hideout-lastation.com
hideout-lastation.com
Vital CSS - Un framework Web minimalement invasif
Passez sur Bootstrap car il y a un nouveau framework CSS en ville. Il s'appelle Vital et il dépouille le développement frontend jusqu'à l'essentiel .
Vital est fourni avec CSS uniquement et n'a aucune bibliothèque ou dépendance JavaScript . Et la feuille de style Vital.css est seulement 31KB minifiée, y compris les polices d'icônes.
Juste le fichier CSS de Bootstrap totalise à peu près 118KB. Vital est presque 1 / 4ème de la taille de Bootstrap! Il est conçu pour les développeurs qui ont juste besoin d'une solution rapide pour leur prochain projet.
Vital est un framework complètement open source avec tout le code disponible sur GitHub à parcourir.
Tout est construit avec Sass pour CSS et Slim pour HTML . Mais ce n'est que pour le développement, donc si vous utilisez Vital pour la production, vous pouvez simplement exporter le CSS pur directement .
Les dernières versions sont disponibles au téléchargement sur la page des versions et incluent le code CSS avec les polices d'icônes personnalisées . Vous trouverez également beaucoup de démos HTML et CSS et de la documentation de base sur la page GitHub.
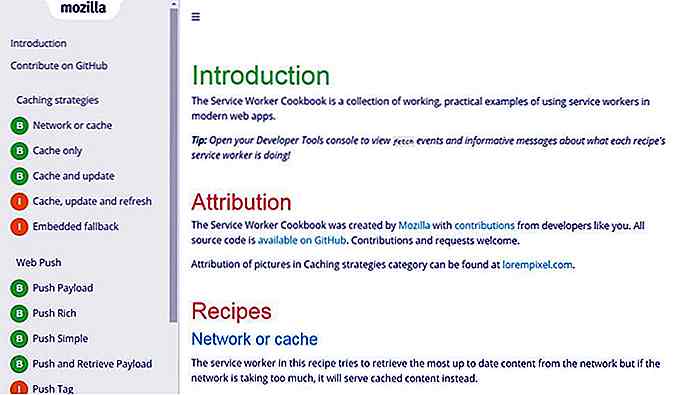
Mais les vraies bonnes choses peuvent être trouvées sur la page des composants . Cette liste de tout ce que vous obtenez avec Vital, y compris les grilles, la typographie, les boutons, les chargeurs, les tableaux, les onglets, les entrées de formulaire et bien plus encore.
 Aucune de ces fonctionnalités ne repose sur JavaScript, ce qui est un énorme bonus. D'accord, vous pouvez en faire plus avec JavaScript, mais c'est sympa de ne pas s'inquiéter de JS tout en stylisant le frontend.
Aucune de ces fonctionnalités ne repose sur JavaScript, ce qui est un énorme bonus. D'accord, vous pouvez en faire plus avec JavaScript, mais c'est sympa de ne pas s'inquiéter de JS tout en stylisant le frontend.Vous pouvez recréer n'importe quel élément de la page des composants en utilisant simplement une classe CSS . Ces classes peuvent être quelque peu automatisées si vous utilisez Slim, il y a donc un léger avantage pour les utilisateurs de Sass / Slim.
Mais Vital peut bien fonctionner pour tout développeur ayant une expérience HTML / CSS . C'est un framework totalement gratuit et c'est beaucoup plus léger que les alternatives.
Pour en savoir plus, consultez la page d'accueil de Vital ou parcourez cet article écrit par les créateurs de Vital pour discuter de la raison pour laquelle ils ont créé le cadre et des problèmes qu'il est censé résoudre .

Comment ajouter des extraits de code personnalisés à Atom
Ce n'est pas une coïncidence si Atom, l'éditeur de code source créé par Github, est populaire dans la communauté du développement web. Il est non seulement facilement extensible avec des milliers de paquets Atom, et possède un large support de langue, mais presque toutes ses parties sont personnalisables par l'utilisateur.En tir

Gérer et promouvoir vos cours en ligne
Le marché de l'apprentissage en ligne a connu une croissance phénoménale au cours des cinq dernières années. Des étudiants et des mères au foyer aux retraités et même aux employés réguliers de l'entreprise, des millions de personnes dépendent maintenant de cours en ligne pour augmenter leurs compétences.En suivant l

![Comment changer l'emplacement par défaut de OneDrive sur Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)