hideout-lastation.com
hideout-lastation.com
Introduction au module de disposition de grille CSS
C'était une fois les tables, puis les marges et les flotteurs, puis la flexbox et maintenant la grille : CSS a toujours orienté vers de nouvelles et meilleures façons de faciliter le travail séculaire de codage des mises en page Web . Le modèle CSS Layout Grid peut créer et mettre à jour la disposition selon deux axes : horizontal et vertical, affectant à la fois la largeur et la hauteur des éléments.
La disposition de la grille ne dépend pas de la position des éléments dans le balisage, par conséquent, vous pouvez mélanger les emplacements des éléments dans le balisage sans modifier la mise en page. Dans le modèle de grille, un élément de conteneur de grille est divisé en colonnes de grille et en lignes (collectivement appelées tracés de grille ) par des lignes de grille . Voyons maintenant comment créer une grille d'échantillons .
Support du navigateur
Au moment d'écrire cet article, le module CSS Grid est uniquement pris en charge par le dernier navigateur IE et Edge. La grille CSS est en phase expérimentale dans les autres principaux navigateurs dans lesquels vous devez activer le support manuellement :
- Firefox: appuyez sur Maj + F2, entrez la commande suivante dans la barre de saisie GCLI qui apparaît en bas du navigateur:
pref set layout.css.grid.enabled true. - Chrome: parcourez l'URL
chrome://flagset activezExperimental Web Platform features.
Tout le support majeur des navigateurs devrait arriver début / mi-2017 .
Une grille d'échantillons
Pour transformer un élément en conteneur de grille, vous pouvez utiliser l' une de ces trois propriétés d' display :
display: grid;- l'élément est converti en un conteneur de grille de blocdisplay: inline-grid;- l'élément est converti en un conteneur de la grille en lignedisplay: subgrid;- si l'élément est un élément de la grille, il est converti en sous - grille qui ignore les propriétés du gabarit de la grille et de l'intervalle de la grille
Tout comme une table est composée de plusieurs cellules de tableau, une grille est composée de plusieurs cellules de la grille . Un élément de grille est affecté à un ensemble de cellules de la grille qui est collectivement connu sous le nom de zone de grille .
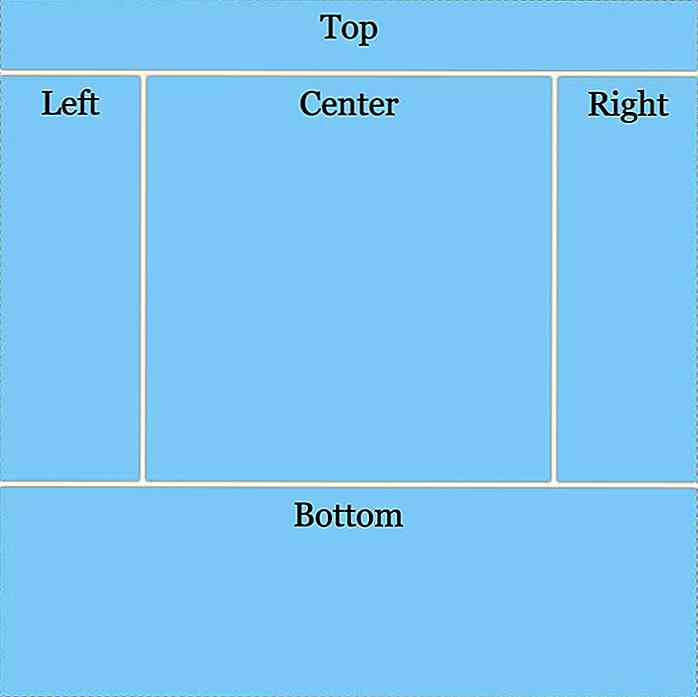
Nous allons créer une grille avec cinq sections (zones de grille) : haut, bas, gauche, droite et centre. Le HTML se compose de cinq divs à l'intérieur d'un conteneur div .
