hideout-lastation.com
hideout-lastation.com
Un regard sur: Créer une requête WordPress personnalisée
Aujourd'hui, nous allons jeter un oeil à WordPress Query . Même si WordPress a documenté sa fonction Query, il est très intimidant et probablement impossible de plonger dans chacune des sections. C'est le raccourci dont vous avez besoin.
Dans ce post, nous allons discuter de quelques conseils pratiques sur l'application WordPress Query que vous pourriez avoir besoin d'utiliser fréquemment sur votre thème.
Basic WP_Query
En bref, WP_Query est une classe pour demander des publications et des pages WordPress. Nous pouvons créer une nouvelle classe WP_Query dans un thème WordPress pour interroger des publications (ou des pages) dans des spécifications personnalisées.
Tout d'abord, jetons un coup d'oeil à l' index.php dans votre répertoire de thème; Vous devriez trouver le code suivant.
Ça s'appelle Loop. Il affiche par défaut tous les articles qui ont été publiés.
Voyons comment nous pouvons le personnaliser avec WP_Query . Dans cet exemple, nous allons exclure les publications d'une catégorie spécifique.
Tout d'abord, nous définissons une nouvelle WP_Query dans une variable.
$ my_query = new WP_Query ();
En son sein, nous pouvons assigner l'identifiant de catégorie que nous voulons exclure. Par exemple:
$ my_query = new WP_Query ('cat = -1, -5'); // exclure les catégories 1 et 5 Ensuite, nous nous référons à la variable dans la boucle, comme suit.
has_posts ()): while ($ my_custom_query-> has_posts ()): $ mon_custom_query-> the_post (); ?>
Notez que lorsque vous avez plusieurs requêtes personnalisées, en particulier dans une seule page, vous devez l'inclure avec wp_reset_postdata() .
Affectation de requête avec WP-PageNavi
WP-PageNavi est probablement le plugin le plus populaire pour ajouter une pagination numérotée dans WordPress. Cependant, la plupart des personnes rencontrent une erreur lorsqu'elles l'utilisent avec WP_Query personnalisé. La pagination ne fonctionnera tout simplement pas .
Depuis la version 2.74, WP-PageNavi a fourni une option où vous pouvez assigner une requête personnalisée. En prenant la requête personnalisée ci-dessus comme exemple, nous pouvons faire ce qui suit:
wp_pagenavi (array ('query' => $ my_query)); ... et cela devrait résoudre l'erreur.
Requête de cache
Il convient de noter que lorsque vous avez plusieurs requêtes, en particulier sur une seule page, vous vous retrouverez avec plusieurs charges de serveur qui pourraient affecter les performances de votre site de chargement.
L'un des moyens de l'optimiser consiste à utiliser l'API Transient. Dans ce cas, nous l'utilisons pour mettre en cache l'objet interrogé de WP_Query et le stocker dans un certain laps de temps.
De cette façon, nous pouvons accélérer les temps de chargement des requêtes en récupérant et en traitant les données mises en cache plutôt que de les interroger chaque fois que la page est chargée.
Voici un exemple de code, où le cache est stocké pendant 24 heures.
if (! ($ my_query = get_transient ('my_query_cache'))) {$ my_query = nouvelle WP_Query ('cat = -1, -5'); set_transient ('my_query_cache', $ my_query, DAY_IN_SECONDS); } Emballer
Avec WP_Query, nous pouvons créer des requêtes simples ou plus complexes. Si l'écriture d'une WP_Query personnalisée WP_Query semble compliquée, il existe un outil appelé WP_Query Generator qui vous facilitera la tâche.
J'espère que vous trouverez ce conseil utile, et si vous voulez approfondir ce sujet, voici quelques références:
- WordPress Loop - WordPress Codex
- WordPress Query - WordPress Codex
- 4 façons de boucler avec WordPress - DigWP
- Do-It-Yourself Caching Méthodes avec WordPress

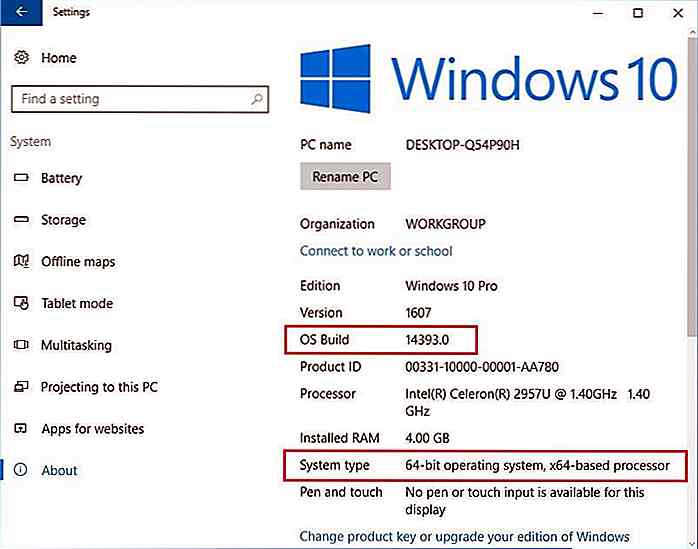
Bash sur Ubuntu sous Windows 10 - Profitez des bonus Linux sous Windows
Microsoft a récemment lancé Bash sur Ubuntu sous Windows 10 - un environnement shell avec la plupart des outils et utilitaires CLI Linux . En utilisant le même, vous pouvez exécuter grep, awk et beaucoup plus d'outils directement dans Windows sans avoir besoin de passer à la distribution Linux.Même
![Sécurisez votre Mac en définissant un mot de passe de micrologiciel [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)
Sécurisez votre Mac en définissant un mot de passe de micrologiciel [Quicktip]
Vous pouvez utiliser un mot de passe pour sécuriser vos données sur votre Mac - et vous devriez, mais à moins que votre Mac soit crypté, un voleur averti peut toujours accéder à vos données en amorçant la récupération et en réinitialisant le mot de passe . Ils peuvent alors échanger le disque et utiliser ou vendre l'ordinateur comme s'il était neuf.Pourquoi leu