 hideout-lastation.com
hideout-lastation.com
Créer des graphiques de données alimentés par JavaScript avec Billboard.js
Les graphiques et les visuels jouent un rôle essentiel dans l'amélioration du contenu Web. Avec la technologie moderne, il est si facile d'ajouter des visuels personnalisés comme des icônes SVG dans votre page.
Mais un autre visuel surprenant que vous pouvez construire à partir de zéro est un graphique web.
Cela peut vous aider à représenter visuellement les données afin que vos visiteurs puissent rapidement parcourir les informations pertinentes. Et plutôt que de coder un graphique vous-même, vous pouvez utiliser une bibliothèque comme Billboard.js pour faire tout le travail.
 Ceci est en fait construit au-dessus de D3 qui est une bibliothèque de visualisation de données JavaScript. C'est facilement le plus populaire là-bas ce qui en fait la dépendance la plus sûre que vous pourriez demander.
Ceci est en fait construit au-dessus de D3 qui est une bibliothèque de visualisation de données JavaScript. C'est facilement le plus populaire là-bas ce qui en fait la dépendance la plus sûre que vous pourriez demander.Avec Billboard.js vous pouvez accéder à l'API D3 rapidement et facilement. L'objectif principal de Billboard est la facilité d'utilisation, le rendant accessible à tous . Bien que cela aide à avoir de l'expérience avec JavaScript, vous n'avez certainement pas besoin d'être un expert.
Notez simplement que la base de code entière utilise la syntaxe ES6 qui peut être source de confusion pour les développeurs JS moins expérimentés.
Tant que vous savez comment compiler le code, ça devrait aller. En fait, nous avons couvert quelques fonctionnalités de ES6 si vous voulez en savoir plus.
Tous les détails techniques sur ce plugin peuvent sembler agréables. Mais vous voulez probablement savoir ce que cela peut faire .
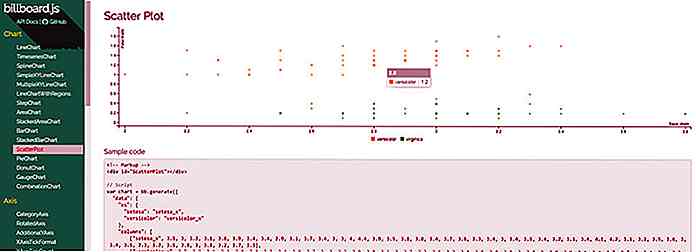
Jetez un oeil à la page de démonstration et cliquez sur certains des exemples en direct.
 Vous trouverez tout, des graphiques à secteurs aux diagrammes à nuage de points et des graphiques à barres animés personnalisés.
Vous trouverez tout, des graphiques à secteurs aux diagrammes à nuage de points et des graphiques à barres animés personnalisés.Avec Billboard.js vous avez un contrôle total sur vos données . Vous contrôlez son affichage sur la page, sa structure et le type de fonctionnalités UI / UX que vous ajoutez (le cas échéant).
C'est vraiment une bibliothèque de cartes fantastique et c'est l'une des plus faciles à ramasser. Jetez un coup d'œil sur le rapport GitHub du projet pour en savoir plus.
Vous pouvez également creuser dans cet extrait sur CodePen si vous voulez jouer avec le code dans votre navigateur.

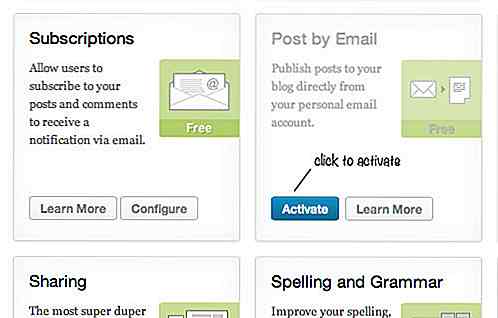
Comment publier un message à WordPress par courrier électronique
L'éditeur de pages et de pages WordPress est équipé d'un éditeur WYSIWIG. Nous pouvons écrire et formater les messages aussi facilement que nous le faisons dans une application de traitement de texte, telle que Microsoft Word et Pages. Mais, WordPress nous permet également d' écrire et de publier des messages par courrier électronique .Dans ce

8 robots IA d'emplois humains prendront finalement le relais
Les progrès de l' IA et de l'automatisation ont fait les nouvelles grand public dans les derniers jours. Ce ne sont pas seulement les Philippins ou les Mexicains qui occupent les emplois des Blancs, nos maîtres du robot occupent aussi le terrain. Bien sûr, c'est juste une blague. Je veux dire, le premier est une blague, mais le dernier est vrai. L


![Utilisation de l'éditeur TinyMCE dans WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