HautLa gauchecentreDroiteBas
Dans CSS, la propriété grid-template-areas définit une grille avec différentes zones de grille . Dans sa valeur, une chaîne représente une ligne de la grille et chaque nom valide dans une chaîne représente une colonne . Pour créer une cellule de grille vide, vous devez utiliser le caractère point ( . ) Dans une chaîne de lignes.
Les noms de zone de grille doivent être référencés par la propriété grid-area des éléments de grille individuels.
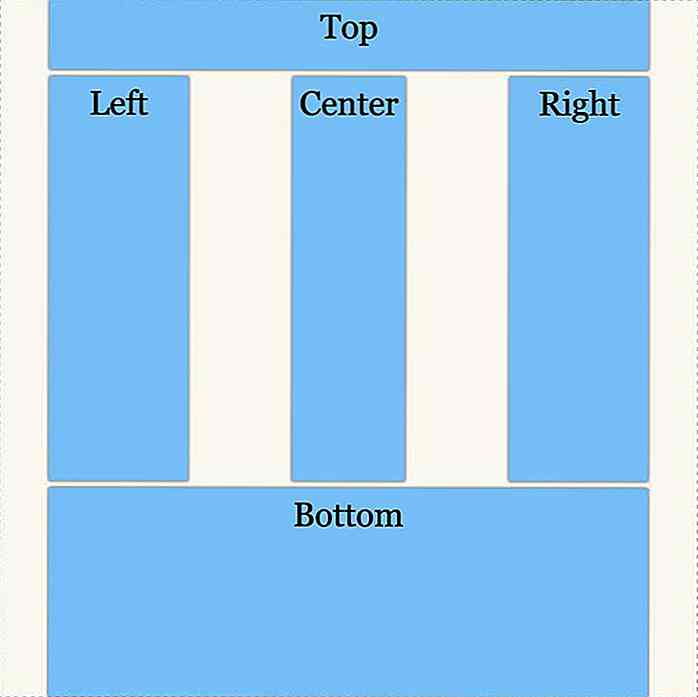
.grid-container {largeur: 500px; hauteur: 500px; affichage: grille; zones du gabarit de grille: "haut haut haut" "gauche centre droit" "bas bas bas"; } .grid-top {zone de grille: top; } .grid-bottom {zone de grille: en bas; } .grid-left {zone-grille: gauche; } .grid-right {zone-grille: droite; } .grid-centre {zone-grille: centre; } Donc, ce code crée une grille avec trois lignes et colonnes . L'élément top occupe une zone qui s'étend sur trois colonnes dans la première rangée et l'élément bottom s'étend sur trois colonnes dans la dernière rangée . Chacun des objets left, centre et right prend une colonne dans la rangée du milieu .
Maintenant nous devons assigner des dimensions à ces lignes et colonnes. Les propriétés grid-template-columns et grid-template-rows définissent la taille de la trace de la grille (ligne ou colonne).
