hideout-lastation.com
hideout-lastation.com
Améliorez vos résultats de recherche avec Rich Snippets & Schema.org Vocabulaire
Les données structurées permettent de présenter vos résultats de recherche de manière plus attrayante et informative. Selon une étude de Searchmetrics, l'ajout de balises de données structurées à un site Web entraîne une augmentation de 36% des résultats de recherche Google.
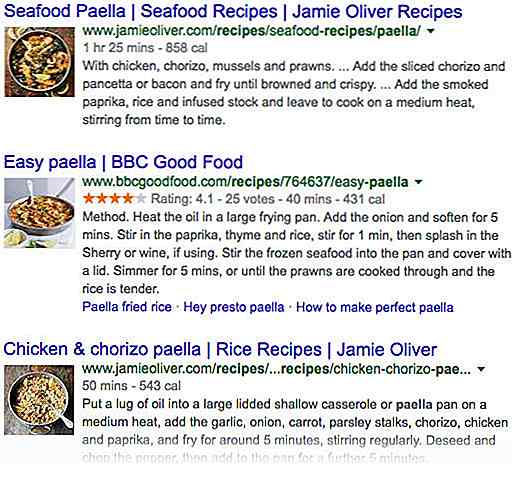
Le balisage de données structurées est rendu dans Google, Bing et d'autres moteurs de recherche sous la forme d' extraits enrichis . Les extraits enrichis sont des résultats de recherche améliorés qui ajoutent des informations supplémentaires, telles qu'une photo, le prix, les évaluations des utilisateurs et d'autres caractéristiques, aux extraits de moteur de recherche.
 Les données structurées mènent à de meilleurs résultats de recherche pour deux raisons principales:
Les données structurées mènent à de meilleurs résultats de recherche pour deux raisons principales:- Il étend la sémantique HTML en rendant le contenu plus compréhensible pour les moteurs de recherche .
- Les extraits enrichis - la présentation par moteur de recherche des données structurées - ont un meilleur taux de clics que les résultats de recherche réguliers et moins informatifs.
Vocabulaire Schema.org
Si vous souhaitez avoir des extraits enrichis pour votre propre site, vous devez ajouter des données structurées à votre balisage HTML . Les données structurées utilisent le vocabulaire schema.org qui vous permet d'informer les moteurs de recherche de la nature de votre contenu.
Schema.org est l'initiative de Google, Bing et Yahoo qui vise à fournir un ensemble de schémas pour décrire différents types de contenu Web afin que les moteurs de recherche puissent mieux le comprendre.
 Le vocabulaire Schema.org est organisé en une hiérarchie à deux niveaux :
Le vocabulaire Schema.org est organisé en une hiérarchie à deux niveaux :- Types: différents types de contenu Web, ils sont classés dans leur propre hiérarchie
- Propriétés: chaque type possède un certain nombre de propriétés
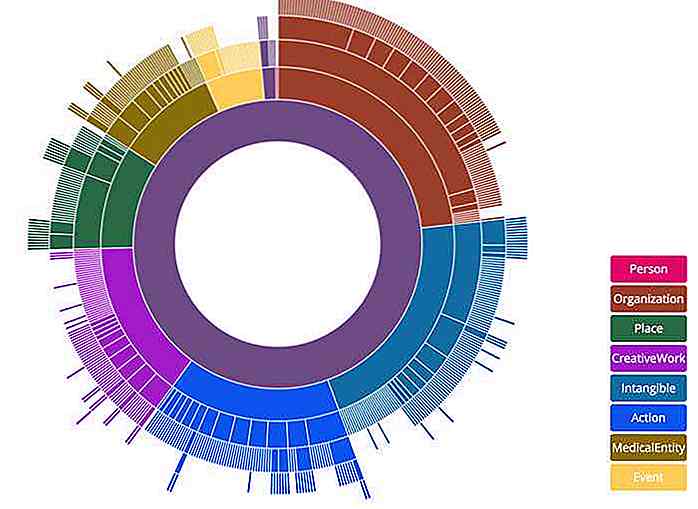
Premier niveau de types
La chose est l'élément le plus générique dans le vocabulaire de schema.org, c'est l'ancêtre de tous les autres types.
Deuxième niveau de types
Le deuxième niveau des types est un peu plus spécifique et contient l' événement, l' action, l' intangible, le travail créatif, le lieu, l' organisation, le produit et les types de personne . Il y a aussi une chose séparée de second niveau disponible sous forme d'extension schema.org; C'est le type MedicalEntity .
Troisième niveau de types
Chaque second niveau contient un ou plusieurs types de troisième niveau, par exemple l'un des sous- types de CreativeWork est le type de révision . Notez que les types plus spécifiques (deuxième et troisième niveau) héritent des propriétés de leur parent (et grand-parent dans le cas du troisième niveau).
