hideout-lastation.com
hideout-lastation.com
Comment activer CSS3 Border Radius dans Internet Explorer 8 et ci-dessous
CSS3 nous donne la possibilité de créer des coins arrondis avec la propriété border-radius . Mais comme vous le savez peut-être, cette nouvelle fonctionnalité n'est pas reconnue dans Internet Explorer 8 (IE8) et ses versions antérieures. Ainsi, lorsque vous appliquez CSS3 Border Radius à un élément, il apparaît toujours comme une boîte avec des astuces pointées.
Vous pouvez trouver beaucoup de conseils différents sur Internet vous suggérant d'ignorer IE8. Vous souhaitez pouvoir le faire. Mais si vous travaillez sur un site Web pour une institution gouvernementale ou une banque, vous n'avez peut-être pas le choix. Vous devez toujours rendre le site Web aussi beau que dans les navigateurs modernes, ce qui inclut la possibilité d'appliquer CSS3 Border Radius.
Si vous avez vraiment besoin de rendre votre site Internet compatible IE8, tout en étant capable d'utiliser la fonctionnalité CSS3, nous avons juste la bonne astuce pour vous.
CSS3Pie
CSS3Pie est une sorte de polyfill pour les fonctionnalités décoratives CSS3. En plus du CSS3 Border Radius dont nous allons parler dans cet article, CSS3Pie supporte aussi Box Shadow et Gradients, bien qu'il soit limité au type Linear Gradient.
Téléchargez CSS3Pie (ici). Mettez-le dans votre répertoire de projet - je l'ai placé dans le dossier css . Comme vous pouvez également le voir sur la capture d'écran ci-dessous, j'ai créé une feuille de style ainsi qu'un fichier HTML.

Ouvrez la feuille de style dans l'éditeur de code et définissez l'un des éléments du fichier HTML avec des coins arrondis, comme suit:
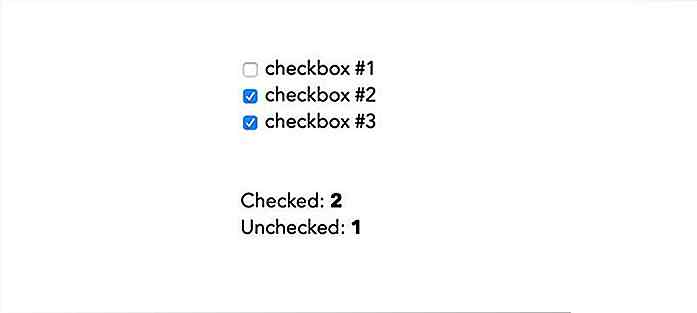
.border-radius {hauteur: 100px; largeur: 100px; couleur de fond: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; } Comme la largeur et la hauteur de l'élément sont toutes les deux de 100 pixels et que le border-radius est défini sur 50 pixels, l'élément devient un cercle:

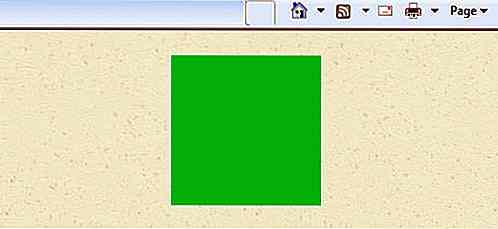
Dans IE8, comme nous nous attendons, ce serait toujours un carré (soupir), mais ne vous inquiétez pas.

Pour activer l'effet de coin arrondi, insérez cette ligne: behavior: url(css/pie.htc);, ainsi.
.border-radius {hauteur: 100px; largeur: 100px; couleur de fond: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; comportement: url (css / pie.htc); } Notez que le chemin du fichier dans url() doit être un chemin absolu ou relatif au fichier HTML. Vous pouvez également ajouter cette ligne dans un fichier séparé.
Vous pouvez avoir une feuille de style désignée pour Internet Explorer. Vous pouvez mettre behavior: url(css/pie.htc); dans ce fichier, mais assurez-vous qu'il est déclaré dans le même sélecteur CSS, comme cela.
/ * déclaré dans ie.css * / .border-radius {behavior: url (css / pie.htc); } Actualisez la page dans IE8. Le coin arrondi devrait maintenant entrer en vigueur (ta-da!). Il devrait également fonctionner dans IE7.

Dépannage
Internet Explorer peut se comporter de manière inattendue. Si cela ne fonctionne pas (peut-être que le coin arrondi ne prend pas effet, ou que l'élément sélectionné a disparu), l'ajout de la position et de la propriété zoom devrait résoudre le problème:
Utilisation de CSS3 Pie dans WordPress
Vous avez fini de mettre votre site web sous forme HTML. Vous utilisez également pie.htc dans le site Web pour activer CSS3 dans IE8. A ce stade, vous êtes prêt à transformer le site en un thème WordPress fonctionnel. Dans ce cas, comme WordPress est dynamique, où les pages peuvent servir dans différentes URL de niveau, nous devons spécifier un chemin absolu.
Vous pouvez soit changer le chemin en CSS comme ceci:
.border-radius {behavior: url (http: // localhost / {site web} / wp-content / themes / {the_theme} /css/pie.htc); position: relative; zoom: 1; } Ou ajoutez des styles internes dans header.php, de cette façon:
Pensée finale
Avoir des choses sympas comme CSS3 Border Radius dans IE8 est fascinant, et CSS3Pie fait cela, tout en nous donnant une raison de moins de détester IE8.

Comment voulez-vous apprendre le Web Design?
Êtes-vous intéressé par l'apprentissage de la conception Web, mais ne savez pas quel chemin prendre? Eh bien, il y a généralement trois façons principales par lesquelles les gens dans le domaine apprennent la conception de sites Web. Selon vos circonstances, vous pouvez trouver un chemin plus favorable que les deux autres.Dans

Google Webmaster SEO Guidelines pour les débutants
Après le lancement d'un nouveau site en ligne, il peut être difficile de gérer les efforts de marketing et les pratiques de référencement classiques, mais la création d'un sitemap n'est pas toujours suffisante pour obtenir des résultats rapides. Si vous souhaitez que Google explore votre site Web, vous devez comprendre un certain nombre d'idées. Beauco