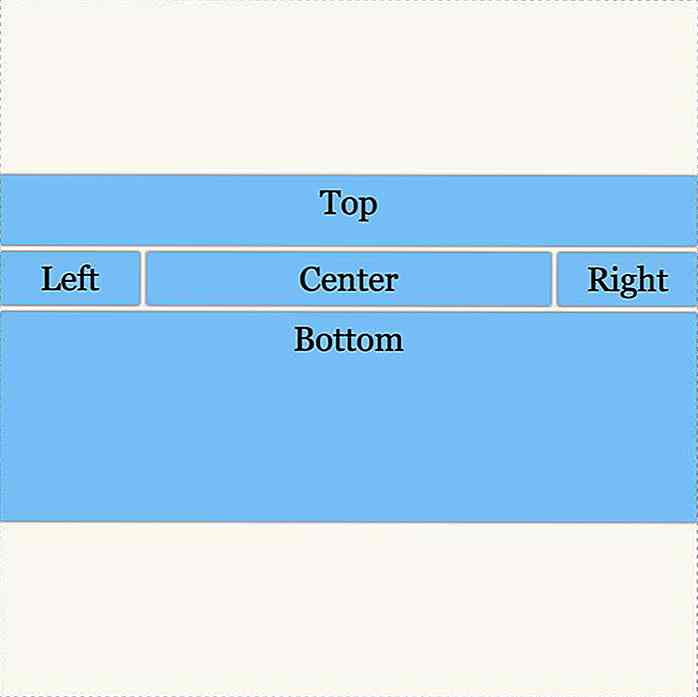
.grid-container {largeur: 500px; hauteur: 500px; affichage: grille; zones du gabarit de grille: "haut haut haut" "gauche centre droit" "bas bas bas"; grid-template-columns: 100px automatique 100px; grid-template-rows: 50px automatique 150px; } Voici à quoi ressemble notre grille CSS (avec quelques styles supplémentaires):
 Espace entre les éléments de la grille
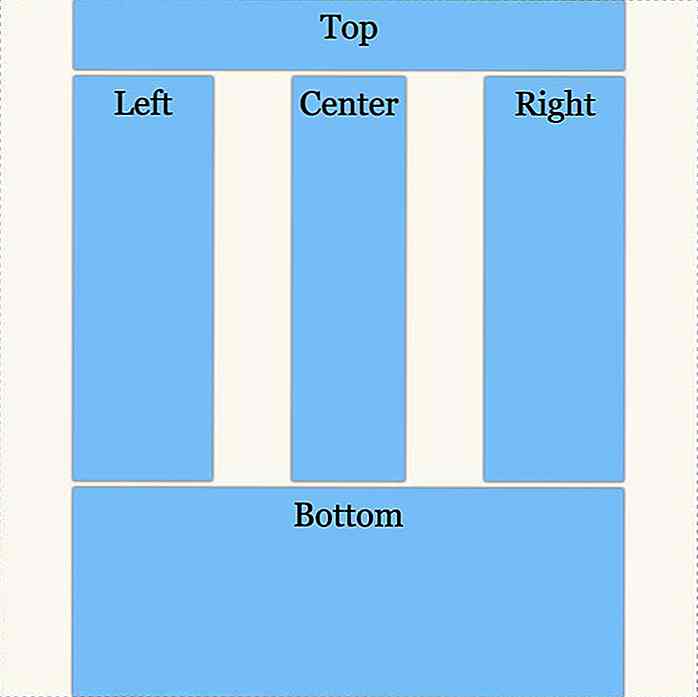
Espace entre les éléments de la grille Vous pouvez ajouter un espace vide entre les colonnes et les lignes à l' aide de grid-column-gap et de grid-row-gap, ou de leur grid-gap propriétés de main grid-gap .
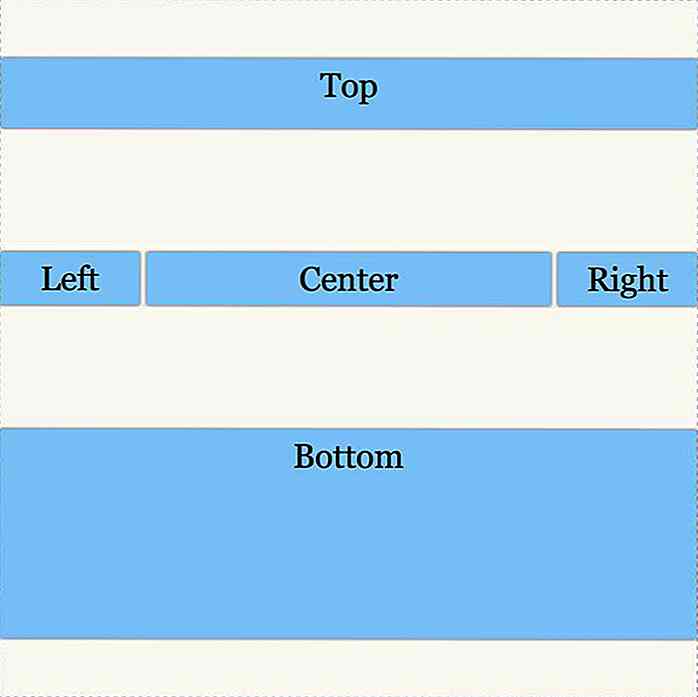
.grid-container {largeur: 500px; hauteur: 500px; affichage: grille; zones du gabarit de grille: "haut haut haut" "gauche centre droit" "bas bas bas"; grid-template-columns: 100px automatique 100px; grid-template-rows: 50px automatique 150px; intervalle de grille: 5px 5px; } Vous pouvez voir ci-dessous que la propriété grid-gap ajouté des espaces entre les éléments de la grille.
