hideout-lastation.com
hideout-lastation.com
Flexdatalist - Plugin de saisie semi-automatique avec
Le HTML5
Il fonctionne sur un champ de saisie dans lequel vous pouvez effectuer un autosuggestion de certaines valeurs pour l'entrée . La configuration par défaut semble correcte et nous avons couvert quelques astuces de codage sur la création d'effets sympas avec des datalists autosuggest.
Cependant, il est beaucoup plus facile de travailler avec un plugin tel que Flexdatalist . Il prend en charge un plus large éventail de navigateurs et vous permet de personnaliser entièrement le design de votre datalist .
 Tout le monde n'a pas besoin de fonctionnalités de saisie semi-automatique et avec les datalistes natifs HTML5, vous ne pouvez pas vous embêter avec un plugin. Cependant, Flexdatalist est peut-être le meilleur parce qu'il s'appuie sur les comportements natifs de la base de données pour ajouter:
Tout le monde n'a pas besoin de fonctionnalités de saisie semi-automatique et avec les datalistes natifs HTML5, vous ne pouvez pas vous embêter avec un plugin. Cependant, Flexdatalist est peut-être le meilleur parce qu'il s'appuie sur les comportements natifs de la base de données pour ajouter:- Support réactif mobile
- Descriptions supplémentaires pour chaque article
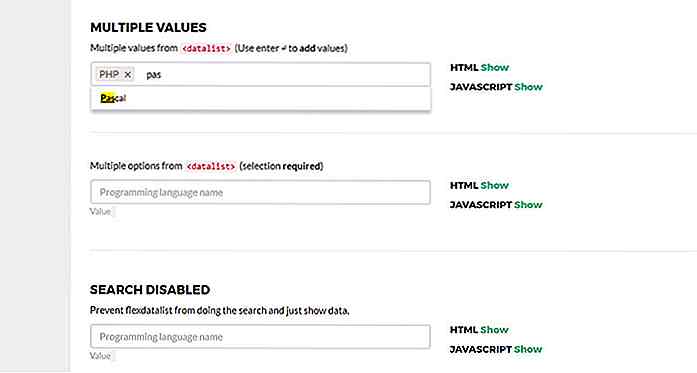
- Options pour plusieurs sélections à la fois
- Gestionnaires d'événements personnalisés
Tout est alimenté par jQuery, vous aurez donc besoin d'une copie de la dernière version pour que cela fonctionne. Il est également livré avec sa propre feuille de style CSS que vous pourriez vouloir combiner dans un seul fichier CSS pour réduire les requêtes HTTP.
Vous pouvez trouver des instructions d'installation complètes sur la page de démonstration principale qui comprend des liens de téléchargement vers les fichiers Flexdatalist .
C'est vraiment simple à configurer, avec une seule ligne de JavaScript . Par défaut, le plugin cible toutes les entrées avec la classe .flexdatalist, donc il suffit d'ajouter cela à votre code pour voir les résultats.
Vous venez d'ajouter le
Le moyen le plus simple d'ajouter du texte supplémentaire est d' utiliser un fichier JSON que vous pouvez attacher à votre entrée via un attribut de données .
Par exemple, si vous consultez la page de démonstration Flexdatalist, vous trouverez un champ de saisie "Pays" avec l'attribut data-data='countries.json' . Cela fait référence à un fichier distant qui stocke toutes les données d'entrée brutes en externe .
 Trop de ces champs vous pouvez ralentir un peu la page . Cependant, je ne peux pas imaginer que beaucoup de sites utiliseraient plus de quelques-uns de ces formulaires datalist sur une seule page, sans parler de ce plugin jQuery, ils sont encore assez rapides .
Trop de ces champs vous pouvez ralentir un peu la page . Cependant, je ne peux pas imaginer que beaucoup de sites utiliseraient plus de quelques-uns de ces formulaires datalist sur une seule page, sans parler de ce plugin jQuery, ils sont encore assez rapides .Pour commencer, visitez le dépôt GitHub et téléchargez une copie . Cela inclut un lien vers la page de démonstration principale, qui contient également une documentation complète sur l'installation, les options JavaScript et de nombreux exemples de code à suivre.

Trouver facilement le code HEX pour les nuances de couleur avec 0to255
Comme vous le savez peut-être, il existe trois choses fondamentales qui rendent un site Web «génial»: la typographie, la mise en page et la couleur. Nous avons parlé de l'importance de la couleur pour la conception d'un site Web et nous avons couvert certains outils de couleur qui peuvent aider les concepteurs à choisir les bonnes combinaisons de couleurs dont ils ont besoin . Vous
30 jeux gratuits d'icônes de l'éducation
Des sites Web officiels des universités, des écoles et des collèges à l'étude des sites de consultation et des portails, Internet regorge de sites Web liés à l'éducation . Habituellement, il y a beaucoup d'informations sur un site Web d'éducation, cependant, afin de rendre la navigation d'un site d'éducation complexe facile et intéressant, les icônes s'avèrent être les éléments parfaits .Bien qu'il