des miniatures de chaque histoire - cependant l' aspect visuel est montré dans le carrousel, ainsi omettre la vignette économise réellement l'espace.Différents sites utilisent différents styles de navigation pour différentes raisons. Considérez le (s) but (s) de vos visiteurs et concevez pour la meilleure expérience utilisateur.
Points clés à retenir
Vous devriez viser à produire une véritable valeur, ou des informations supplémentaires avec un carrousel. Cela peut être une information que le visiteur n'avait pas avant, ou cela peut conduire à des pages que le visiteur n'a peut-être pas trouvées autrement.
Essayez d'éviter les carrousels à rotation automatique et n'utilisez-les que sur les principales pages de destination (la page d'accueil en est un exemple). Tant que le carrousel a un but, et ne ressemble pas à une publicité, votre design devrait bien se passer.
Si vous recherchez plus d'informations sur les carrousels Web, consultez quelques-uns des messages suivants:
- Carrousels de Brad Frost
- 8 Exigences UX pour la conception d'un carrousel de page d'accueil convivial
- Utilisation du carrousel: conception d'une interface utilisateur efficace pour les sites Web avec surcharge de contenu

Trouver des appariements de polices parfaits avec ce générateur de polices Web
Le texte joue un grand rôle dans la conception de qualité. Cela inclut définitivement le web où la typographie affecte la lisibilité. Avec la montée des webfonts, il est plus facile que jamais de faire varier le texte de votre page et de se démarquer des masses.Si vous pouvez trouver les combos de police parfaits pour vos en-têtes, le texte de la page, la navigation et d'autres domaines, vous serez à proximité d'un superbe design.Brandmark

Six meilleures pratiques de jQuery pour améliorer les performances
jQuery est l'une des bibliothèques JavaScript les plus populaires aujourd'hui. Son API est très facile à utiliser, conduisant à une courbe d'apprentissage pas trop abrupte. Beaucoup de projets utilisent le code jQuery au lieu d'utiliser directement le JavaScript de vanilla pour apporter des fonctionnalités dynamiques.Mais