 hideout-lastation.com
hideout-lastation.com
Un regard sur: Normes Web ARIA et accessibilité des applications HTML
Un site Web véritablement ouvert et inclusif a besoin de technologies qui permettent aux utilisateurs handicapés utilisant des technologies d'assistance de profiter d'un contenu Web dynamique et d'applications Web modernes. Les normes Web d'accessibilité du W3C visent à enrichir le Web avec des applications Internet enrichies accessibles (ARIA) accessibles aux utilisateurs handicapés.
ARIA est l'une des nombreuses normes et directives d'accessibilité publiées par le Web Accessibility Intitiative (WAI). Il fournit un balisage supplémentaire qui peut être facilement inséré dans des documents HTML. WAI-ARIA est une solution multi-plateformes qui cible la plate-forme Web ouverte. Vous ne pensez donc pas uniquement aux sites Web, mais aussi aux jeux, au divertissement numérique, aux soins de santé, au mobile et à d'autres applications.
Dans cet article, nous verrons comment vous pouvez ajouter de l'accessibilité à vos documents HTML à l'aide des normes WAI-ARIA.
Le cadre ARIA
La syntaxe de HTML ne permet pas toujours aux développeurs de décrire correctement les éléments, d'identifier leurs rôles et de spécifier les relations entre eux. Bien que ce soit rarement un problème pour les visiteurs qui sont en pleine possession de leurs sens, cela peut empêcher les utilisateurs de la technologie d'assistance de comprendre ce qui se passe à l'écran et d'explorer leurs options.
C'est le point où ARIA vient à notre aide, car il permet de définir le but des différents éléments à l'aide de rôles de repère, et de décrire leur nature avec des attributs aria-préfixés . Les attributs à préfixe Aria sont de deux types: les propriétés décrivant les fonctionnalités les moins susceptibles de changer tout au long du cycle de vie de la page et les états fournissant des informations sur les éléments susceptibles de changer fréquemment en raison de l'interaction de l'utilisateur.
Rôles de repère
Les rôles de repère sont les formes les plus connues du modèle des rôles d'ARIA (d'autres sont les rôles abstraits, les rôles de widget et les rôles de structure de document). Les rôles de repère permettent aux développeurs d'identifier les grandes régions perceptibles sur la page Web auxquelles les utilisateurs de technologie d'assistance peuvent vouloir accéder rapidement.
Il existe 8 types de rôles de repère ARIA et ils doivent être ajoutés en tant qu'attributs aux balises HTML associées.
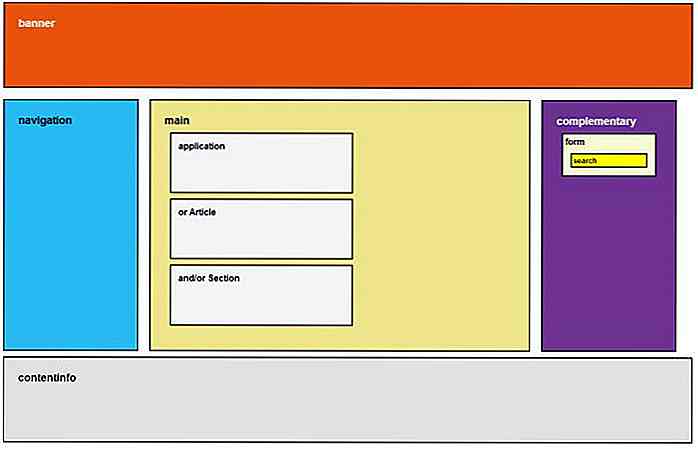
role = "bannière"
Le rôle de bannière est destiné à être utilisé principalement pour du contenu lié à l'ensemble du site, et pas seulement à des pages individuelles. Il est généralement ajouté en tant qu'attribut à l'en-tête principal du site pour le logo et d'autres informations importantes à l'échelle du site. Il est important que vous ne puissiez utiliser le rôle de bannière qu'une seule fois dans les documents HTML ou les applications.
rôle = "principal"
Le rôle principal est lié au contenu principal du document. Il ne peut pas être utilisé plus d'une fois sur n'importe quelle page HTML. Il suit généralement la
role = "navigation"
Le rôle de navigation est destiné à indiquer une zone contenant des éléments de navigation tels que des liens et des listes sur un site.
rôle = "complémentaire"
Le rôle de repère complémentaire décrit un contenu supplémentaire lié au contenu principal du site. Il doit être placé au même niveau dans la hiérarchie DOM que role="main" . Les articles connexes, les articles populaires, les derniers commentaires sont des exemples typiques de contenu complémentaire autonome.
role = "contentinfo"
Le rôle contentinfo informe les agents utilisateurs de la présence d'une région où différents types de métadonnées, tels que les informations de copyright, les déclarations légales et de confidentialité, peuvent être trouvés. Il est généralement utilisé pour le pied de page d'un site.
role = "forme"
Le rôle de point de repère de formulaire indique un formulaire en attente de saisie par l'utilisateur. Pour les formulaires de recherche, vous devriez utiliser role="search" place.
role = "recherche"
Le rôle de recherche est assez explicite, il est destiné à aider les technologies d'assistance à identifier la fonctionnalité de recherche d'un site Web.
role = "application"
Vous pouvez utiliser le rôle de repère d'application pour une région que vous souhaitez déclarer en tant qu'application Web plutôt qu'un document Web. Il n'est pas recommandé de l'inclure dans les sites Web traditionnels, car il permet aux technologies d'assistance de passer du mode de navigation normal au mode de navigation de l'application. Vous ne devez utiliser ce rôle historique qu'avec grand soin.
