hideout-lastation.com
hideout-lastation.com
Inclure le fichier HTML dans un autre en utilisant l'importation HTML
HTML est le langage standard qui forme une page Web, mais il n'est pas facile à étendre ou à maintenir. Nous avons besoin d'une autre langue en tant que couche qui nous permette de générer dynamiquement du HTML . HTML Import est un nouveau module standard qui essaie de rendre le HTML plus flexible.
L'importation HTML nous permet d'inclure un fichier HTML dans un autre fichier HTML. Nous pouvons également accéder et réutiliser le contenu à l'intérieur. Ceci est une nouvelle fonctionnalité intéressante qui peut changer la façon dont nous construisons du HTML dans (peut-être) la prochaine décennie.
Au moment de la rédaction de ce document, cependant, l'importation HTML est toujours à l'étape de la version de travail et Chrome (v36 et versions ultérieures) est le seul navigateur qui le prend en charge.
Notez cependant que cette fonctionnalité est désactivée par deault. Pour activer l'importation HTML dans Chrome, accédez à la page chrome: // flags , activez l'option Activer les importations HTML, puis redémarrez Chrome . Commençons à expérimenter avec HTML Import.
Comment utiliser l'importation HTML
Y compris un modèle HTML est similaire à la façon dont nous incluons une feuille de style, nous utilisons le marque. Mais au lieu d'utiliser rel=stylesheet, nous ajoutons la balise link avec rel=import . A titre d'exemple, j'inclurai ici un template nommé template.html (j'ai ajouté quelques lignes de contenu fictif).
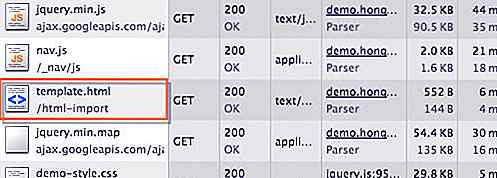
Maintenant, si vous voyez la page Web via l' outil Chrome DevTools sous l'onglet Réseau, vous pouvez voir que le navigateur (Chrome) charge le template.html .

Gardez à l'esprit que le contenu du fichier importé n'est pas ajouté instantanément au fichier HTML principal. Lorsque vous voyez le fichier HTML principal, vous ne verrez rien pour le moment.
Réutiliser le contenu
Pour ajouter le contenu dans le fichier, nous devons écrire quelques lignes de JavaScript. Normalement, nous pouvons mettre un script dans la balise head . Mais dans ce cas particulier, nous pouvons ajouter le script dans le corps. Aussi, pour que ce script suivant fonctionne, nous devons le mettre après le rel=import . Nous devons nous assurer que le contenu de rel=import a été complètement chargé par le navigateur avant le script, afin que le script puisse reconnaître les éléments, l'identifiant de l'élément ou les classes dans ce fichier.
Pour commencer, nous sélectionnons le fichier modèle avec ce code.
var getImport = document.quearySelector ('link [rel = import]'); Ceci sélectionnera toute la balise de link avec rel=import . Vous pouvez importer plusieurs fichiers HTML et ne sélectionner qu'une seule balise de lien spécifique, vous pouvez ajouter un id à la balise de lien et la sélectionner en utilisant l' id au lieu du link[rel=import], comme indiqué ci-dessus.
Par exemple, en supposant que vous importiez des fichiers, comme ceci:
vous pouvez remplacer le code par:
var getImport = document.querySelector ('# template-file'); Une fois le fichier sélectionné, nous devons sélectionner le contenu que nous allons ajouter au fichier principal. Si le contenu est inclus avec un id="content", vous pouvez sélectionner le contenu de cette façon.
var getContent = getImport.import.querySelector ('# content'); Maintenant, nous pouvons ajouter le contenu dans le body utilisant la méthode JavaScript appendChild() .
document.body.appendChild (document.importNode (getContent, true));
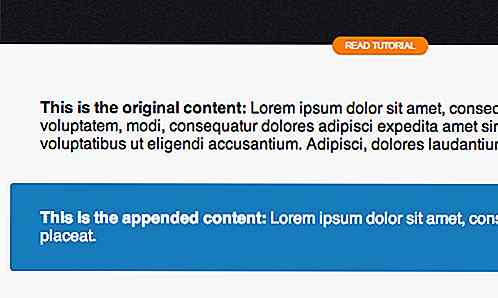
Le contenu devrait maintenant apparaître dans le fichier principal.

Utilisation de la feuille de style
Contrairement à la façon dont nous ajoutons du contenu, la feuille de style que nous mettons dans le fichier importé affectera directement le contenu principal. Ici, nous avons ajouté style.css dans le fichier modèle, contenant le code suivant qui devrait changer la couleur du paragraphe en rouge.
p {couleur: rouge; } Le style prend effet immédiatement, comme suit.

- Voir la démo
- Source de téléchargement
Pensée finale
HTML Imports est utile pour créer une page Web modulaire et maintenable. Mais, gardez à l'esprit que cette méthode, en utilisant HTML Import, peut ne pas convenir si le référencement est important. Le contenu est ajouté en JavaScript, ce qui est invisible pour les moteurs de recherche . Utilisez HTML Import avec parcimonie, uniquement pour ajouter du contenu supplémentaire ou secondaire à votre page Web.

20 supports d'ordinateurs portables pour les nomades numériques et les pigistes
Si vous êtes toujours en déplacement, vous travaillez probablement beaucoup avec votre ordinateur portable sur vos genoux. Après un certain temps, vous ressentez une pression sur vos poignets et votre cou - parce que ce n'est pas la bonne position pour travailler pendant de longues périodes . De

10 gadgets portables incroyables que vous pouvez acheter
Regardons les choses en face, nous aimons tous nos gadgets . Nous aimons la façon dont ils facilitent les choses pour nous et comment nous les utilisons pour nos activités quotidiennes. Il est probablement même discutable que nous ne pouvons pas vivre sans certains gadgets, comme nous en sommes venus à compter sur eux pour le travail ou pour les tâches ménagères. Ne se