L'image ci-dessous a été publiée sur le blog officiel du schéma, et elle visualise la hiérarchie du vocabulaire de schema.org.
 Trouver le schéma dont vous avez besoin
Trouver le schéma dont vous avez besoin Parcourez le vocabulaire afin de trouver le schéma dont vous avez besoin. Par exemple, pour les extraits enrichis de recettes, vous devez utiliser le type de recette qui est l'enfant de CreativeWork. Il possède de nombreuses propriétés, telles que cookTime, cookingMethod, recipeIngredient et autres, et hérite également des propriétés de son parent (CreativeWork) et de son grand-parent (Thing).
Schema.org est un projet communautaire, il est fréquemment étendu, et de nouvelles versions sont régulièrement publiées. Si vous ne trouvez pas le schéma dont vous avez besoin, vous pouvez le proposer à la communauté Schema.org et vous pouvez également contribuer à leur projet Github.
Ajouter des données structurées à votre balisage
Alors, comment ajoutez-vous vos schémas au code frontal? Schema.org peut utiliser trois formats différents . Vous devez en choisir un pour ajouter un balisage de données structuré à votre site. Bien qu'en théorie vous puissiez utiliser plus d'un format sur un même site, cela nuit à la lisibilité et à la maintenabilité du code, donc ce n'est pas une bonne pratique.
Les trois principaux formats de balisage de données structurées sont les suivants:
- Microdonnées: C'est un standard Web qui étend HTML en introduisant de nouveaux attributs tels que
itemprop. Le site officiel schema.org propose un excellent didacticiel sur l'utilisation des microdonnées. Si vous connaissez déjà le langage HTML, ce format peut être un bon choix. - RDFa: La forme longue de RDFa est Resource Description Framework in Attributes, et c'est une recommandation du W3C qui étend les documents HTML, XML et SVG à l'aide d'un ensemble d'attributs spécifiques. Le protocole Open Graph de Facebook est également basé sur RDFa, vous l'avez probablement déjà rencontré. Il y a une version RDFa Lite pour les débutants, et aussi une version complète qui offre de nombreuses options pour travailler avec des données structurées de manière élaborée.
- JSON-LD: alors que les deux autres options étendent le balisage HTML, JSON-LD utilise la syntaxe JSON . JSON-LD est synonyme de notation d'objet JavaScript pour les données liées, et c'est le format que Google Developers recommande, car selon leur point de vue, "le balisage de données structuré est le plus facilement représenté au format JSON-LD". Vous n'avez pas besoin d'être un expert JavaScript pour utiliser JSON, car il s'agit d'un système de notation simple utilisant des paires nom-valeur.
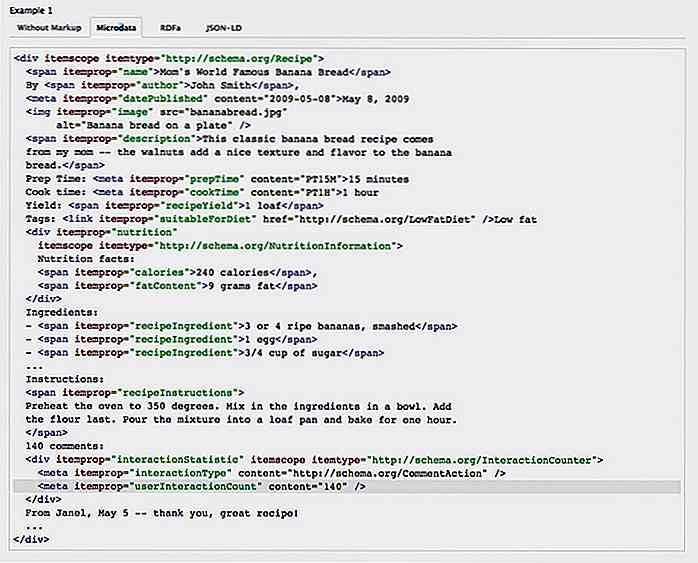
Vous pouvez facilement comparer les trois formats à l'aide d'un onglet pratique au bas de chaque page de type schema.org .
 En examinant les exemples, vous pouvez facilement comprendre le fonctionnement de chaque format et en utiliser un sur votre propre site.
En examinant les exemples, vous pouvez facilement comprendre le fonctionnement de chaque format et en utiliser un sur votre propre site.Le balisage de données structuré que vous devez ajouter à votre code est basé sur le vocabulaire schema.org . Si vous choisissez des microdonnées ou RDFa, vous devez ajouter les attributs supplémentaires aux balises HTML normales.