 Aligner le contenu et les éléments de la grille
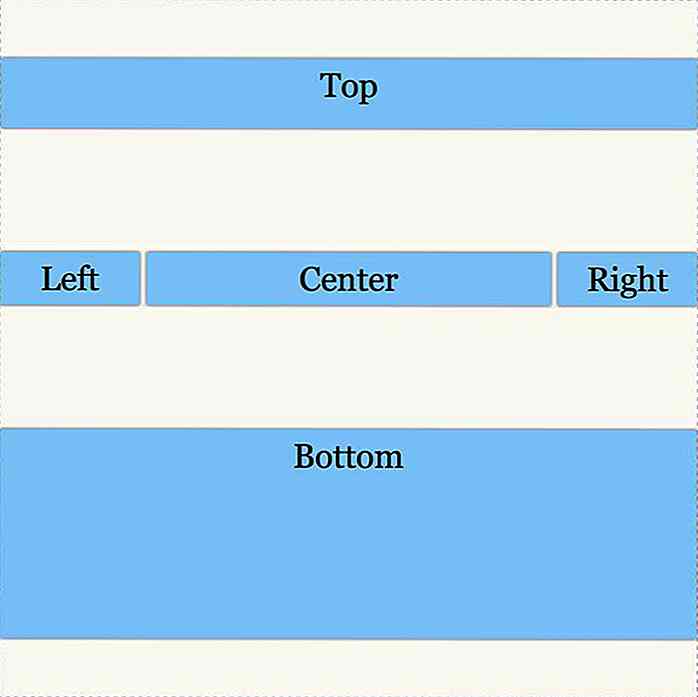
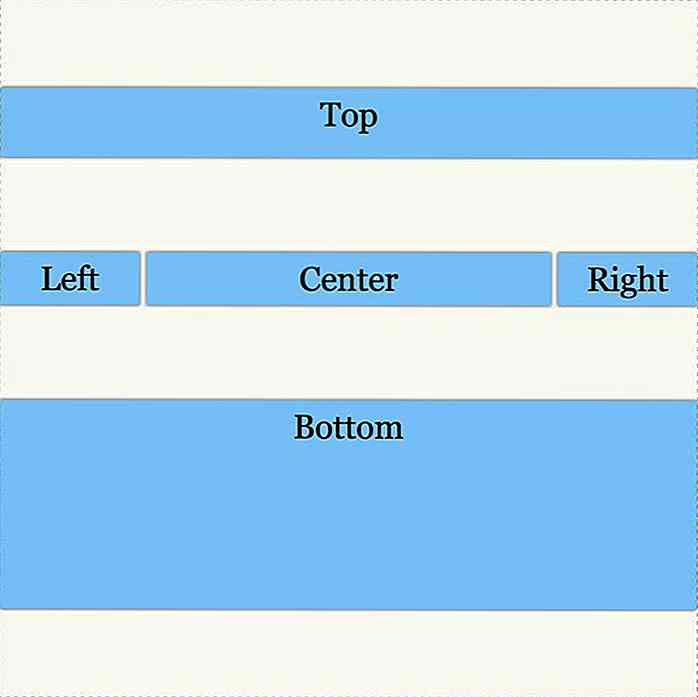
Aligner le contenu et les éléments de la grille La propriété justify-content du conteneur de grille ( .grid-container ) aligne le contenu de la grille le long de l'axe inline (axe horizontal) et la propriété align-content aligne le contenu d'une grille le long de l'axe du bloc (axe vertical) . Les deux propriétés peuvent avoir l'une de ces valeurs : start, end, center, space-between, space-around et space-evenly .