 États et propriétés
États et propriétés Tandis que les rôles vous permettent de définir la signification des balises HTML, les états et les propriétés fournissent à l'utilisateur des informations supplémentaires sur la façon d'interagir avec eux. Les deux états et propriétés sont marqués avec des attributs aria-préfixés avec la syntaxe aria- * .
Les attributs ARIA les plus connus sont probablement la propriété aria-required et l'état aria-checked. Aria-required est une propriété car c'est une caractéristique permanente d'un élément d'entrée (c'est-à-dire que l'utilisateur doit le remplir), tandis que aria-checked est un état car une case à cocher peut fréquemment changer sa valeur à cause de l'interaction de l'utilisateur.
La syntaxe des attributs préfixés par Aria
Les états et les propriétés prennent parfois des valeurs symboliques (un ensemble limité de valeurs prédéfinies), par exemple la propriété aria-live peut avoir 3 valeurs différentes: off, polite, assertive . La syntaxe dans cet exemple ressemble à ceci:
Dans d'autres cas, les valeurs des attributs aria-préfixés sont représentées par des chaînes, des nombres, des entiers, des références d'ID ou des valeurs true / false .
Comment utiliser les états ARIA et les propriétés
1. Construire des relations entre les éléments avec des attributs de relation
Utilisez les attributs de relation pour indiquer les relations entre différents éléments de votre site, qui ne peuvent pas être déterminés autrement à partir de la structure du document. Par exemple, la propriété aria-labelledby identifie l'élément qui étiquette l'élément en cours.
aria-labelledby - entre autres choses - peut lier des en-têtes aux régions de repère ARIA de la façon suivante:
C'est un titre
Contenu principal...
2. Synchroniser les états et les propriétés avec le cycle de vie de l'élément
Une fois que vous avez défini un repère ARIA pour une zone perceptible sur votre page HTML, les technologies d'assistance peuvent être très utiles si vous modifiez les états et propriétés préfixés par ARIA des éléments enfants en fonction des événements qui se produisent à l'écran. Cela peut être crucial lorsque les utilisateurs doivent interagir avec le site, par exemple en remplissant un formulaire ou en exécutant une requête de recherche.
3. Faites correspondre les interfaces visuelles et accessibles
La règle générale de la conception de l'accessibilité est que l'état actuel de l'interface utilisateur doit toujours être perceptible par les technologies d'assistance. Par exemple, si l'utilisateur choisit une option dans un formulaire, il doit également apparaître sélectionné pour les technologies d'assistance. Cela peut être facilement réalisé en utilisant l'état sélectionné par aria avec la syntaxe suivante: .
Les directives du WAI-ARIA Authoring Practices du W3C peuvent vous donner beaucoup d'autres bonnes idées sur la façon d'harmoniser correctement les interfaces visuelles et accessibles de votre site.
Ne pas abuser ARIA
L'utilisation des rôles et des attributs ARIA peut parfois être redondante. Lorsque vous utilisez des tags sémantiques de HTML5 tels que ou
Par exemple, il est inutile d'utiliser le rôle de repère de formulaire pour définir le
syntaxe, il est parfaitement suffisant d'utiliser juste . Il est également superflu d'utiliser les attributs natifs de HTML avec l'attribut ARIA approprié.Donc, si vous avez déjà ajouté l'attribut HTML caché à une entrée de formulaire, il est inutile d'ajouter l'état aria-hidden, car le navigateur l'inclut par défaut.
![10 fonctions Viber que vous devez savoir [Android]](http://hideout-lastation.com/img/tech-design-tips/253/10-viber-features-you-need-know.jpg)
10 fonctions Viber que vous devez savoir [Android]
En tant qu'application de messagerie, Viber a beaucoup évolué depuis son lancement en 2010. Viber ne possède pas seulement les fonctions habituelles des autres applications de messagerie, elle le fait encore plus avec les autocollants et les émoticônes qui permettent une plus grande personnalisation . Act

Comment créer des commandes de barre oblique personnalisées dans Slack
Slack est un outil de productivité d'équipe qui comprend de nombreuses configurations et services destinés à la personnalisation . L'une des meilleures caractéristiques personnalisables est Slash Commands . Les commandes de barre oblique sont essentiellement des mots - clés qui effectuent une certaine action lorsque vous les entrez comme messages avec un symbole de barre oblique (/) précédent dans Slack.Command