Par exemple, avec les microdonnées, vous ajoutez le nom du Type au conteneur en utilisant l' itemscope itemtype="", et chaque propriété avec l'attribut itemprop . Voici un exemple très simple:
Ma recette
Description de la recette
Et le même exemple utilisant RDFa, cela vaut la peine de prêter attention aux différents attributs que vous devez utiliser ici:
Ma recette
Description de la recette
Si vous choisissez le format JSON-LD, vous devez placer votre code dans le tag dans la tête de votre page HTML. L'exemple ci-dessus ressemblera à ceci:
Conseils pour utiliser des données structurées
Testez votre balisage de données structurées
Avant d'ajouter le balisage de données structurées à votre site, vous pouvez le tester rapidement à l'aide de l'outil de test de données structurées de Google. De cette façon, vous pouvez rapidement trouver les problèmes si vous en avez.
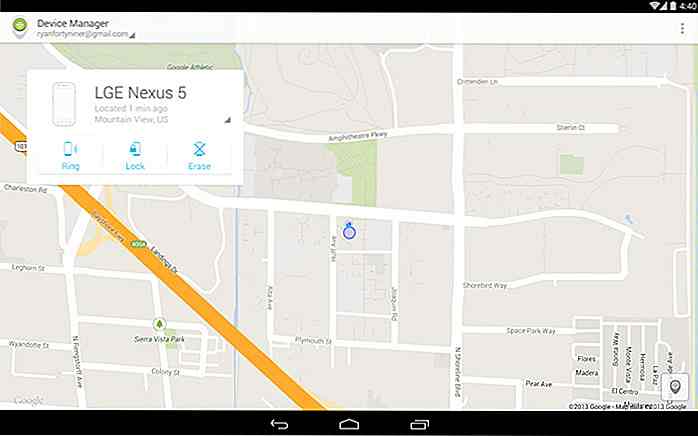
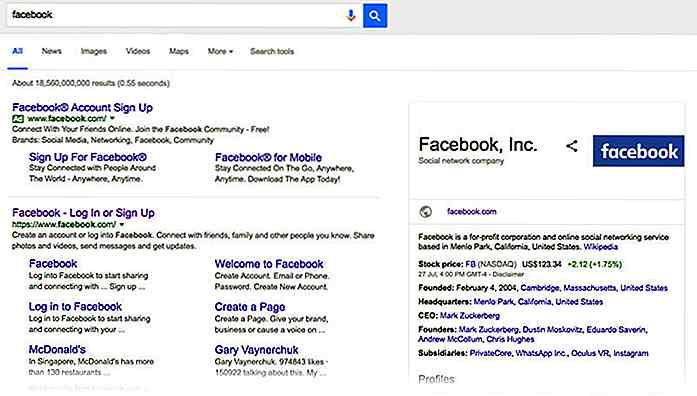
Tirer parti des cartes graphiques Google Knowledge
Google n'utilise pas uniquement des données structurées pour les extraits enrichis, mais si vous êtes une autorité pour un certain type de contenu, votre contenu peut également apparaître dans l'une des cartes graphiques de connaissances affichées sur le côté droit de certaines pages de résultats. .
Notez que vous ne pouvez pas faire en sorte que Google affiche une carte graphique de connaissances pour votre contenu, mais si votre balisage de données structurées est correctement configuré, vous avez la possibilité.
 Faire usage de Google Rich Cards
Faire usage de Google Rich Cards En mai 2016, Google a introduit les cartes enrichies, qui sont «la mise à jour du format actuel des extraits enrichis», et proposent des résultats de recherche mobiles attrayants présentés dans des carrousels pouvant être parcourus en faisant défiler vers la gauche et la droite. Google Rich Cards utilise également le balisage de données structuré et le vocabulaire schema.org.
Ajoutez des données structurées à vos e-mails
Vous pouvez utiliser un balisage de données structuré dans vos e-mails afin de déclencher Google Now Cards pour le destinataire, Google Developers a un excellent tutoriel sur la façon de le faire.
Générer dynamiquement des données structurées
Il est possible d'utiliser Google Tag Manager pour générer dynamiquement des données structurées au format JSON-LD, Moz.com vous apprend à le faire.

Créer des graphiques de données alimentés par JavaScript avec Billboard.js
Les graphiques et les visuels jouent un rôle essentiel dans l'amélioration du contenu Web. Avec la technologie moderne, il est si facile d'ajouter des visuels personnalisés comme des icônes SVG dans votre page.Mais un autre visuel surprenant que vous pouvez construire à partir de zéro est un graphique web.Cela

Capturez des vidéos rapides depuis votre navigateur avec Loom
À quelle fréquence vous trouvez-vous expliquant comment faire quelque chose sur l'ordinateur? La dactylographie n'est certainement pas la méthode la plus claire.Loom est une extension de navigateur gratuite pour Chrome qui vous permet de capturer votre écran dans une vidéo tutoriel rapide. Vou