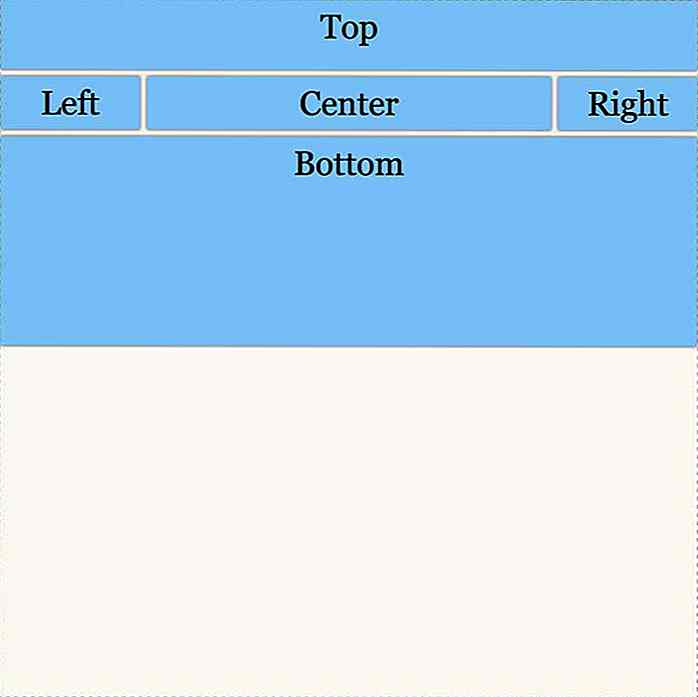
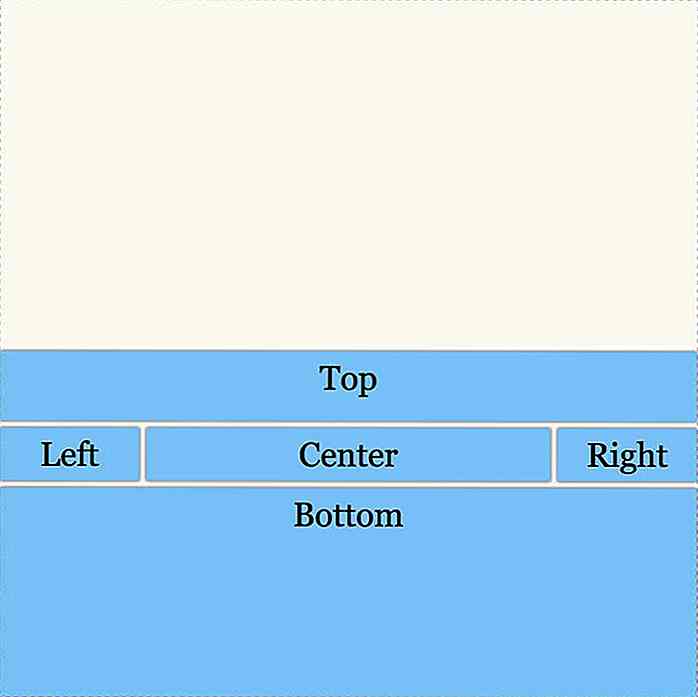
Le cas échéant, la taille de la piste (rangée ou colonne) se rétrécit pour s'adapter au contenu lorsqu'il est aligné. Jetez un oeil aux captures d'écran du contenu de la grille alignées avec différentes valeurs ci-dessous.
