hideout-lastation.com
hideout-lastation.com
Live Test Fonts sur le navigateur facilement avec Font Dragr
La typographie contribue à l'expérience de lecture d'un site, ce qui explique pourquoi les concepteurs de sites Web consacrent beaucoup de temps à trouver de bonnes polices qui conviendront à la conception de leur site Web.
L'application de polices personnalisées sur votre page Web nécessite plusieurs étapes. Nous choisissons une police, puis la convertissons en un format compatible avec le Web, puis l' ajoutons dans les règles de style. C'est loin d'être efficace, surtout lorsque vous devez répéter le processus plusieurs fois, avec plusieurs polices. Voici une alternative: Font Dragr.
Font Dragr offre une nouvelle façon révolutionnaire de tester les polices sur les navigateurs. Faites simplement glisser la police de votre collection de polices sur la page, et la police sur cette page changera automatiquement à la police choisie. Regardons ça.
Font Dragr est développé par Ryan Seddon en utilisant la règle @font-face, l'API HTML5 Drag-n-Drop, et aussi l'accès hors ligne applicationCache, ce qui nous permet de l'utiliser sans connexion Internet après une première visite.
Il prend en charge divers types de fichiers de polices, notamment TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) et Web Open Font Format (WOFF). En utilisant Font Dragr, vous pouvez tester les polices de deux façons:
1. La méthode par défaut
Visitez FontDragr, puis faites glisser n déposer votre police n'importe où sur la page. Vous trouverez deux onglets: Onglet Éditeur et Galerie .
L'onglet Editeur vous aidera à tester vos polices en termes de:
- Comparaison de taille de corps
- Niveaux de gris
- Taille de police
- Exemple de texte
- Personnages
Le texte sur la page est entièrement modifiable afin que vous puissiez tester le texte que vous voulez.

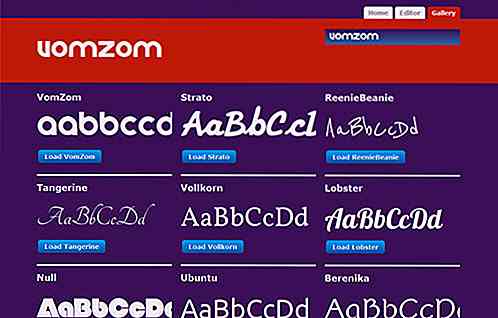
Si vous avez besoin de polices sur lesquelles faire des essais, vous pouvez choisir l'une des 9 listées dans la page Gallery à expérimenter.

2. Utilisation du Bookmarklet
Alternativement, il y a le bookmarklet à utiliser. Faites simplement glisser le bookmarklet dans votre barre de favoris, puis cliquez dessus tout en restant sur une page Web que vous souhaitez tester. Démonstrationons cela avec hongkiat.com. La capture d'écran suivante est le site avant que nous prenions des mesures.

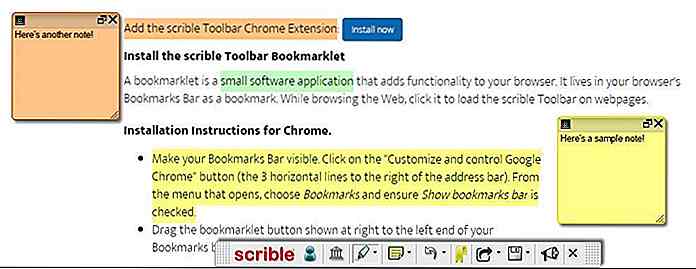
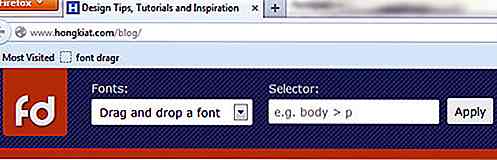
Après avoir cliqué sur le bookmarklet, un en-tête s'affichera (voir ci-dessous). Dans la zone de texte Sélecteur, vous pouvez spécifier les éléments HTML sur lesquels vous souhaitez tester votre police. Le sélecteur par défaut est p tag, mais vous pouvez tester le body, h1, h2 etc.

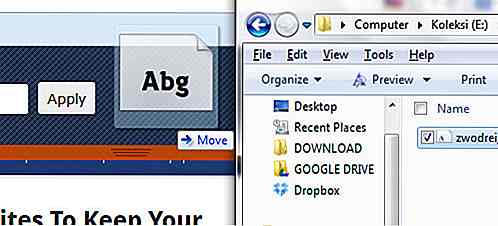
Ensuite, faites glisser et déposez votre police dans l'en-tête FontDragr.

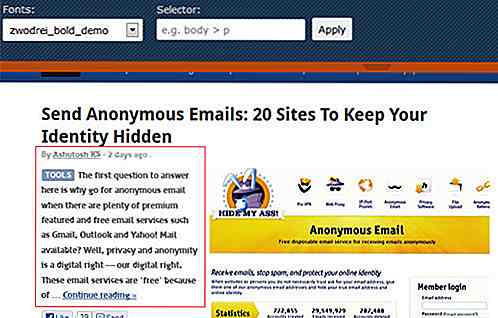
Le texte affecté change automatiquement pour refléter la police que vous avez choisi de tester. Dans ce cliché ci-dessous, la police qui a changé est marquée avec la boîte rouge.

Le bookmarklet, malheureusement, ne fonctionne pas sur Facebook et tous les sites avec protocole HTTPS . De plus, l'en-tête qui s'affiche ne peut être masqué ou supprimé que si vous rechargez la page Web.
En outre, la fonctionnalité glisser-déposer semble fonctionner uniquement dans Firefox 3.6+ et Chrome.
Emballer
Si vous avez déjà utilisé d'autres services web comme FontFonter, FontFriend, Aperçu des polices Web ou FontPrep (pour Mac uniquement), vous trouverez probablement Font Dragr le plus complet et le plus facile à utiliser. Mais ne nous croyez pas sur parole, essayez-le et laissez-nous un commentaire sur la façon dont l'application a fonctionné (ou pas) pour vous.

Comment activer la fonction Annuler l'envoi dans Microsoft Outlook
Si vous êtes un utilisateur de Gmail, vous avez probablement entendu parler de la fonctionnalité "Annuler Envoyer" . Cette fonctionnalité permet à votre courrier de rester dans la boîte d'envoi pendant une durée prédéterminée avant d'être envoyé, vous offrant ainsi une période de grâce où vous pouvez le modifier ou le retirer.Le client Out

L'Inde est un pays incroyable ayant une culture, des coutumes et des couleurs diverses. Être l'incarnation du monde, l'Inde est devenue un endroit incontournable pour tous les touristes. Et grâce à sa grande diversité, vous ne devez pas avoir vu tous ses miracles. C'est même vrai pour un indien comme moi, et c'est pourquoi, j'écris ce post pour présenter le meilleur de mon Inde .Allez,