hideout-lastation.com
hideout-lastation.com
Linting JavaScript avec JSHint
Linting dans la programmation informatique est le processus de code d'analyse statique pour trouver des problèmes comme la syntaxe incorrecte, et l'utilisation de code iffy . L'outil utilisé pour le peluchage est connu comme une charpie ou un linter . L'un des linters disponibles pour JavaScript aujourd'hui est JSHint.
JSHint est disponible pour plusieurs plates-formes. L'outil web en ligne que la plupart d'entre nous connaissent est sur jshint.com. Il existe également l' outil de ligne de commande via Node.js, une API JavaScript, plusieurs éditeurs de texte et des plugins IDE pour JSHint. Vous pouvez voir la liste complète des outils JSHint disponibles pour différents environnements dans la page de téléchargement et d'installation du site Web JSHint.
Selon son site Web, les deux méthodes les plus courantes utilisées par l'outil JSHint sont l' outil de ligne de commande et l' API . Jetons un coup d'oeil à la façon dont vous pouvez télécharger utiliser à la fois, avec d'autres optiosn de peluches que les outils fournissent.
Via l'outil de ligne de commande
(1) Si vous n'avez pas installé Node.js sur votre ordinateur, vous devrez aller sur son site Web et le télécharger et l'installer en premier. Pour vérifier si Node.js a été installé avec succès, vous pouvez exécuter la commande npm -version dans l'interface de ligne de commande (CLI) et il vous montrera la version de Node.js sur votre ordinateur (ou vous pouvez simplement lancer le commande npm et voir ce qui se passe).
(2) Pour installer l'outil JSHint, exécutez la commande npm install jshint dans CLI. Si vous voulez vérifier si JSHint a été installé avec succès, lancez la commande jshint -version pour voir sa version. Une fois cette étape terminée, l'installation est terminée.
(3) Pour lancer l'outil, allez dans le répertoire de la CLI où se trouve votre fichier JavaScript (par exemple test.js ) et exécutez la commande jshint test.js Le résultat de l'analyse de l'outil sur votre code JavaScript apparaîtra (quelque chose comme ça):
 Via l'API JavaScript
Via l'API JavaScript (1) Téléchargez le fichier compressé à partir de ce lien GitHub et décompressez-le. Dans le dossier dist, vous trouverez le fichier jshint JS (la bibliothèque API).
(2) Pour utiliser l'API, ajoutez le fichier jshint JS à votre projet et associez- le à votre page. L'API est accessible dans le code JavaScript en utilisant la fonction / objet appelé JSHINT . Voici un exemple de code HTML dans lequel l'API JavaScript de JSHint est utilisée pour analyser le code JavaScript présent dans le tableau source et afficher les résultats de l'analyse sur la page.
Document
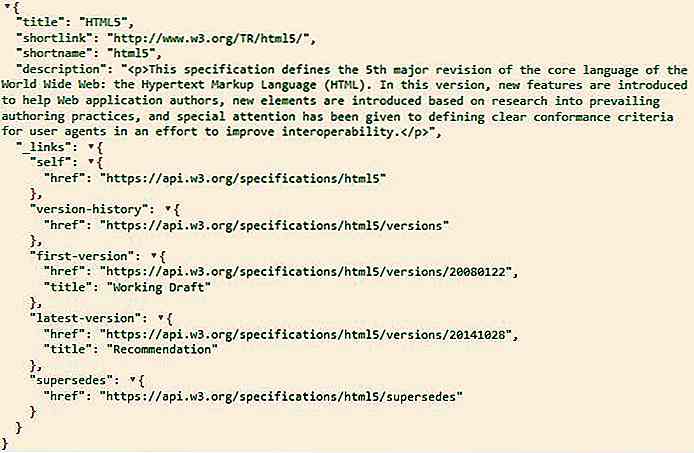
(3) Nous avons passé le tableau source contenant le code source JavaScript à analyser et l'objet options contenant des options de lissage (nous JSHINT bientôt dans les options ) en tant que paramètres de la fonction JSHINT . Le résultat de l'analyse (un objet JSON) est JSHINT la propriété de fonction de JSHINT appelée data .
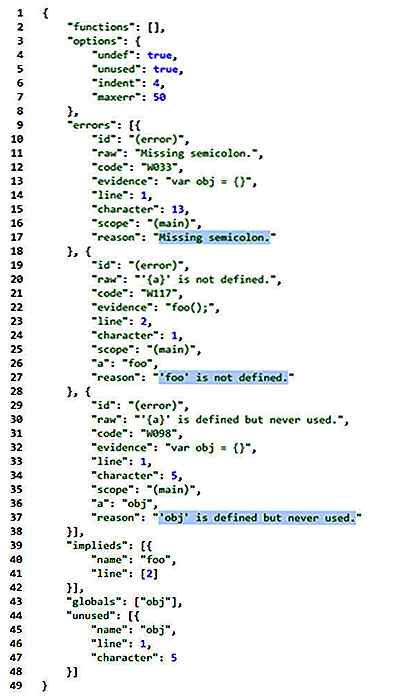
(4) JSON.stringify est utilisé ici uniquement pour l'affichage, pour afficher le résultat renvoyé par la fonction de data au format chaîne sur la page. La chaîne JSON embelli ressemble à ceci. Les parties surlignées sont les erreurs trouvées par JSHint dans des phrases simples.
 Options de peluchage
Options de peluchage Les options de peluches permettent de configurer le processus de peluchage. Nous pouvons spécifier quel type d'erreur ou de wanring doit être tramé et lequel ne l'est pas. Dans l'exemple précédent, deux options de peluches ont été utilisées, à savoir undef et unused .
undef option undef marque les variables non déclarées et unused les variables déclarées mais jamais utilisées. Comme ceux-ci il y a beaucoup plus d'options que vous pouvez voir une liste de dans cette page, si vous voulez rechercher une option, il y a une barre de recherche fournie dans le coin en haut à droite.
Si vous utilisez l'outil CLI via Node.js, vous pouvez écrire les options de jshintConfig dans un fichier package.json sous la propriété jshintConfig dans le même répertoire. Vous pouvez également ajouter les options en tant que directives dans le code JavaScript.
// - test.js - / * jshint undef: vrai, inutilisé: vrai * / foo (); a = 7;
 Il existe plusieurs façons de configurer les options de lissage dans votre projet en fonction de l'outil que vous utilisez. Découvrez les différentes façons de configurer ici.
Il existe plusieurs façons de configurer les options de lissage dans votre projet en fonction de l'outil que vous utilisez. Découvrez les différentes façons de configurer ici.

10 Frameworks PHP pour les développeurs - Best of
PHP, connu comme le langage de script côté serveur le plus populaire au monde, a beaucoup évolué depuis que les premiers extraits de code en ligne sont apparus dans des fichiers HTML statiques.De nos jours, les développeurs ont besoin de construire des sites web et des applications web complexes, et au-delà d'un certain niveau de complexité, il faut parfois trop de temps et d'efforts pour recommencer à zéro, d'où un développement naturel plus structuré. Les framew

Pourquoi un design de marque approprié est important
Certaines personnes pensent que le design de marque traditionnel devient hors de propos à l'ère du réseautage social, des nouveaux médias et de la «marque personnelle». Je dis que c'est ridicule. Bien sûr, je peux être partial, étant moi-même un designer de marque. Mais de grandes stratégies de marque d'entreprise coûtent des millions de dollars à créer, et aucun PDG ne dépenserait autant d'argent pour quelque chose qui n'aurait donné aucun résultat ou dividende.Si vous travaill