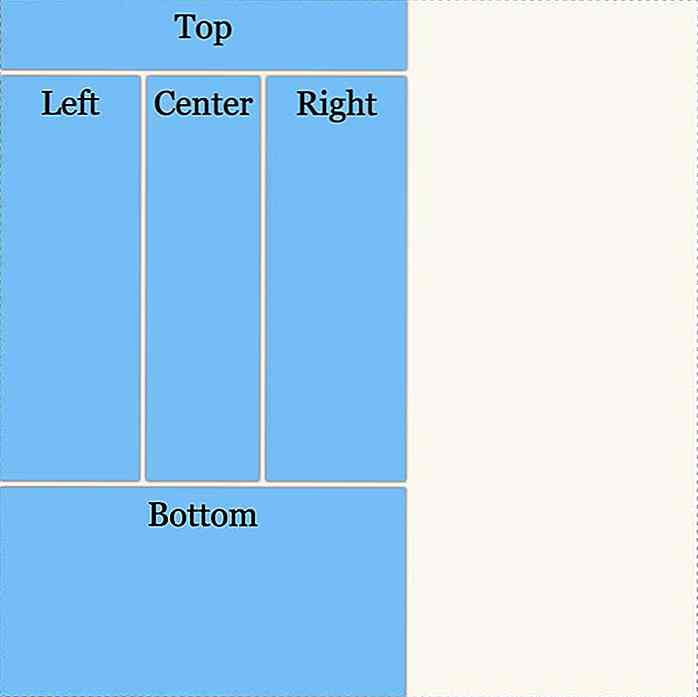
justify-content: start;

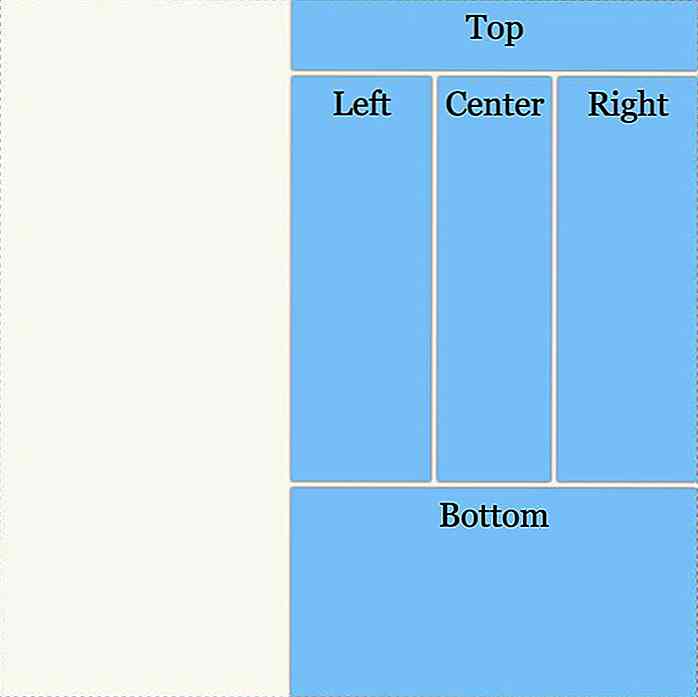
justify-content: end; 
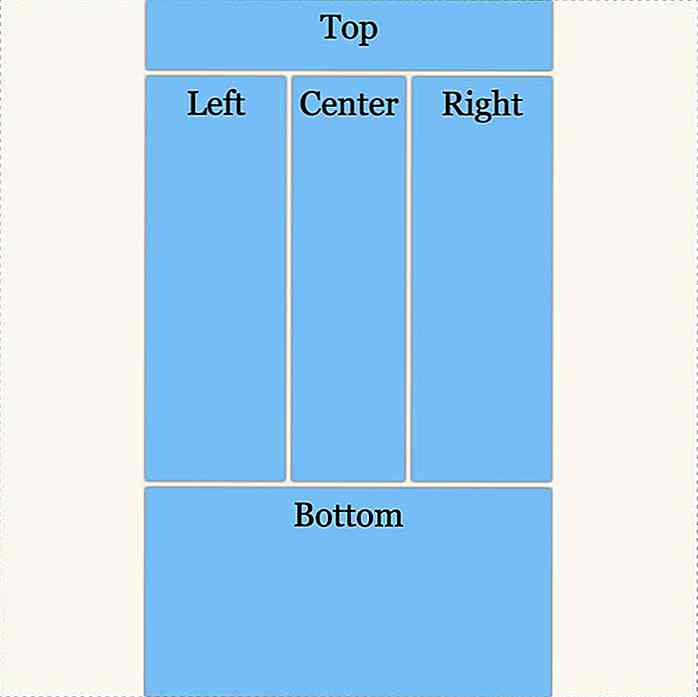
justify-content: center; 
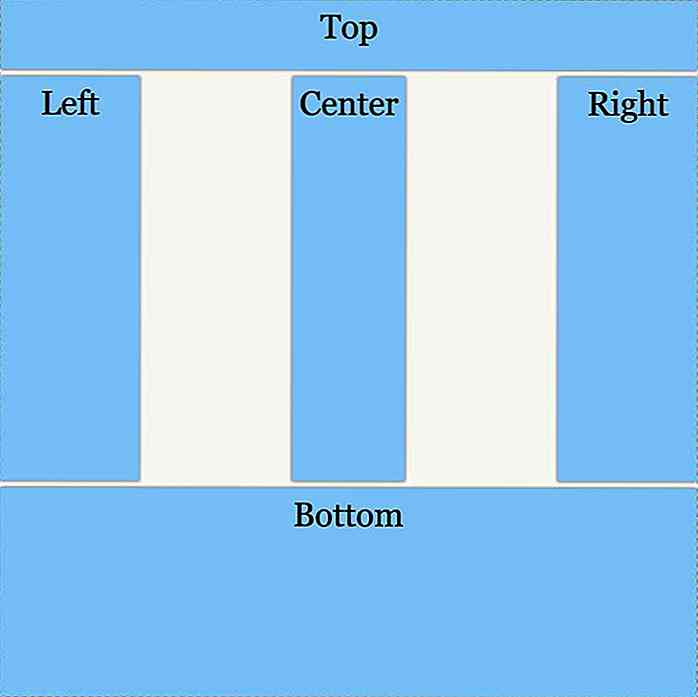
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
align-content: start; 
align-content: end; 
align-content: center; 
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Les propriétés
Les propriétés justify-content et align-content alignent le contenu entier dans une grille .Pour aligner des éléments individuels dans leurs zones de grille, utilisez l' autre paire de propriétés d'alignement : justify-items et align-items . Les deux peuvent avoir une de ces valeurs: start, end, center, baseline (aligner les éléments le long de la ligne de base de la zone) et stretch (les éléments remplissent toute leur surface).

40 fonds d'écran sous-marins pittoresques et beaux
Des photos de plages aériennes aux photographies de la vie marine, les mers et les océans ont toujours été une source d'inspiration pour les artistes et les photographes. Cependant, ce qui est le plus étonnant est de capturer l'essence du monde sous-marin.Voici quelques-uns des meilleurs fonds d'écran que nous avons trouvés à partir des sources en ligne mettant en vedette le monde sous-marin et la vie marine étonnante. Liste c

Comment installer, mettre à jour et supprimer des bibliothèques Web facilement avec Bower
Pour construire un site web, nous nous appuyons généralement sur un certain nombre de bibliothèques, que ce soit sous forme de CSS ou de JavaScript. Si je construisais un petit site Web qui afficherait un diaporama d'images, par exemple, le site Web aurait probablement besoin de jQuery et d'un plugin jQuery, FlexSlider. C